前回のブログで要素間の隙間の話しををしましたが、それを解決するために自分は「CSS 行間 なくす」とかで検索してました。でも、昨日の話しは行間ではなくて要素間だったんですよね。
そこで今回は行間と要素間の違いと行間のコントロール方法をまとめていきます。
行間と要素間の違い
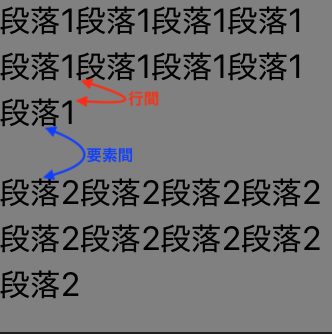
行間はpタグの内容が要素内に収まらずに折り返しで表示された時の行の間隔になります。一方で要素間は下記の例だとpタグと次のpタグの間隔のことを意味します。
<div style="font-size: 20px; width: 200px; height: 200px; background-color: gray; color: black;">
<p>段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p>段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>

基本中の基本だとは思いますが、こういう前提をしっかりと理解しておかないと正しい検索や質問もできなくなるのできちんとおさせておきましょう。
行間のコントロール方法:line-heightプロパティ
行間のコントロールは行の高さを指定するline-heightプロパティを使用します。line-height自体は行間を指定するのではなく、行の高さを指定するというのがポイントです。行の高さを変更することによって行間も変わるってことになります。
値
normal(初期値)
line-height: normal;
ブラウザによって自動で行の高さが決定される。
pxで指定
line-height: 50px;
行の高さが指定したpxになる。
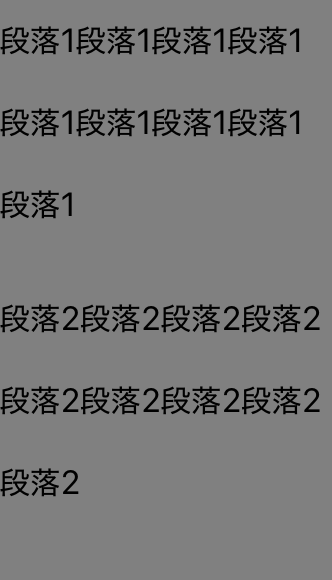
<div style="line-height: 50px; font-size: 20px; width: 200px; height: 350px; background-color: gray; color: black;">
<p>段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p>段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>
emで指定
line-height: 2.5em;
フォントサイズに応じて指定された値の行の高さとなる。
emは文字の高さを1とする単位で、フォントサイズによってが変化します。例として2.5emと指定した場合にフォントサイズが20pxであれば、行の高さは50pxとなります。
<div style="line-height: 2.5em; font-size: 20px; width: 200px; height: 350px; background-color: gray; color: black;">
<p>段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p>段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>
%で指定
line-height: 250%;
フォントサイズに応じて指定された値の行の高さとなる。
例)250%と指定した場合にフォントサイズが20pxであれば、行の高さは50pxとなります。
<pre class="lang:default decode:true " ><div style="line-height: 250%; font-size: 20px; width: 200px; height: 350px; background-color: gray; color: black;">
<p>段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p>段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>
</pre>
数値のみで指定
line-height: 2.5;
フォントサイズに応じて指定された値の行の高さとなる。
例)2.5と指定した場合にフォントサイズが20pxであれば、行の高さは50pxとなります。(2.5em、250%と指定した場合と同じとなる)
<div style="line-height: 2.5; font-size: 20px; width: 200px; height: 350px; background-color: gray; color: black;">
<p>段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p>段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>
ちなみに各指定方法で例として記述しているコードは全て同じ結果になります。

おすすめの指定方法は「数値のみで指定」
一番良い指定方法は「数値のみでの指定」です。
pxで指定した場合だとフォントサイズが異なる場合に、その都度line-heightを指定し直す必要があるので手間がかかります。一方で数値のみで指定した場合はフォントサイズによって行の高さが変わるので、フォントサイズによってline-heightを指定し直す必要はありません。
それであればem、%で指定してもフォントサイズによって行の高さが変わるのでそっちでもいいんじゃんってなると思いますが、em、%で指定した場合は親要素での行の高さが子要素にも引き継がれるとしまいます。それに対して数値のみで指定した場合は、子要素のフォントサイズに応じて行の高さが決定されます。
px指定した場合
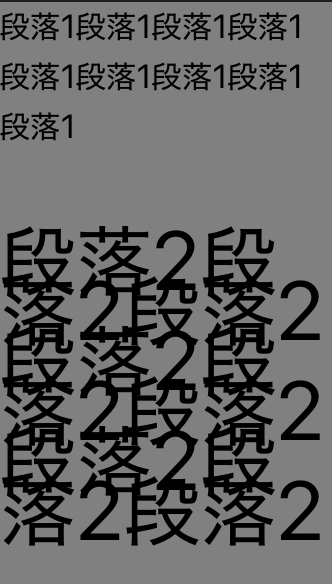
<div style="line-height: 30px; width: 200px; height: 350px; background-color: gray; color: black;">
<p style="font-size: 20px;">段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p style="font-size: 50px;">段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>

