ProgateのHTML&CSS道場コースをやっててfloatの解除やら高さが思うようにならないってので四苦八苦したので、調べた内容をまとめておきます。
floatプロパティの動作確認
floatプロパティを使用しない場合
まずfloatプロパティを使わずにdiv要素(div1)の中に3つのdiv要素(dvi1-2、div1-3、div1-4)を記述してみました。
<div id="div1" style="color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
</div>
<div id="div2" style="color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

div要素はブロック要素なので、div1の中に記述されている3つのdiv要素(dvi1-2、div1-3、div1-4)は下に並んで配置されています。そしてその親要素であるdiv1は高さを指定していませんが、子要素の高さに合わせた高さになります。
floatプロパティで左に寄せる
先程のHTMLでdiv1の3つの子要素に「float: left;」を指定してみます。(右に寄せる場合は「float: right:」と指定します」
<div id="div1" style="color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="float: left; color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="float: left; color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="float: left; color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
</div>
<div id="div2" style="color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

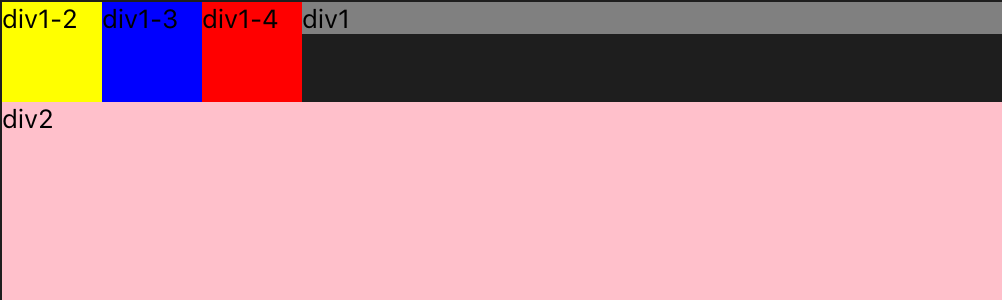
div1の3つの子要素が左からならびましたね。この時に親要素であるdiv1の高さが変わったことが分かります。
親要素は子要素が上にのっているというイメージであるため、子要素が存在する場合はその子要素分の高さになります。しかし、floatプロパティを指定した要素は浮いているイメージとなるため親要素としては上にのっていないという判断になってしまい、自分の要素分の高さになってしまいます。
さらにdiv1の下に配置しているdiv2もdiv1の子要素たちの下に潜り込んだようになります。これだとfloatプロパティを指定しているdiv1の子要素が浮いているとうのがイメージしやすいですね。
でも大抵の場合はdiv1は子要素分の高さを持っておいてほしいし、div2はそのdiv1の下についてほしいと思うはずです。
今回はこれを解決するための方法をみていきます。
clearプロパティを使用してfloatプロパティを解除する
floatプロパティを解除するにはclearプロパティを使います。clearプロパティはfloatプロパティを解除したい要素(floatプロパティしている次の要素)につけます。
clearプロパティの失敗例1
今回記述しているHTMLだと、単純に考えるとdiv2にclearプロパティをつけたくなりますね。試しにdiv2にclearプロパティをつけてみます。
<div id="div1" style="color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="float: left; color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="float: left; color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="float: left; color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
</div>
<div id="div2" style="clear: left; color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

div2でfloatプロパティが解除されたので、div2はdiv1の子要素の下にきてくれましたが、div1はdiv1の子要素の下にもぐりこんだままになってしまってます。
思てたんと違う・・・ってなります。
clearプロパティの失敗例2
じゃあdiv1にclearプロパティをつけてみよう。
<div id="div1" style="clear: left; color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="float: left; color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="float: left; color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="float: left; color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
</div>
<div id="div2" style="color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

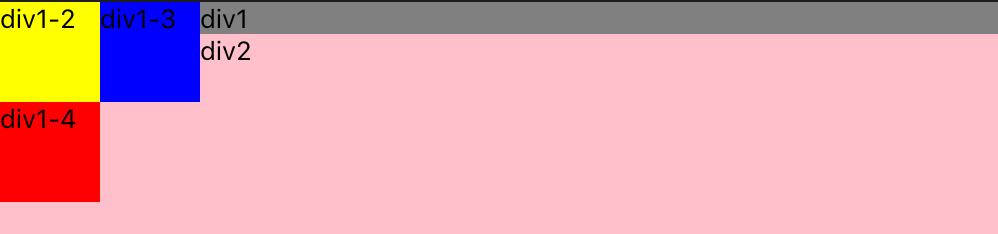
clearプロパティをつける前と変わりませんね・・・。
clearプロパティの失敗例3
じゃあdiv1-4にfloatプロパティもclearプロパティもつけてやろう!!
<div id="div1" style="color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="float: left; color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="float: left; color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="float: left; clear: left; color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
</div>
<div id="div2" style="color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

これじゃない・・・。
じゃあどうすればいいんだーーーー!!
正解:空要素を追加してclearプロパティを指定する
こういう場合はfloatプロパティを解除したいところに空の要素を準備して、それに対してclearプロパティを指定するとうまくいきます。
<div id="div1" style="color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="float: left; color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="float: left; color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="float: left; color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
<div id="kara" style="clear: left;"></div>
</div>
<div id="div2" style="color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

