引き続きWordPressのフォルダ構成理解になります。
前回の記事ではテーマフォルダの中身の内容にはふれていなかったので、今回はテーマフォルダについてです。
目次
テーマフォルダ構成の全体像
デフォルテーマの「twentynineteen」のフォルダ構成を例に記述しています。

できるだけ全体を俯瞰できるようにまとめたくて情報を詰め込んだら、画像が小さくなってしまいました・・・。前回まとめたフォルダ構成も書き方を変えてまとめ直してますが、今回内容を追加したものは青字で書いてるものになります。内容を書いていないものは今の時点ではまだ意識しないで良いかなってものですね。
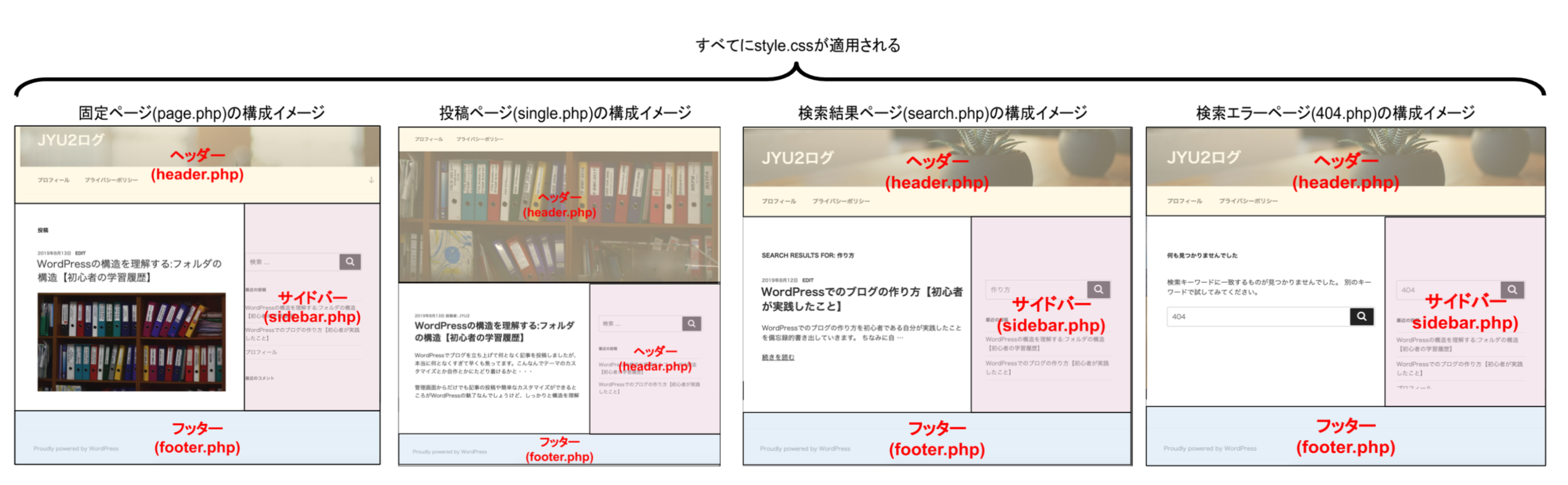
各ページ用のファイル構造
ここでポイントなのが個別ページ(page.php)や投稿ページ(single.php)、検索結果ページ(search.php)などといった各ページに対してそれぞれPHPのファイルが存在するということです。このPHPファイルから共通ファイルであるヘッダー(header.php)、フッター(footer.php)、サイドバー(sidebar.php)、スタイルシート(style.css)を読み込み各ページを表現します。共通ファイルの中でサイドバーは任意となるので、サイドバーが不要なページであれば作成する必要はありません。
また、個別ページなどのファイルが存在しない場合はindex.phpが読み込まれるようになっているため、index.phpも必須のファイルとなります。
スクリーションショット用の画像
スクリーンショット画像(scrrenshot.png)は管理画面のテーマ選択画面に表示される画像ファイルになります。
全体像の画像が小さいので画像を抜粋
フォルダ構成

各ページ用のファイル構造

スクリーションショット用の画像

まとめ
ここまででWordPressのフォルダ構成はだいたい理解できてきました。個人的に各ページの構成が見えてきたのは大きいですね。が、まだまだ内容を書ききれていないものもあるので、学習を進めながら埋めていきたいと思います。
次は実際にサイトにアクセスされてから読み込まれるファイルが細かく何をしているかというところを解析していきます。






コメント