2つ目のp要素はline-heightの値よりフォントサイズが大きいので、行違いで文字が重なってしまってます。これを避けるためにpx指定だとフォントサイズによってline-heightの値を指定し直す必要があることが分かると思います。
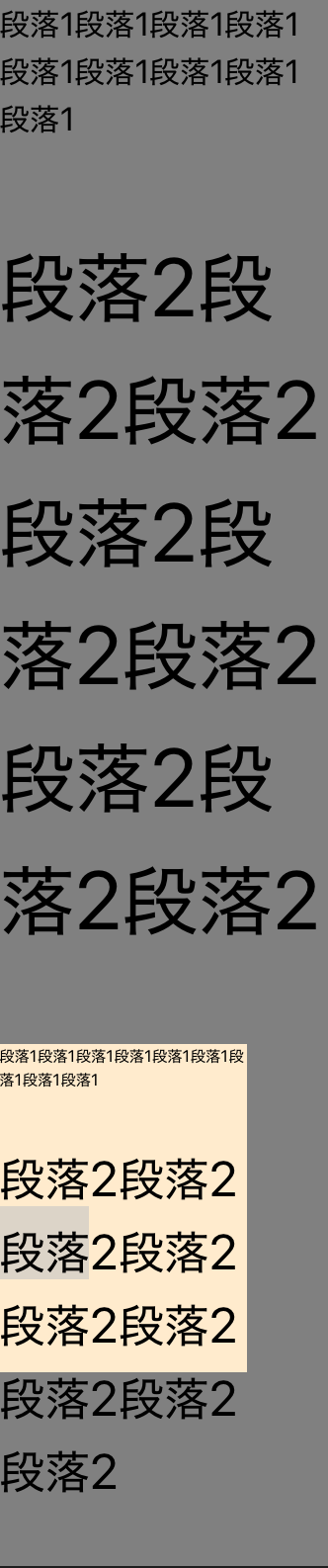
emで指定した場合
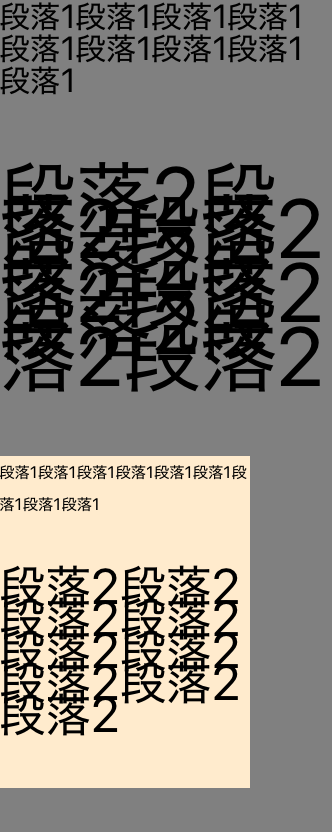
<div style="line-height: 1.5em; width: 200px; height: 500px; background-color: gray; color: black;">
<p style="font-size: 20px;">段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p style="font-size: 50px;">段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
<div style="width: 150px; height: 200px; background-color: blanchedalmond;">
<p style="font-size: 10px;">段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p style="font-size: 30px;">段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>
</div>

各pタグごとにフォントサイズが異なりますが親要素で最初に決定された行の高さ(フォントサイズ20pxに対して1.5em = 30px)が他の要素にも引き継がれていることがわかります。これだと結局フォントサイズによってline-heightを指定し直す必要が出てきてしまいます。
数値のみ指定した場合
<div style="line-height: 1.5; width: 200px; height: 950px; background-color: gray; color: black;">
<p style="font-size: 20px;">段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p style="font-size: 50px;">段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
<div style="width: 150px; height: 200px; background-color: blanchedalmond;">
<p style="font-size: 10px;">段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p style="font-size: 30px;">段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
</div>
</div>

emで指定した場合とは違い、要素ごとのフォントサイズに応じた行の高さになっていますね。これであればフォントサイズごとにline-heightを指定し直す必要はありませんね。
行間をコントロールするには?
数値のみで指定され場合にline-heightを1とすると行の高さはフォントサイズと同じ値になります。1より大きい値を指定された場合は、フォントサイズの1より大きい分を2で割った値が上下に行の高さ(余白)が付け加えられるます。
例えばフォントサイズ20pxでline-heightを1とすると、行の高さはフォントサイズと同じ20pxとなり、文字の上下の高さ(余白)はなくなるので行間もなくなります。
同じようにフォントサイズ20pxでline-heightを2とすると、行の高さはフォントサイズの2倍の40pxとなりますが、40pxの内訳が文字上の高さ(余白)10px、文字の高さ20px、文字下の高さ(余白)10pxとなることになります。この場合、文字下の高さ(余白)と次の行の文字上の高さ(余白)を足した20pxが行間になります。
このように行の高さを指定する=行間をコントロールするというイメージになります。
まとめ
・行間は要素内のテキストが要素に収まりきりなかった場合に改行された時の行の間隔
・行間のコントロールは行の高さを指定して行う
・行の高さの指定はline-heightプロパティで行う
・line-heightプロパティの値の指定は数値のみがおすすすめ










コメント