先日紹介したVSCodeの拡張機能の各設定内容をまとめました。
とはいっても自分のPCをサーバーにして、ブラウザでプレビューする場合はデフォルトの設定で良いんですけどね。
設定内容
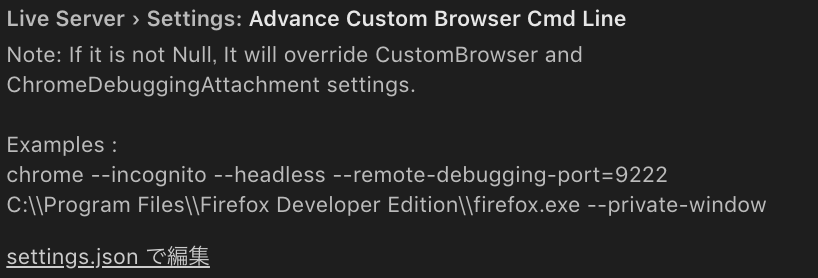
起動するブラウザの設定(Advance Custom Browser Cmd Line)

Live Serverで起動するブラウザを直接(フルパスで)設定します。Custom Browserに起動したブラウザが存在しない場合に使用する。
デフォルトは使用しない(false)に設定されています。
設定ファイル(setting.json)で設定します。
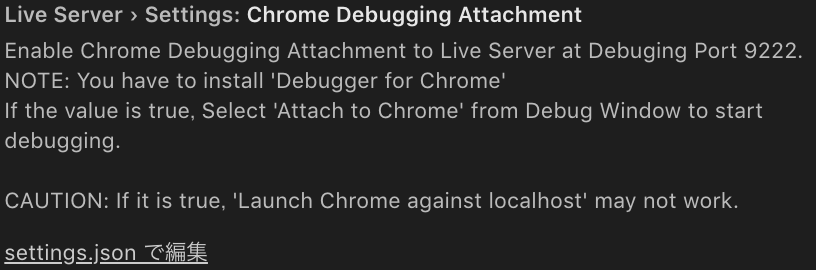
Chromeのデバッグ機能設定(Chrome Debugging Attachment)

Chromeでプレビューする場合にデバッグが使用できるようになります。(別途Debugger for Chromeをインストールする必要あり)
デフォルトは使用しない(false)に設定されています。
設定ファイル(setting.json)で設定します。
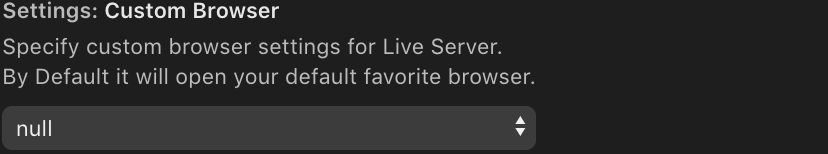
起動するブラウザの設定(Custom Browser)

Live Serverで起動するブラウザを選択できます。デフォルト値であるnullの場合はデフォルトのブラウザが起動します。
それ以外の設定は以下の通りです。
- Chrome
- Chrome:PrivateMode
- FireFox
- FireFox:PrivateMode>
- microsoft-eadg
- blisk
上記に設定が存在しない場合は、dvance Custom Browser Cmd Lineで直接ブラウザを指定する。
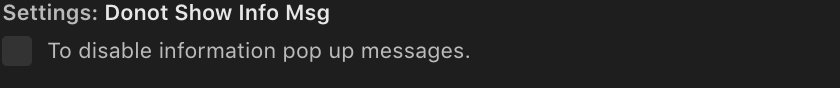
情報メッセージ表示設定(Donot Show Info Msg)

デフォルトでは情報メッセージを表示する(チェックなし)。
情報メッセージはサーバー停止した時などに出るポップアップです。

タグのチェック設定(Donot Verify Tags)

Live Server起動時にhead、bodyタグの存在チェックと、存在しなかった場合の警告ポップアップを表示する設定。
デフォルトでは警告メッセージを表示する(チェックなし)となっています。
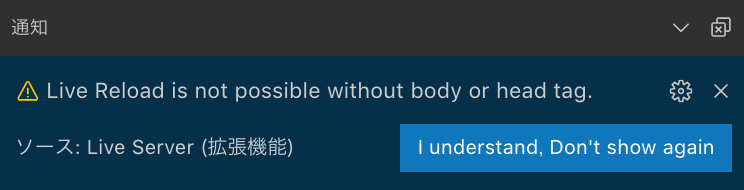
警告メッセージは以下のようなイメージです。

エントリポイント設定(File)

エントリポイントを相対パスで設定すると、404時に設定したファイルが実行される雰囲気ですが、自分はなんかうまくいきませんでした・・・。
ファイル再読み込み設定(Full Reload)

