先日までRailsチュートリアルをやってましたが、やっぱりフロントエンドに方向転換しました。
そこでのメインの学習教材はドットインストールで行こうと思います。
JavaScriptの学習にProgateではなくドットインストール を選んだ理由


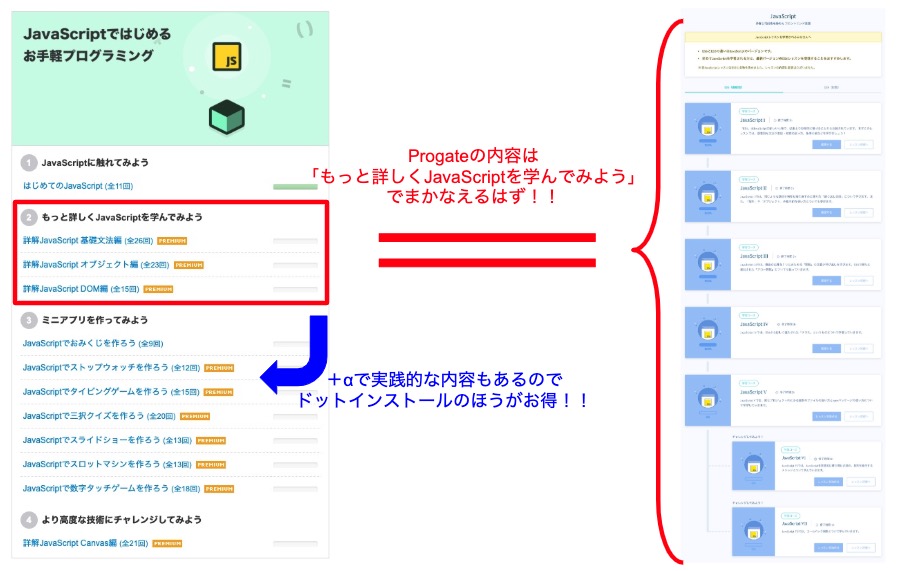
まずはJavaScriptを学習するにあたってProgateではなくドットインストールを選んだかというと上の図式です。
ProgateのJavaScriptはこの間30DAYSトライアルで少し学習しましたが、基礎的な内容がほとんどでした。
それだったら、ドットインストール の「②もっと詳しくJavaScriptを学んでみよう」をこなせばほとんどまかなえるはずです。
しかも、ドットインストールはそれ+αで実践的なミニアプリの作成レッスンがずらりと並んでいるのも魅力。
さらにJavaScriptの後はPHPに行こうと思ってるんですが、PHPの品揃えも豊富だったのも決め手の一つになります。
はじめてのJavaScript
はじめてのJavaScriptは無料会員でも全ての内容(全11回)を受講可能なレッスンになっています。
内容
5枚のカードの中から当たりのカードを当てるようなゲームを作成しながら、JavaScriptを体験するような内容となっています。
構文に関しての詳しい説明はなく、サクサクっとコーディングして完了って感じなので「学習」というより「体験」という感覚が強いです。
まずはこの無料で受講可能なレッスンでJavaScriptに触れてみて、もっと学習したいと思うかを判断するレッスンという位置づけですね。
もっと学習したいと思ったら有料会員になってね的な。
難易度
体験版なのでJavaScriptのコードを理解するというより、JavaScriptに触れるという内容なので難易度とかないです。
言われるがままコードうって「へ〜。こんなことできるんだぁ。」ぐらいでOK。
逆にこのレッスンで「理解してやろう」と意気込んでも、説明も薄いので無理ゲーです。
まとめ
ドットインストールの「はじめてのJavaScript」は無料のJavaScript体験版という位置付けです。
HTML・CSSを学習し終わったらとりあえず受講してみると良いと思います。
そこでJavaScriptをもっと学習したいってなったらと続きを・・・。
と言いたいところですが、フロントエンドに進むとしたらJavaScriptは必須スキルですし、バックエンドでも基礎は知っておいたほうが良いです。
(基本的にフロントエンドの言語ですが、Node.jsなどを使用することでバックエンドもできる)
要するにWebエンジニアを目指す中ではJavaScriptは避けて通れない道ということですね。
ドットインストールでもProgateでもなんでも良いんで、最低でも基礎だけは見につけておきましょう。










コメント