Railsチュートリアルの第2章を走破しました。
#Railsチュートリアル の第2章を走破しました! https://t.co/qluZpzQdFu @RailsTutorialJP
— じゅに💻脱サラに命かける人 (@Jyu210) December 6, 2019
※この記事はAWS Cloud9を使用していることを前提としています。
Railsチュートリアル第2章の内容
Rlilsチュートリアル第2章では、Toyアプリケーションを作成することで、Scaffoldという機能を学習します。
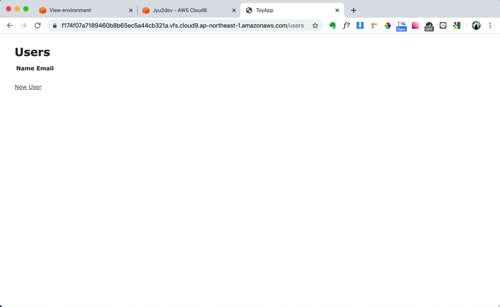
Scaffoldはドットインストールでも使った、下記のようなアプリを一つのコマンドで作成できるRailsの機能ですね。

Railsチュートリアルでは基本的にScaffoldは使用せずに一つずつ実践しながらアプリを作り上げていきながら学習しますが、第2章に限りRailsの概要を理解するためにScaffoldを使用するとのことです。
2.1 アプリケーションの計画
このパートではScaffoldを使用してアプリケーションを作成するために、Railsアプリケーションを作成し、1章での成果物と同じものをHerokuにデプロイするところまでを行う。