ファイルのの変更時に全ファイルを読み込むかの設定。
デフォルではCSSへの変更部分のみ読み込む(チェックなし)となっています。
ホスト設定(Host)

ローカルサーバーを起動するサーバーのIPアドレスを入力します。
デフォルトでは127.0.0.1(localhost)になっています。
https設定(Https)

設定ファイル(setting.json)で設定します。
"liveServer.settings.https": {
"enable": false, // httpsの無効(false)、有効(true)
"cert": "C:\\https\\server.cert", // 証明書のフルパス
"key": "C:\\https\\server.key", // 秘密鍵のフルパス
"passphrase": "12345" // パスフレーズ
},
ファイル変更監視除外ファイル設定(Ignore Files)

ファイル変更のリアルタイム監視から除外するファイルの設定。
デフォルトでは*.scss & *.sassのファイルが除外設定されています。
設定ファイル(setting.json)で設定します。
rootマウント設定(Mount)

指定したパスをrootにマウントする設定です。
デフォルトでは設定されていません。
設定ファイル(setting.json)で設定します。
{
"liveServer.settings.mount:" [
["/"、 "/ path1"]、
["/"、 "/ path2"]、
["/ root"、 "/ dist"]
]
}
Rootワークスペース設定(Multi Root Workspace Name)

VSCodeで複数フォルダを開いている場合のエントリポイントの設定。
デフォルトでは設定されていませんが、設定しなくてもLive Serverが判断してくるようです。
ブラウザ起動設定(No Browser)

Live Server起動時にブラウザを起動するかの設定。
デフォルトではブラウザを起動する(チェックなし)に設定されています。
ポート設定(Port)

Live Serverが使用するポートの設定。
デフォルトでは5500に設定されており、0を設定することで使用するポートがランダムで選択されます。
設定ファイル(setting.json)で設定します。
プロキシ設定(Proxy)

設定ファイル(setting.json)で設定します。
デフォルトは使用しないに設定されています。
"liveServer.settings.proxy": {
"enable": false, // プロキシを使用るかどうか。(true:使用する、false:使用しない)
"baseUri": "/",
"proxyUri": "http://localhost/php/" // 実際の環境によって修正する。
},
Root設定(Root)

VSCodeのワークスペースのルートを変更する設定。
設定ファイル(setting.json)で設定します。
ステータスバー表示設定(Show On Statusbar)

スタータスバーにLive Serverのボタンを表示するかの設定。
デフォルトでは表示する(チェックあり)に設定されています。
表示なし(チェックなし)にした場合ステータスバーにLive ServerのGo Liveというボタンが無くなります。(設定の反映にはVSCodeの再起動が必要)

ブラウザ使用設定(Use Browser Preview)

