ここ最近ProgateでRuby on Railsの学習を行っており、無事完了することができました。
さすがWebサービス作成のためのフレームワークだけあってボリューミーな内容でした。
今回はそんなProgateのRuby on Railsコースについてまとめていきます。
【Progate】Ruby on Railsコースの概要
Ruby on Railsコースは11の学習コースと4つの道場コースで構成されており、かなりボリュームが大きくなっています。
もちろんコースの中の1つ1つの内容もRubyなどのプログラミング言語よりも濃ゆくなっています。
内容としてはTweetAppというTwitterのクローンアプリを作り上げていきます。
【Progate】Ruby on Railsコースで学習できること
ProgateのRuby on Railsコースで学習できること(僕がメモ)したことをご紹介します。
Railsアプリの作成
$ rails new アプリ名
Railsのアプリを作成するためのコマンド。
実行するとアプリ名で指定したフォルダが作成される。
| アプリ名/app | アプリのメインフォルダ |
|---|---|
| アプリ名/config | 設定情報に関数流フォルダ(ルーティングファイルはここ) |
| アプリ名/db | データベースに関するフォルダ |
| ・ ・ ・ |
Railsサーバーの起動
$ rails server
Railsに内包されている簡易Webサーバーを起動するコマンド。
コントローラ作成コマンド
$ rails generate contoroller コントローラ名(複数形) アクション名
コントローラの作成コマンドです。
実行すると指定したアクションに対応するビューファイルも同時に生成される。
コントローラは「アプリ名/app/contollers/コントローラ名_controller.rb」、ビューは「アプリ名/app/view/コントローラ名/アクション名.html.erb」に作成される。
既に該当のコントローラが存在する場合はコマンドは使用できないので、手動で上記ファイルを作成する必要がある。
CSSファイルについて
各ビューファイルのCSSファイルは「アプリ名/app/assete/stylesheets/コントローラ名.scss」にコントローラ単位に存在する。
@変数
コントローラのアクションで先頭に@をつけて変数を宣言するとビューでも使用できる。
モデル作成コマンド
$ rails g model モデル名(単数形) カラム名: 属性, ・・・・
指定したモデルを作成しつつ、モデルに沿ったテーブルを作成するマイグレーションファイルを作成するコマンド。
モデルは「アプリ名/app/models/モデル名.rb」にファイルが作成される。
マイグレーションファイルは「アプリ名/db/migrate/YYYYMMDDHHMMSS_create_テーブル名(モデル名の複数形).rb」というファイルが作成される。
マイグレーションファイルについて
マイグレーションファイルはデータベース(テーブル)を作成する前段階のファイル。
次に説明するマイグレーションコマンドを実行することでマイグレーションファイルの内容がデータベースに反映される。
$ rails g migration ファイル名
でマイグレーションファイルのみを作成することが可能
// マイグレーションファイルの例
class マイグレーションファイル作成時のファイル名に依る < ActiveRecord::Migration[5.0]
def change
// カラム追加
add_column :テーブル名, :カラム名, :カラムの型
// カラム削除
remove_column :テーブル名, :カラム名, :カラムの型
end
end
マイグレーションコマンド
rails db:migrate
上記でも挙げた通り、マイグレーションファイルに記載された内容をデータベースに反映するコマンド。
マイグレーションコマンドを実行していいないマイグレーションファイルが存在する場合は、ブラウザでいずれかのビューを表示した際にエラー(マイグレーションエラー)が発生する。
DB操作
主にコントローラでDBを操作する時のコマンド。
// モデルのインスタンスを作成 変数 = モデル名.new(カラム名: 値) // データをデータベースに登録する 変数.save // データをデータベースから削除する 変数.destroy // データの1見目を取得 変数 = モデル名.first // データを全て取得 変数 = モデル名.all // データを指定した項目の降順に取得 変数 = モデル名.all.order(カラム名: :desc) // 指定した値のデータを取得 変数 = モデル名.find_by(カラム名: 値) // 指定した値のデータを複数件取得 変数 = モデル名.where(カラム名: 値)
共通レイアウト
ヘッダー(header)などの共通のレイアウトは「アプリ名/app/view/layouts/application.html.erb」に記述することができる。