ちなみにTOYアプリケーションはTwitterのツイート機能だけをもったアプリケーションを開発することになる。
- Railsアプリケーションを作成する
$ rails new アプリケーション名(ここではtoy_app)
- Gemfileを1章と同じように修正
- gemをインストール
$ bundle install --without production
- Gitリポジトリの作成
$ get init
- 全てのファイルをステージング(追跡対象に)する
$ git add -A
- Gitにコミットする
$ git commit -m "コミットコメント"
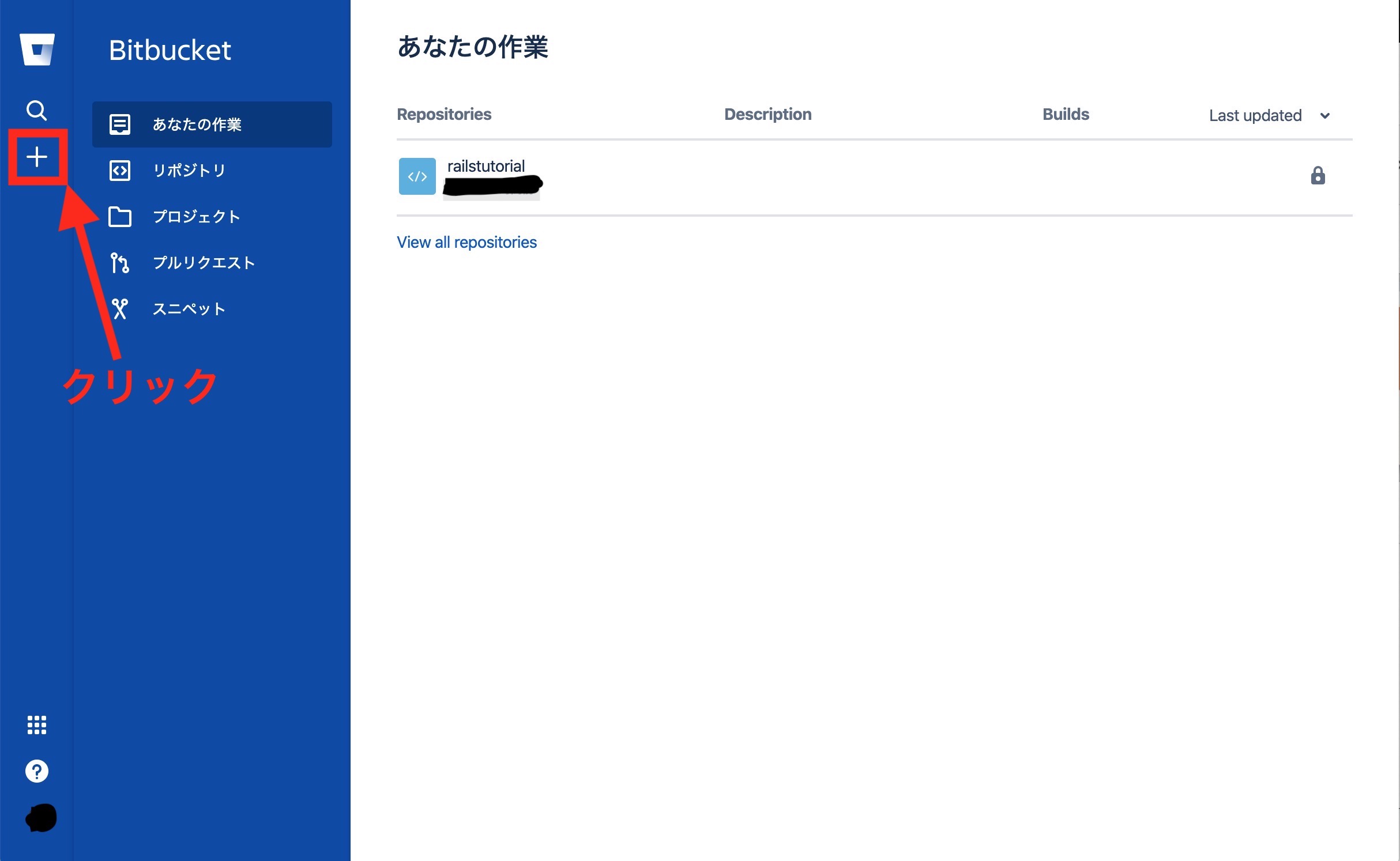
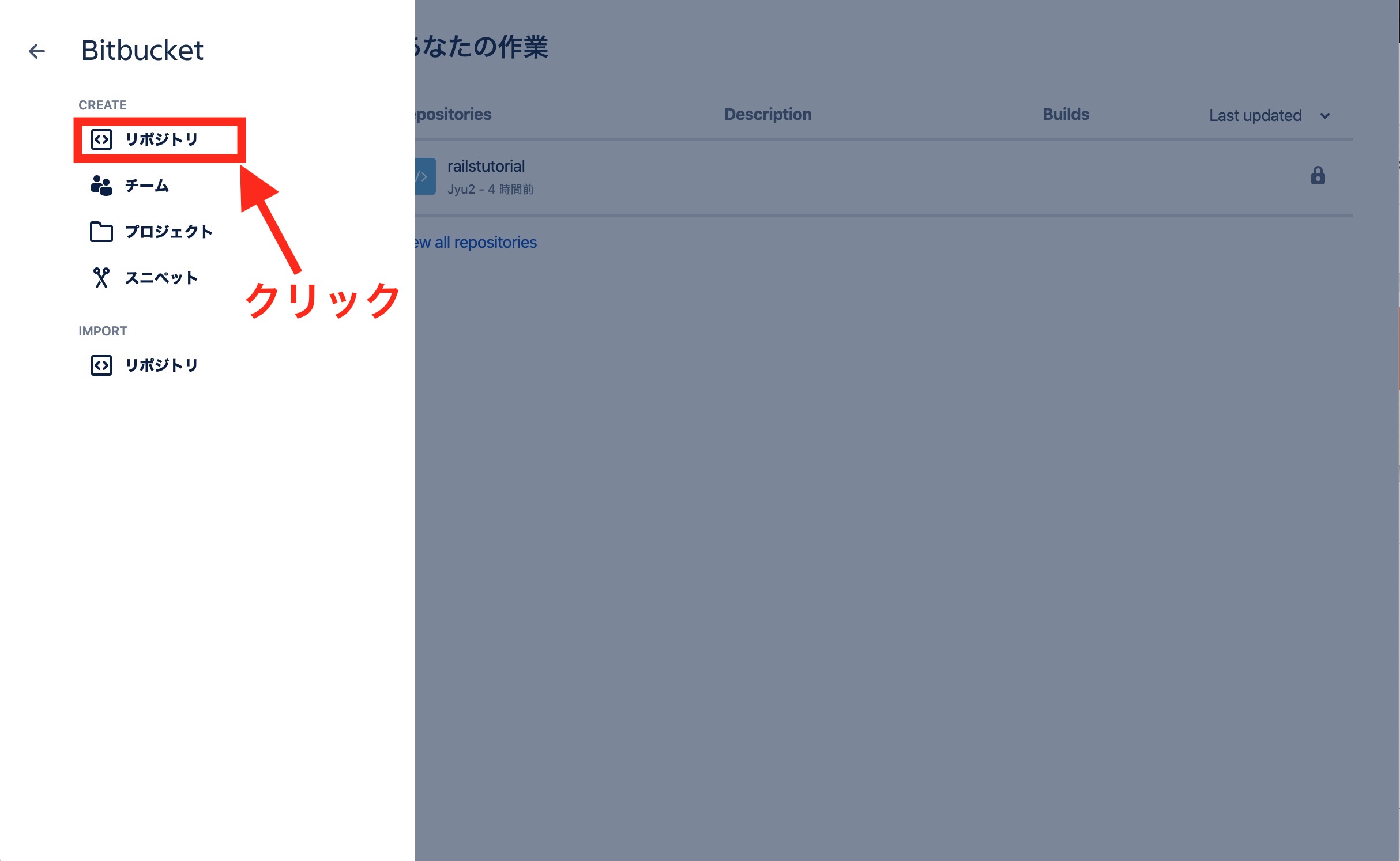
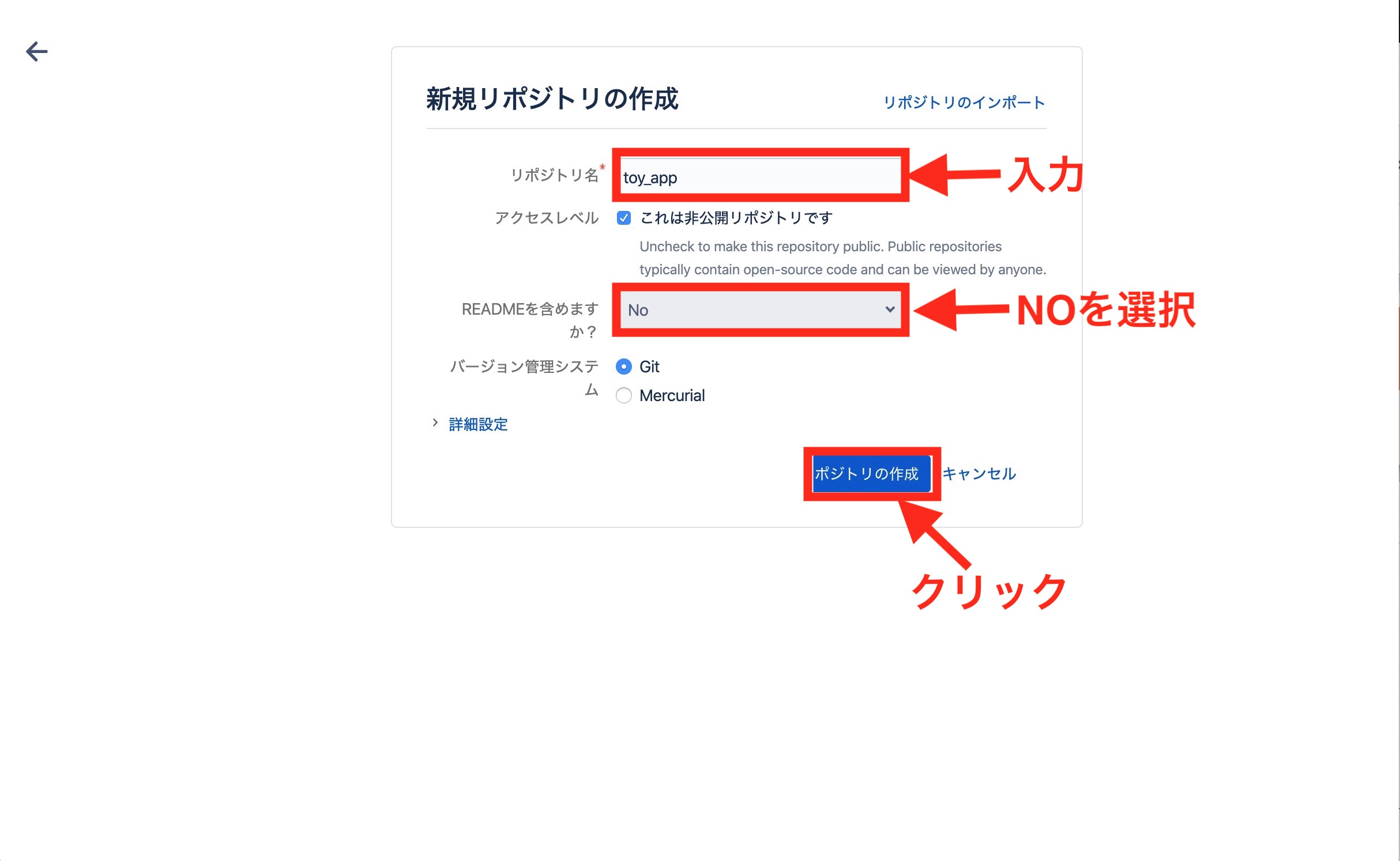
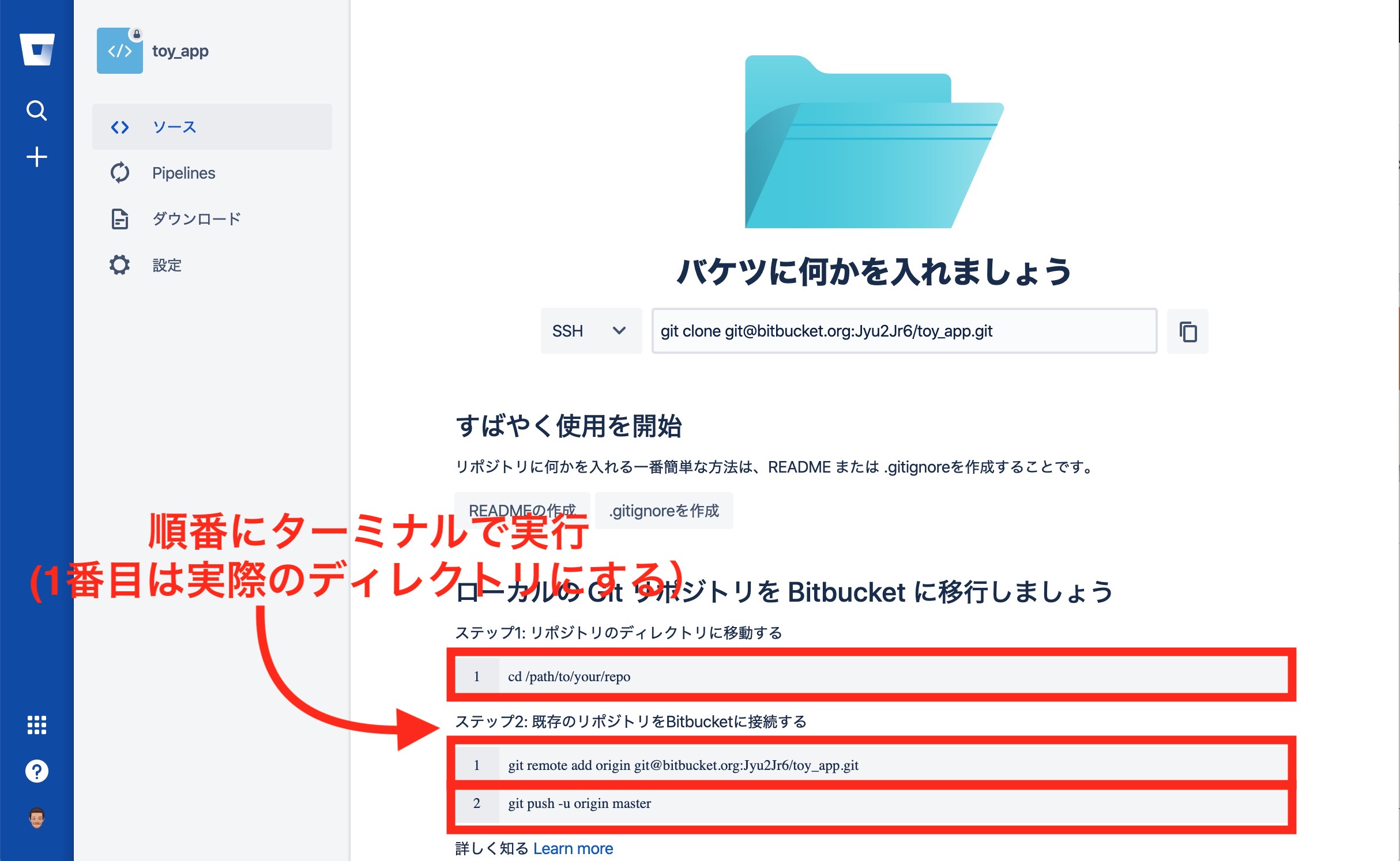
- Bitbucketで新しいリポジトリを作成する。




- Applecationコントローラにhelloアクションを追加し、”hello, world!”と出力するようにコードを記述する。