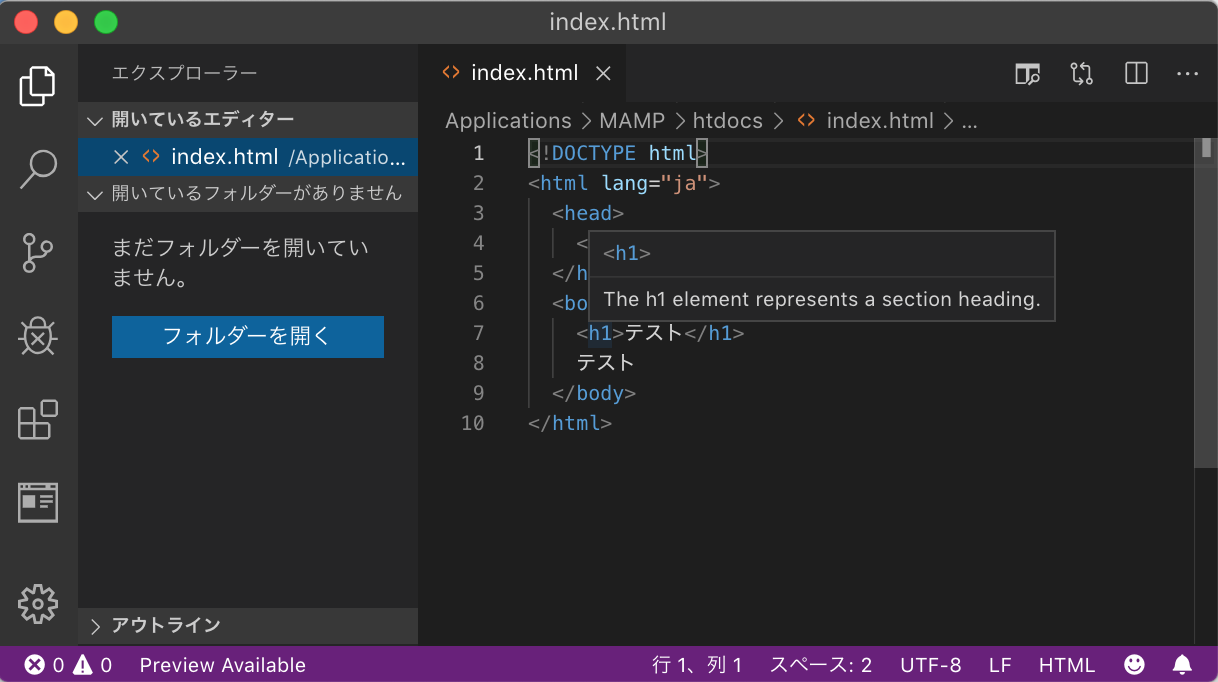
プレビューでブラウザを使用するかの設定。ブラウザを使用しないと設定した場合はVSCodeのブラウザでプレビューが表示されます。
デフォルトではブラウザを使用する(チェックなし)に設定されています。
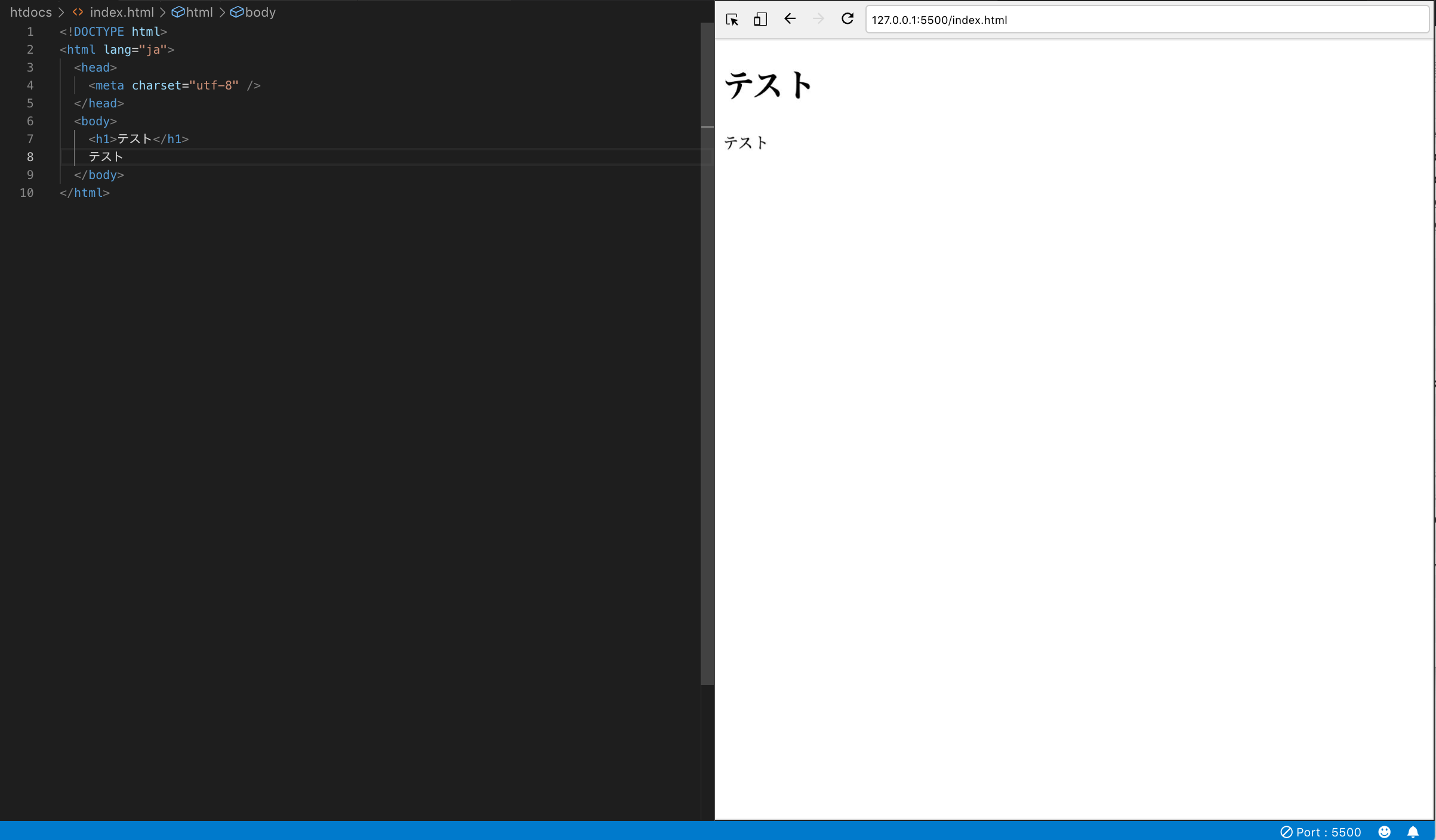
VSCodeのブラウザプレビューイメージ。