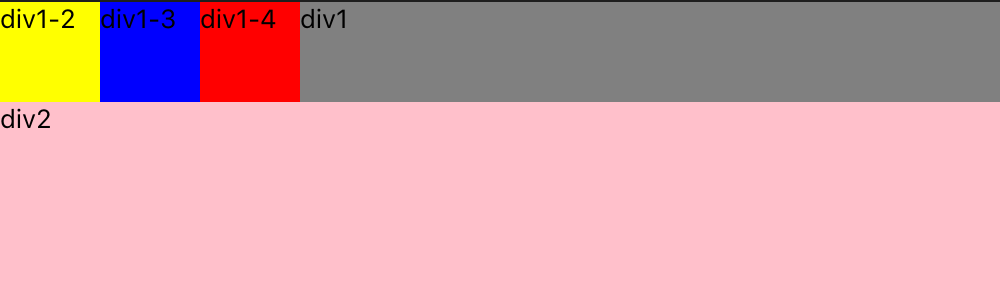
無事うまくいきました。floatプロパティをただ単に左や右に寄せているだけと思っていると中々イメージしにくいですね。「floatプロパティは要素が浮いて左(右)に回り込む」これ大事。
overflowプロパティの動作確認
その他の解決方法としてoverflowプロパティを使う方法があります。overflowプロパティは要素内に内容が収まりきれなかった場合の表示方法を指定するプロパティになります。
overflowプロパティを使用してfloatプロパティを解除する前にoverflowプロパティの動作をみていきます。
はみ出した分をそのまま表示する
ためしにdiv要素の中にテキストを書いてみます。
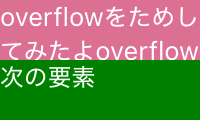
<div style="color: white; background-color: palevioletred; height: 30px; width: 100px">
overflowをためしてみたよoverflowをためしてみたよ。
</div>
<div style="color: white; background-color: green; height: 30px; width: 100px">
次の要素
</div>

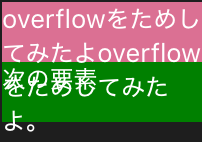
一つ目のdiv要素から中のテキストがはみ出して、次のdiv要素に重なってしまってますね。このはみ出した部分の表示方法を指定できるのがoverflowプロパティになります。
ちなみにこのはみ出した部分が表示されるのはoverflowプロパティの初期値「overflow: visible;」になります。
はみ出した分を表示させない「overflow: hidden;」
はみ出し分を表示させない場合は「overflow: hidden;」を指定してみます。
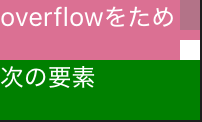
<div style="overflow: hidden; color: white; background-color: palevioletred; height: 30px; width: 100px">
overflowをためしてみたよoverflowをためしてみたよ。
</div>
<div style="color: white; background-color: green; height: 30px; width: 100px">
次の要素
</div>

一つ目のdiv要素からはみ出した分のテキストが表示されなくなりました。
はみ出しが発生している要素にスクロールバーを表示する
<div style="overflow: scroll; color: white; background-color: palevioletred; height: 30px; width: 100px">
overflowをためしてみたよoverflowをためしてみたよ。
</div>
<div style="color: white; background-color: green; height: 30px; width: 100px">
次の要素
</div>

分かりにくいですが、一つ目のdiv要素にスクロールバーが表示されるようになります。
ほかにもauto、no-display、no-contentという値がありますが、今回はfloatの解除の話しなので割愛します。
overflow: hidden; でfloatプロパティを解除する
overflowプロパティの説明をみてみてもfloatプロパティを解除できそうにありませんが、overflowプロパティには初期値である「visible」以外を指定した場合、ざっくり言うと自分の子要素のfloatされている要素を認識して囲むという仕組み(ブロック整形コンテキスト)があり、これがfloatプロパティを解除するという役割を果たしてくれます。
実際にdiv1に「overflow: hidden;」を指定してみます。
<div id="div1" style="overflow: hidden; color: black; background-color: gray; width: 500px">
div1
<div id="div1-2" style="float: left; color: black; background-color: yellow; height: 50px; width: 50px;">div1-2</div>
<div id="div1-3" style="float: left; color: black; background-color: blue; height: 50px; width: 50px;">div1-3</div>
<div id="div1-4" style="float: left; color: black; background-color: red; height: 50px; width: 50px;">div1-4</div>
</div>
<div id="div2" style="color: black; background-color: pink; height: 100px; width: 500px;">
div2
</div>

floatプロパティが解除されて、うまく表示できました。
ここで大事なのは「overflow: hidden;」自体がfloatプロパティを解除しているのではなく、「自分の子要素のfloatされている要素を認識して囲むという仕組み」が動作する過程でfloatプロパティが解除されているということです。
「自分の子要素のfloatされている要素を認識して囲むという仕組み」をもつプロパティは他にもあり、そのプロパティを使っても同様のことができますが「overflow: hidden;」が他の要素などに影響せず丁度良いということでよく使われているってだけなんですね。。
まとめ
floatプロパティを解除する場合は
・(clear用の空要素を追加して)clearプロパティを使う
・「overflow: hidden;」を使う
他にもclearfixを使用する方法とかもあるようですが、まだ自分では使ってもないし理解もしてないので今回は割愛してます。










コメント