4th(Rails)DAY11の課題は「Progate Rails コース(1章まで)」です。
いよいよRuby on Railsに突入します。
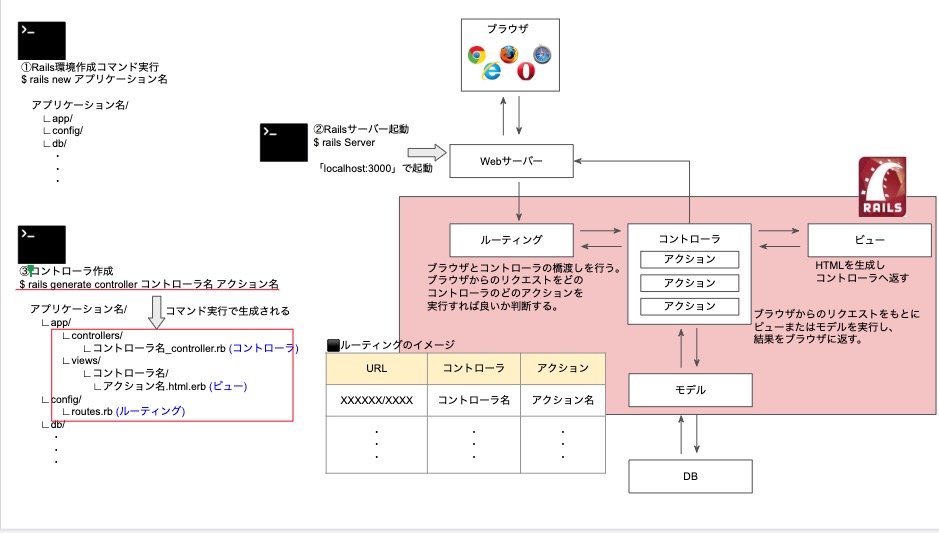
DAY11学習範囲の全体イメージ

Railsで開発を始める
Railsで開発を始めるにはターミナルで以下のコマンドを実行する。
$ rails new アプリケーション名
実行するとカレントディレクトリにアプリケーション名と同じ名前のフォルダが作成される。
・アプリケーション名/
∟app/
∟config/
∟db/
・
・
・
サーバーの起動
ターミナルで以下のコマンドを実行するとRailsのWebサーバーを起動することができる。(コマンドを実行したターミナルはそのままにしておく必要がある)
$ rails server
サーバーを起動するとブラウザで「localhost:3000」にアクセスするとRailsのページを確認することができる。
Webページを自動生成する
ターミナルで以下のコマンドを実行することWebサイトを自動生成することができる。
$ rails generate controller コントローラ名 アクション名
作成したコントローラの配下にWebページを追加する
既に作成したコントローラにWebページを追加する場合は、Webページを自動生成した際に使用したコマンドは使用できないので、以下を手動で行う。
- ルーティング(アプリケーション名/app/config/routes.rb」に以下のコードを追加
- コントローラ(アプリケーション名/app/contorollers/コントラーラ名_contoroller.rb」に以下のコードを追加
- ビューを作成する(アプリケーション名/app/views/コントローラ名/アクション名.html.erb)
get "URL" => "コントローラ名#アクション名"
def アクション名 end
Webページのスタイルを編集する
CSSは「アプリケーション名/assets/stylesheets/コントローラ名.scss」に格納されている(rails generate controllerコマンドで作成される)。
このファイルを修正することで対応するコントローラの全てのビューに対してCSSが適用される。
Webページに画像を表示させる
画像は「アプリケーション名/public」フォルダに保存しておくことで、「/画像ファイル名」でCSSに指定することができる。
localhost:3000のルーティング
ルーティングを「get “/” = “コントローラ名#アクション名”」とすることでlocalhost:3000のルーティングを変更することができる。
リンクを作成する
ビューファイルのaタグのhref要素の指定をルーティングのURLと同じ記述にすることでリンクを作成することができる。
まとめ
Railsを使用してTOPページとaboutページを作成しながら、コントローラやアクション、ビューなどRailsの根幹の仕組みの理解が中心の内容でした。
コントローラなどを理解していないと、今後必ずつまづくはずなので、よくわくわからないからと投げ出すのではなくて、何周かしてでも理解する必要があります。
僕はProgateの学習内容以外に可能な限り図解してまとめようとしていますが、その時にRailsにおけるMVC(モデル/ビュー/コントローラ)がとても参考になりました。
ただ提示された内容をこなすだけではなく、自分なりにまとめてみるとかなり頭に入りやすくなるのでおすすめです。










コメント
コメント一覧 (2件)
[…] 1章:30DYASトライアル4th(Rails)のまとめ【DAY11】 […]
[…] これは30DAYSトライアルの中でなんとなく図解しました。 […]