ローカルIP使用設定(Use Local Ip)

ホストにローカルIPアドレスを使用するかの設定。
デフォルトではローカルIPアドレスを使用しない(チェックなし)に設定されている。
Use Web Ext

PHPなどの動的ページを使用する場合は、拡張機能のインストールが必要っていう感じですかね・・・。すいません分かりません。
ライブラリロード時の待ち時間設定(Wait)

デフォルトでは100に設定されています。(単位はミリ秒)
注意事項
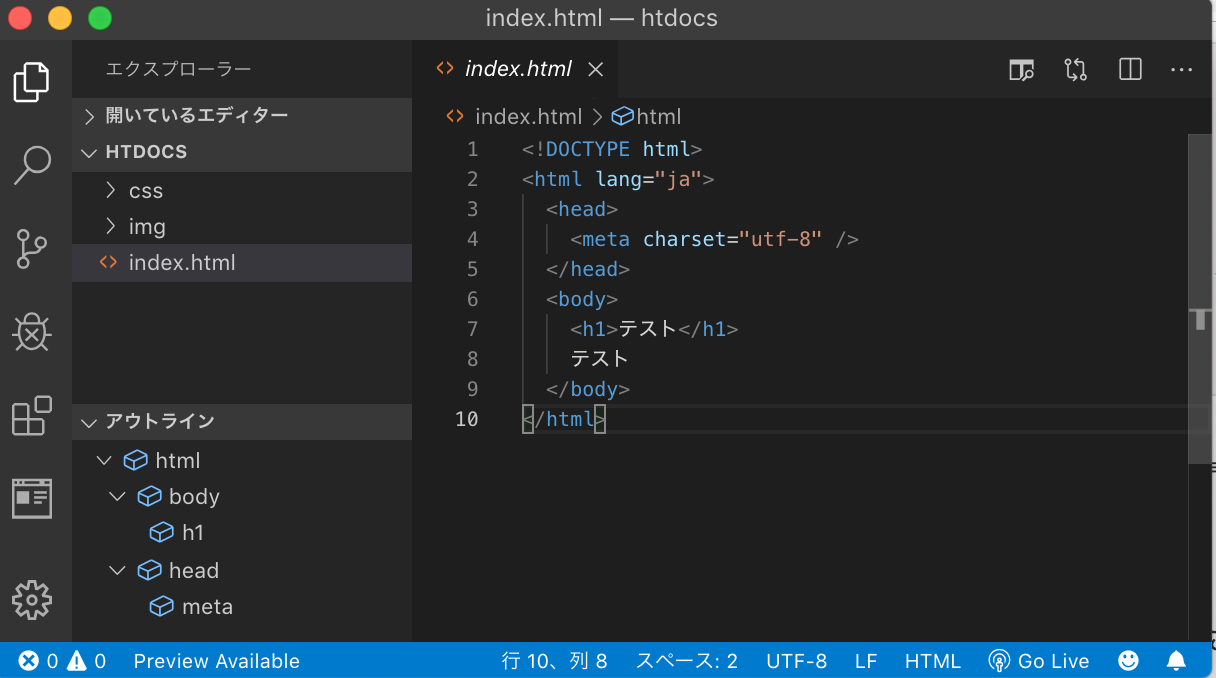
Live Serverを使用する場合はファイルを開くのではなく、フォルダを開く必要があります。ファイルを開くと下のように「Go Live」のボタンが出てこないんですよね。

フォルダで開くと問題ないです。(例として挙げてるスクショはそれっぽいフォルダになってますが、フォルダ名の決まりとかはなさそうです)

恐らく開いたフォルダをLive Serverのルートとするからですかね。
この問題についてもうちょっとだけ詳しく書いてます。
【VSCode】live serverが表示されない時の対処方法
まとめ
・自分のPCをサーバーにして、ブラウザでプレビューする場合は、設定は特に変更せずにOK。
・VSCodeでhtmlファイルを開く場合は、ファイルではなくフォルダから開く。
・プレビューの起動方法は過去の記事に記載してるので、そちらを参照ください。





コメント
コメント一覧 (2件)
[…] Webページの模写コーディング開始【初心者の学習履歴】ProgateのHTM&CSSコースは一通りやったので、Webページの模写コーディングに取り掛かりました。 目次 参考にさせて頂いたサイト 模写コーディング環境 Live Serverのインストール、起動方法 …jyu2log.com2019.08.24 【VSCode】ライブリロード拡張機能 Live Server設定内容まとめ先日紹介したVSCo… […]
[…] […]