4th(Rails)DAY12の課題は「Progate Rails コース(2章まで)」です。
ProgateのRailsコースでは学習を通してTwitterのようなWebアプリを作ることを目標としていますが、DAY12ではそのアプリの投稿一覧ページの作成を行っていきながら、データベースを利用することを学習していきます。
viewファイル内で変数を定義する
拡張子が「erb」ファイルは「<% %>」で囲むことでHTMLファイルの中にRubyのコードを記述することができる。
※erb = Embedded Ruby(埋め込みRuby)の略
埋め込むRubyコードをブラウザに表示する場合は「<%= %=>」で囲む。
データベースにテーブルを追加する
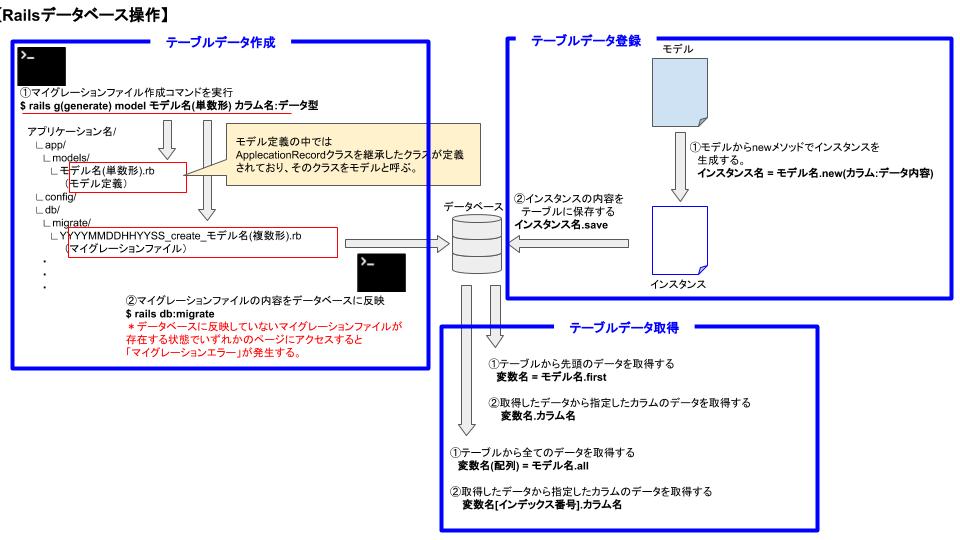
データベースを操作する場合は「マイグレーションファイル」と呼ばれるファイルを作成し、そのファイル内容をデータベースに反映するという2段階の操作を行う。
マイグレーションファイルはターミナルで以下のコマンドを実行することで作成することができる。
# マイグレーションファイル作成(テーブル名は単数形にする) $ rails g(generate) model モデル名 カラム名:データ型 # マイグレーションファイルの内容をデータベースに反映する $ rails db:migrate
テーブルにデータを追加する
マイグレーションファイルを作成時に同時に「アプリケーション名/app/models/モデル名.rb」というモデルファイルが作成される。
テーブルへのデータ追加はこのモデル(クラス)のインスタンスを作成して、そのインスタンスをデータベースに保存という流れで行う。
# モデルのインスタンスを作成 インスタンス名 = モデル名.new(カラム名:データ内容) # インスタンスの内容をテーブルに保存する インスタンス名.save
テーブルデータの取得
テーブルからのデータ取得は以下のプログラムを実行することで行える。
# テーブルから先頭のデータを取得する 変数名 = モデル名.first # 取得したデータから任意のカラムのデータをsy津奥する 変数名.カラム名 # テーブルから全てのデータを取得する 変数名(配列) = モデル名.all # 取得したデータから指定したカラムのデータを取得する 変数名[インデックス番号].カラム名
共通のレイアウトをまとめる
「views/layouts/application.html.erb」に共通のHTMLを定義することができる。
「views/layouts/application.html.erb」には「<%= yield %>」に各ビューファイルの内容が代入される。
link_toメソッド
「link_toメソッド」を使用することでaタグを生成することができる。
<%= link_to(リンク名称, URL) %> ↓ 変換 <a href="URL">リンク名称</a?
rails console
ターミナルで「$ rails console」というコマンドを実行するとターミナル上でrailsの実行環境が起動する。
# rails console 起動 $ rails console # 直接プログムをかける 1 + 1 => 2 # 変数も扱える(変数はrails consoleを終了するまで保持される) 変数名 = 変数 # rails consoleを終了する quit
まとめ

基本的なデータベース操作(テーブル作成、データ追加、データ取得)とビューファイル内で変数を使用してHTMLを生成することが学習できた。
ただ単に言われたプログラムを入力して実行するだけでなく、目標物があるのでイメージしやすいと思う。
しかし、入力している内容はあくまで指示された内容なのでできるイメージになっているが、実際にアウトプットしようとすると手がとまると思うので、Progateが終わったら復習はそこそこにどんどんアウトプットしていくことが大事。
これからどんどん深いところに入っていくと思うので、焦らずに進めていく。










コメント
コメント一覧 (2件)
[…] 2章:30DAYSトライアル4th(Rails)のまとめ【DAY12】 […]
[…] DAY12の記事を再度確認すると問題ありません。 […]