class ApplicationController < ActionController::Base protect_from_forgery with: :exception def hello render html: "hello, world!" end end - Applecationコントローラのhelloアクションをrootに設定する。
Rails.application.routes.draw do # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html root 'application#hello' end
- 修正内容をコミット。
$ git commit -a -m "コミットコメント"
- Herokuをインストール。
*Railsチュートリアルには記載されていなかったので、注意が必要です。$ source <(curl -sL https://cdn.learnenough.com/heroku_install)
- Herokuにログイン
*Railsチュートリアルには記載されていなかったので、注意が必要です。$ heroku login --interactive
- HerokuにSSHキーを追加
*Railsチュートリアルには記載されていなかったので、注意が必要です。$ heroku keys:add
- Heroku上にアプリケーションを作成。
heroku create
- Herokuにデプロイ(プッシュ)
$ git push heroku master
- 「heroku create」時に表示されたURLにアクセスして以下のようなページが表示されればOK。

ここまででScaffoldを使用してアプリケーションを開発する準備が完了。
以降のパートで、実際に開発を開始する前に管理するデータのモデルの設計を行う。
2.1.1 ユーザーのモデル設計
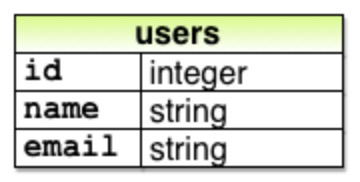
2章で作成するTOYアプリケーションでは最小限のユーザー管理を行うために、以下のようなユーザーモデルを管理する。
idは一意となるキーでユーザーの名前とemailを管理する。
「users」はデータベースのテーブルに相当し、「id」「name」「email」はデータベースのカラムに相当する。
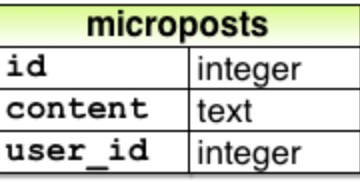
2.1.2 マイクロポストモデルの設計
ツイートを管理するデータモデル。
