2019年9月– date –
-

30DAYSトライアルのまとめ【DAY13】
DAY13の課題は「Bootstrapでレイアウトを作ろう 後編+Bootstrapを使ってビジネスLP制作①」になります。 DAY13課題 ドットインストールでのBootstrap学習を終わらせて、YoutubeのBootstrapチュートリアルでLP制作に入っていきます。 いつもと同じようにこ... -

30DAYSトライアルのまとめ【DAY12】
DAY12の課題は「Bootstrapでレイアウトを作ろう 前編」になります。 DAY12課題 DAY11に引き続きドットインストールでBootstrapの学習になります。DAY11で学習したBootstrapの基礎をつかって、架空のWebサイトのレイアウトを作成していきます。 その中で新... -

30DAYSトライアルのまとめ【DAY11】
DAY11の課題は「Bootstrapの基本を学ぼう」になります。 DAY11課題 環境構築編も終わり、BootstarpでのLP制作編に入っていきいます。まずはドットインストールでBootstrapの基礎を学ぶところからスタートです。 DAY11はドットインストールのBootstarp編の#... -

30DAYSトライアルのまとめ【DAY10】
DAY10の課題は「Google Chromeの検証を使う+LiveServerをインストールする」になります。 DAY10課題 Google Chromeの検証(デベロッパーツール)を使う 模写コーディングをやったあとに模写元のソースを確認するためになんとなくで使用してましたが、東京フ... -

30DAYSトライアルのまとめ【DAY9】
DAY9の課題は「基本のショートカットを覚える+ファイルパスを理解する」になります。 DAY9課題 VSCodeのショートカットキー ショートカットキーを使いこなすことはプログラミングスピードを向上させるためには必須なので、東京フリーランスのサイトに貼ら... -

30DAYSトライアルのまとめ【DAY8】
DAY8の課題は「エディタをインストールしよう」になります。 DAY8課題 30DAYSトライアルを開始しますが、DAY1〜DAY7(ProgateのHTML&CSSの学習・道場コースの全てを完了させる)は30DAYSトライアルをやろうと決意する前に個人的にやってたので割愛し、DAY8... -

30DAYSトライアル開始と今までの振り返り
ブログについて再確認 プロフフィールにも記載していますが、SIerでSE・PGをやってます。 ですので、プログラミング初心者というわけではありませんが、業務ではWeb関係の作業はなくレガシー且つメジューではない言語、DBを使用しているのでWebに関しては... -

CSSで背景画像の比率を保ったままブラウザのサイズに合わせる方法
PAS-POLのサイトを模写コーディングしてた時に背景画像の比率を保ったままブラウザの幅に合わせるのに四苦八苦したのでまとめておきます。 背景画像の指定方法 背景画像は「background-image」にて指定可能です。 background-image: url(画像のurl); ただ... -

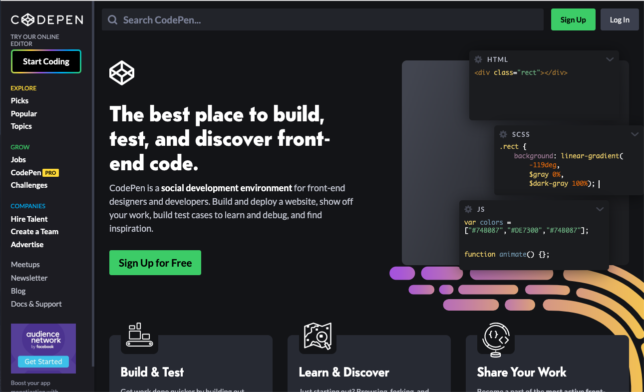
環境構築不要!フロントエンド開発がブラウザ上できるCodePen
CodePenとは? CodePenはブラウザ上でHTML、CSS、Javascriptを使用してウェブ開発ができるWebサービスです。しかもプログラムを編集した内容はリアルタイムプレビューで確認できるという優れものです。 作成した成果物は共有されるので、他のユーザーが作... -

CSSで背景を画面幅いっぱいに表示させる方法
ヘッダーなどを作成する際に幅の最大値は指定するが、背景は画面幅いっぱいに表示したいという場合は多いですよね。そんな時に自分がよくやったミスをメモしておきます。 幅の最大値は指定するが、背景は画面幅いっぱいに表示したいとは? 最初に「幅の最...