<QDOCTYPE html>
<html>
・
・
・
<body>
<% yield %> <!- ここにビューファイルの内容が代入される ->
</body>
</html>
link_toメソッド
HTMLのリンクタグ(aタグ)を生成するメソッド。ビューファイルで使用できる。
<% link_to("リンク先名", "リンク先"), {method: post} %>
第3引数に「{method: post}」を指定すると、リンク先への送信が「post」送信となる。(ルーティングのpost読み込まれる)
ルーティングについて
get XXXX/YYYY => コントローラ名#アクション名 // ↑のルーティングより下に記述しないと「YYYY」の部分が変数と扱われ、 // 予期せぬアクションが呼び出されることになる get XXXX/:変数 => コントローラ名#アクション名
とすることで、idなどの変数をURLに使用することができる。
form_tagメソッド
<% from_tag("送信先のURL") do %>
inputやtextareaタグのname属性を指定すると、入力データを送信先に送信できるようになる。
コントローラ側(送信先)での値の取得方法は「params[:name属性の値]」となる。
redirect_toメソッド
redirect_to("リダイレクトするURL")
コントローラにて使用することで、指定したURLにリダイレクトすることができる。
renderメソッド
render("viewのフォルダ名/viewのファイル名")
通常はコントローラを通してビューを表示するが、renderメソッドを使用することで、コントローラを通すことなく、指定したビューを表示することができる。
バリデーション
データベースに登録する際の制限をモデルに記述する。
// 空をNGとする
validates :チェックするカラム名, {presence: true}
// 文字数制限(例140文字より大きい場合はNG)
validates :チェックするカラム名, {length: {maximum: 140}}
// 重複チェック
validates :チェックするカラム名, {uniqueness: true}
flash変数
コントローラでflash[:notice]に値を代入すると、flash[:notice]をビューで使用することができる。
flash変数は一度使用されると自動的に削除されるので、エラーメッセージの一時表示などに使用できる。
画像の送信
フォームで画像を送信する場合は、form_tagメソッドの第2引数に「{multipart: true}」を指定する必要がある。
<%= form_tag("送信先のURL", {multipart: true} do) %>
ファイルの作成(テキストファイルなど)
File.wirte("ファイルの場所", "ファイルの中身")
画像の保存
FIle.binwrite(“保存するファイルの場所”, 画像のname属性の値.read)
セッション変数
session[:キー値] = 値
セッション変数を活用することで、コントローラ、ビューのどちらでも格納した値を使用することができる。
ログイン情報の管理などに使用される。
beforeアクション
指定したアクションの前に実行するアクションを指定することができる。
before_action :アクション名 {only: [:メソッド名, ・・・]
applicationコントローラ
共通のコントローラ。
「アプリ名/app/contorollers/application_contoroller.rb」
【Progate】Ruby on Railsコース学習のポイント
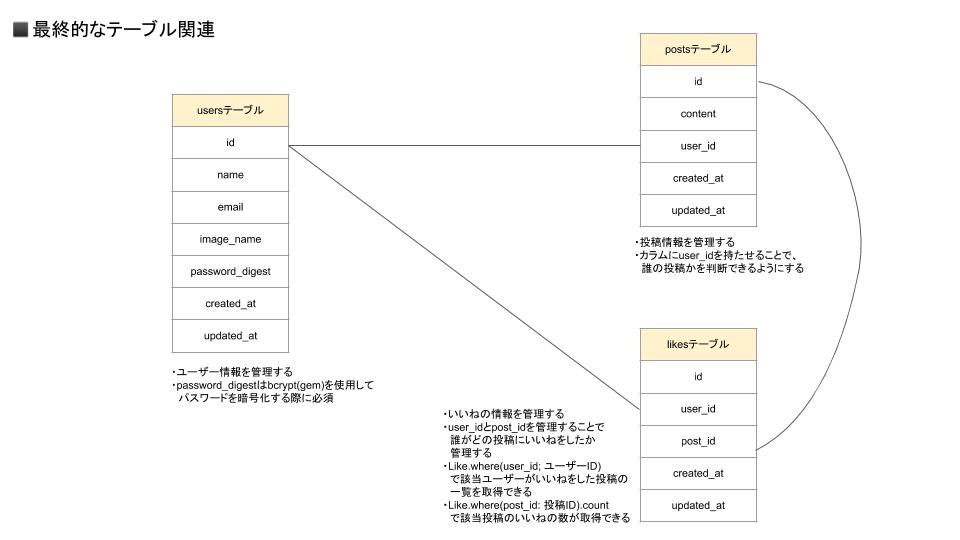
僕が感じた学習のポイントはきちんとテーブル関連を理解してから進めるということ。
テーブル関連を理解しないまま進めると、何がしたいか分からないけど、とりあえず言われた通りにコーディングするっていう風にしかなりません。
最終的なテーブル関連とテーブルの役割をまとめたので参考になれば幸いです。

まとめ
ProgateはHTML&CSS、JavaScript、jQuery、PHP、Rubyと学習してきましたが、他と比べると難易度は高いです。
そして、ボリュームも桁違いに大きくなってます。
油断してると本当にただ指示されることをコーディングするだけになってしまうので、時間がかかっても言われてる内容をしっかりと理解し、「今何のためにコーディングしているか」ということを忘れないことが必要です。
場合によって2周ぐらいするのもありかと思います。
ちなみに道場コースは学習コースの復習になるので、とばしてしまっても構わないと思います。(現に僕もとばしました。)
さぁつぎはRailsチュートリアル。
1度挫折しているので、今回は挫折しないようにしっかりとやっていきます。










コメント