usersと同様に一意キーである「id」とツイートの内容を格納する「content」を管理し、どのユーザーが投稿したものか判断できるようにusersモデルの「id」を「user_id」として管理することでusersモデルと関連付けている。
2.2 Usersリソース
設計したモデルとWebインターフェースが合わさってリソース(2章の例だとUsersリソース、Contetsリソース)となり、モデルに対してHTTPプロトコル経由でモデルデータの作成/取得/更新/削除できるオブジェクトとみなすことができるようになる。
これをRailsではScaffoldを実行するだけで作成することができる。
$ rails g(generate) scaffold リソース名(頭大文字単数系) カラム名:データ型 カラム名:データ型 # 2章で定義するusersモデルのでの例 $ rails g(generate) scaffold User name:string email:string
idについてはRailsが自動的に作成してくれるので、Scaffold実行時に指定する必要はない。
Scaffoldを実行しただけではダメで、下記のコマンドを実行しリソースに対応するモデルをデータベースに作成する必要がある。
$ rails db:migrate
ここまで実行すると、ユーザーを管理するページをWeb上で動作するようになる。
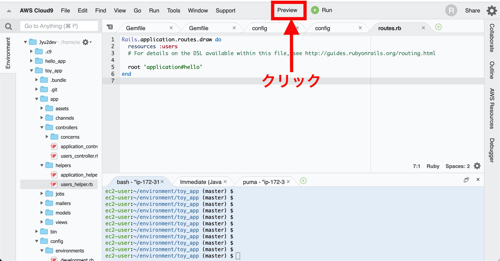
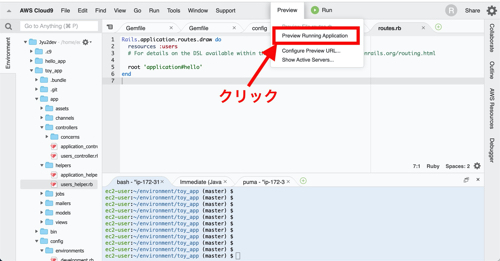
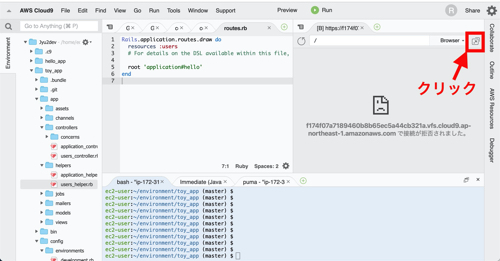
2.2.1 ユーザーページを探索する
1章で行ったようにRailsに付属しているWebサーバーを起動することで、2.2で作成したユーザーを管理するページを確認することができる。
ユーザーページ表示方法(AWS Cloud9の場合)





これだけで以下の機能が実装されている。
- ユーザー一覧の表示
- 新規ユーザー登録
- 既存ユーザーの照会
- 既存ユーザーの修正
- 既存ユーザーの削除
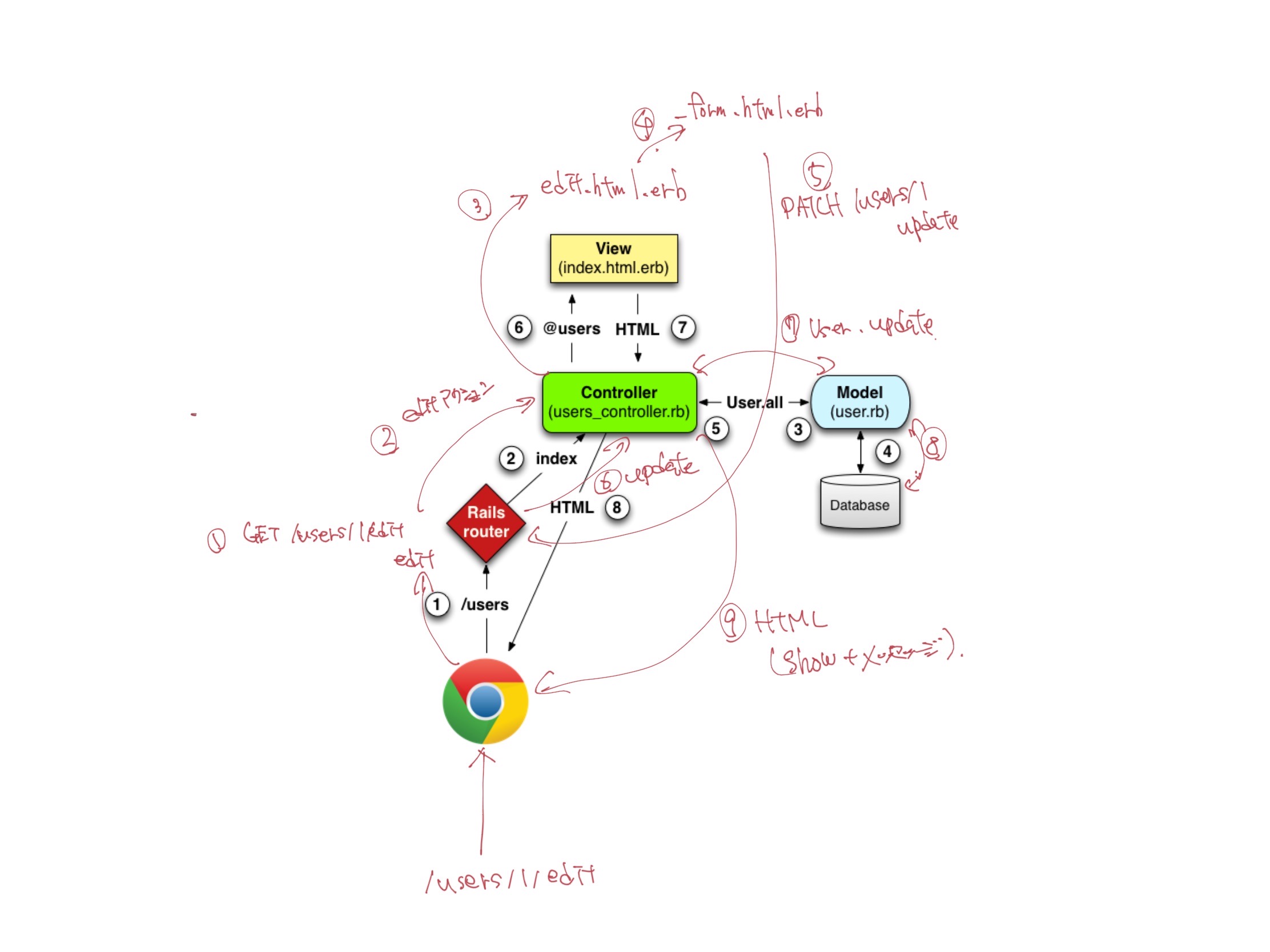
2.2.2 MVCの挙動
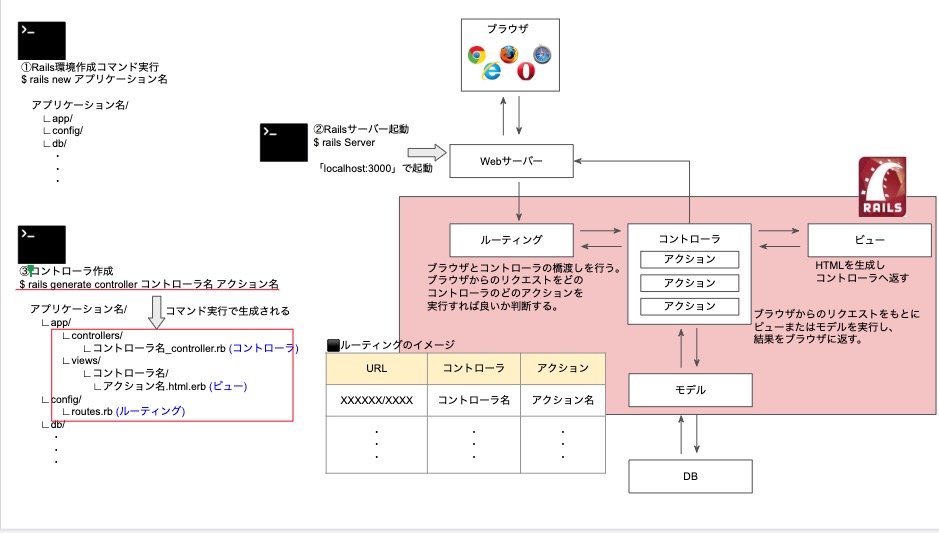
1章のまとめでも貼った下記のような図(Railsチュートリアルで使用されている図はもっと簡略化されている)を使用して、ユーザーページが表示される過程をMVCモデルに当てはめて説明している。

演習1

2.2.3 Usersリソースの欠点
Scaffoldでお手軽に作成したリソースの欠点として以下があげられる。
