ProgateのHTML&CSS道場コース上級編の完成ページを模写コーディングしてみました。
Progateの道場コースで同じページを作成していたこともあって、かかった時間としては半日ぐらいだったと思います。
模写コーディングの結果、divで囲む単位とかスタイルが煩雑になってしまったので、HTMLの構成を振り返ります。
完成品(本物)の構成
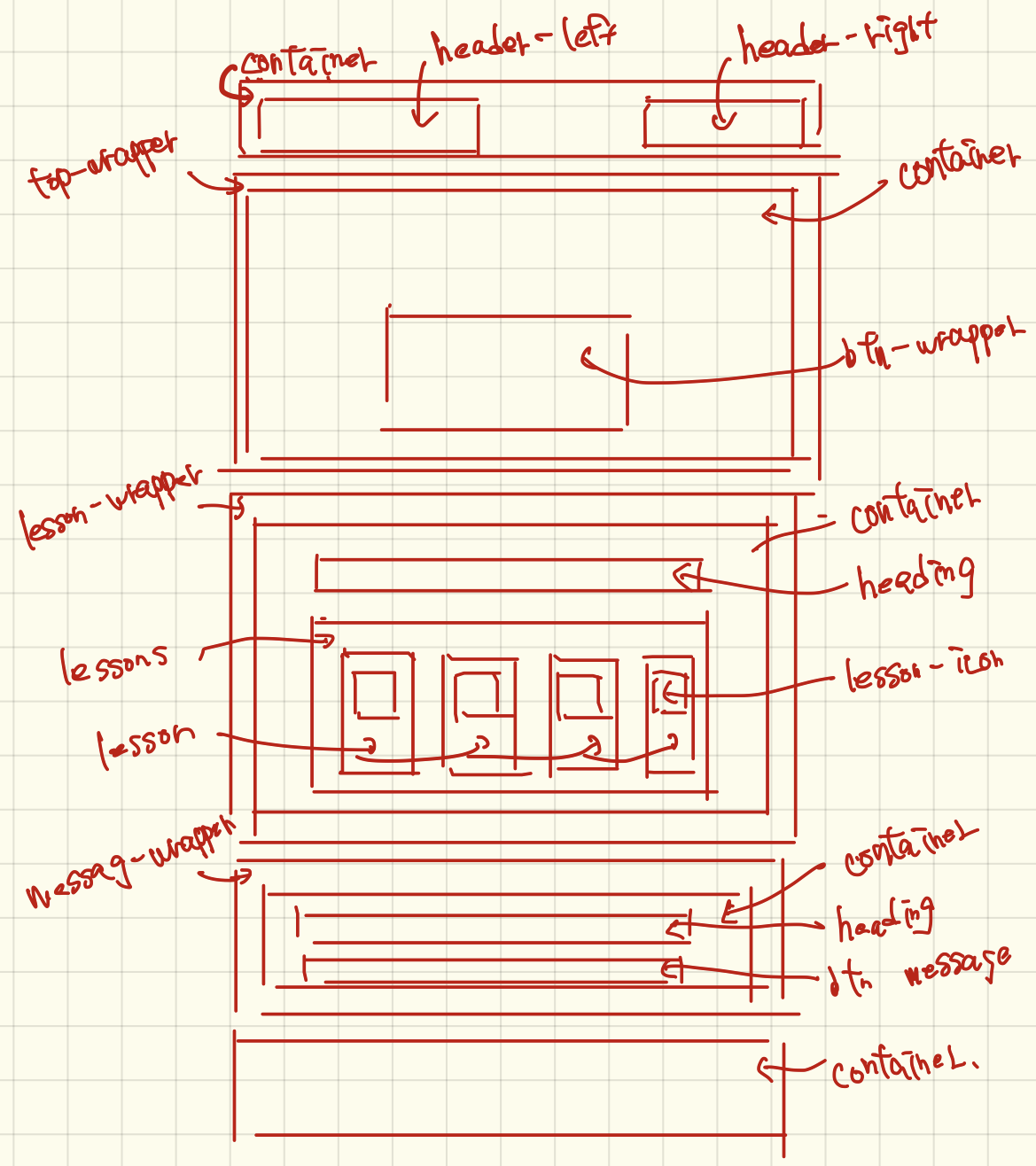
まずは完成品(本物)の構成です。(字、図ともにきたなくてすいません・・・

ヘッダー、メイン(トップ、レッスン、メッセージ)、フッターそれぞれにコンテナ(container)というclassのdiv要素を用意してヘッダー、メイン、フッターで要素の幅などが変わってしまわないようにしてますね。
そして、メインはトップ、レッスン、メッセージ部分と3つに分けて、それぞれをラッパー(***-wrapper)というclassのdiv要素でコンテナを覆っています。
ヘッダーとフッターにはラッパーの要素はありませんが、headerタグ、footerタグがそれぞれラッパーとなっていると思ってます。
ラッパー(wrapper)の中にコンテナ(container)が入っているイメージ
自分の構成
対して自分の構成です。

ヘッダー、メイン(トップ、レッスン、メッセージ)、フッターにそれぞれコンテナ(container)というclassのdiv要素を用意しているのは同じです。
しかし、メイン部分のラッパーがトップ、レッスン、メッセージ部分を全て覆っていて、レッスン部分に関してはさらにラッパーが出てきています。その他にもフッターのコンテナの中にさらにコンテナがあったりとかこれじゃない感満載です。
このせいで幅がうまいこと合わなかったり、同じようなスタイルを何度も書かないといけなくなったと思います。
ラッパー(warpper)とコンテナ(container)
じゃあラッパー(warpper)とかコンテナ(container)とかなんなのよと。
いくつかのサイトを参考にさせて頂きましたが、ラッパー(warpper)とコンテナ(container)は別物だって言ってる人もいれば、同じだと言ってる人もいるし、不要だと言ってる人もいます。
要は開発チームや人それぞれによって違うってことですね。
Progateのページはヘッダー、メイン、フッターなどの大きな単位で各ラッパー(wrapper)を作成し、その中に共通のコンテナ(container)を用意する考えみたいですね。
そうすることで、コンテナ(container)のスタイルが煩雑にならないようにしているんでしょう。
これはほんと色んな意見があるので、自分に合ったものや開発に参入したチームに合わせることになっていくんでしょうが、大事なのはしっかりと要素の構成を考えるってことですね。
今回模写コーディングをするにあたっては、行き当たりばったりで要素やclassを決めていったので、かなり煩雑になってしまいました。
最初にしっかりと構成を設計しておけば、スタイルの量も減るはずなのでめんどくさがらずに次回からちゃんとやります。
ラッパー(warpper)、コンテナ(container)以下の構成は?
これは本当にケースバイケースでしょうね。
とりあえずはなるべく階層を深くしないように気をつけて構成していってみます。
自分の中で「これだ!!」っていうルールなりができたらまたブログに書きたいと思います。
まとめ
・ラッパー(wrapper)とコンテナ(container)の使い方は開発チームや人によって様々
・模写コーディング(実際の開発も)する際にはWebページの構成を考えてから着手する
参考にさせて頂いたサイト











コメント
コメント一覧 (2件)
[…] →:https://jyu2log.com/program-learn-6/ […]
[…] wrapper?container?HTMLの構成を考える|Jyu2ログ […]