- データの検証が行われていない
- ユーザー認証が行われていない
- テストが書かれていない
- レイアウトやスタイルが整っていない
- 理解が困難
2.3 Micropostsリソース
2.1.2で設計したMicropostsモデルに対してUsersと同じようにリソースを作成していく。
2.3.1 マイクロポストを探検する
Scaffoldを実行したあとに「rails db:migrate」を行いMicropostsリソースを作成すると、マイクロポストのページにアクセスできるようになります。

このマイクロポストページもScaffoldで作成しているので、ユーザーページと同様の機能と弱点を持っていることになります。
2.3.2 マイクロポストをマイクロにする
モデルにバリデーションをつける。
バリデーションについては、30DAYSトライアルで学習済み。
2.3.3 ユーザーはたくさんマイクロポストを持っている
テーブル(モデル)の多重度を「has_many」と「belongs_to」を使って表します。
「has_many」と「belongs_to」についてはドットインストールで学習済み。
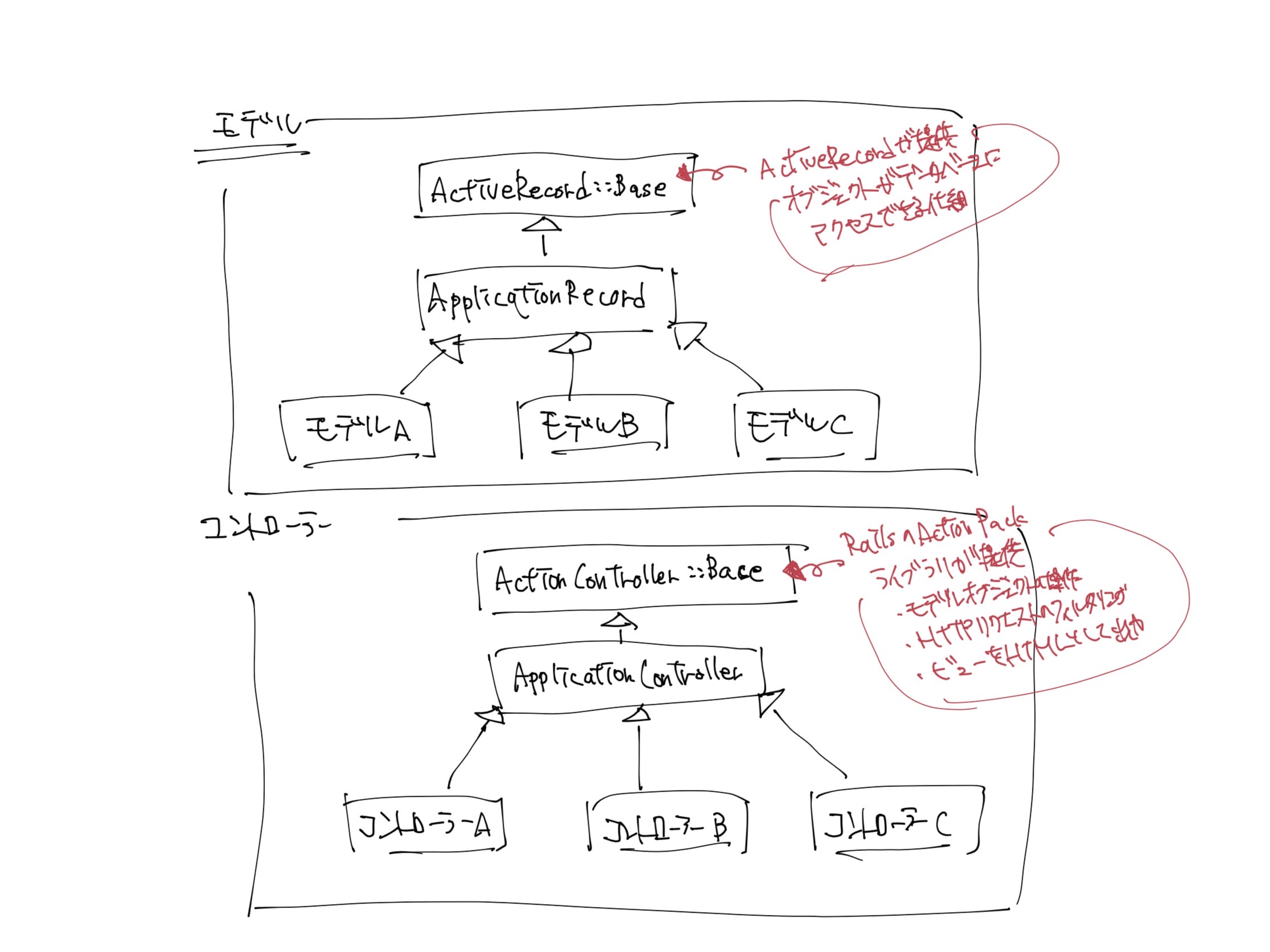
2.3.4 継承の階層
いずれのモデルもコントローラーも基本のクラスを継承して成り立っている。
継承関係は以下の通り。

2.3.5 アプリケーションをデプロイする
Scaffoldを実行した結果の変更をHerokuにデプロイする。
Scaffoldで新しいファイルが作成されているので「git add -A」から行う必要がある。
# 全てのファイルをadd $ git add -A # 全てのファイルをcommit $ git commit -a -m "コミットコメント" # ローカルリポジトリにプッシュ git push # Herokuにデプロイ(プッシュ) git push heroku master # HerokuのDBを更新 $ heroku run rails db:migrate
まとめ
Scaffoldを使用してアプリケーションを作成し、MVCモデルの説明やRESTアーキテクチャについて学習することができました。
出てきたもののほとんでおは30DAYSトライアル(Progate、ドットインストール)で事前に学習した内容だったので、良い復習になったと思いますが、事前に学習してなかったら「?」が多く、足踏みした気がしますね。
30DAYSトライアルやっといてほんと良かった。

















コメント