VSCode(Visual Stadio Code)のリアルタイムプレビューの拡張機能「Live Server」。
Web開発には必須レベルと言っても良い拡張機能です。
そんな「Live Server」ですが、ファイルの開き方によっては「Live Server」を起動する「GO Live」ボタンが表示されないことがあります。
今回はその対処方法をご紹介します。
結論
結論から言うとVSCodeでhtmlファイルを直接開くのではなく、htmlファイルが格納されているフォルダを開けばOKです。
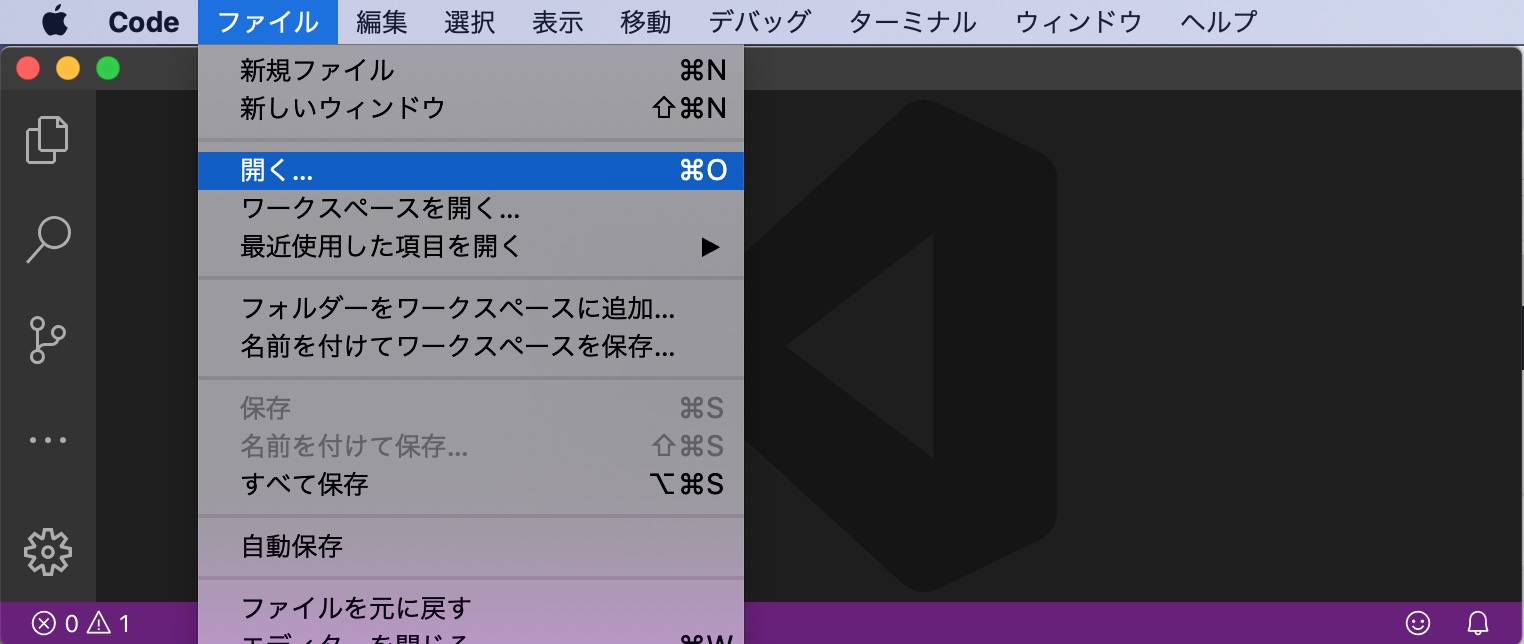
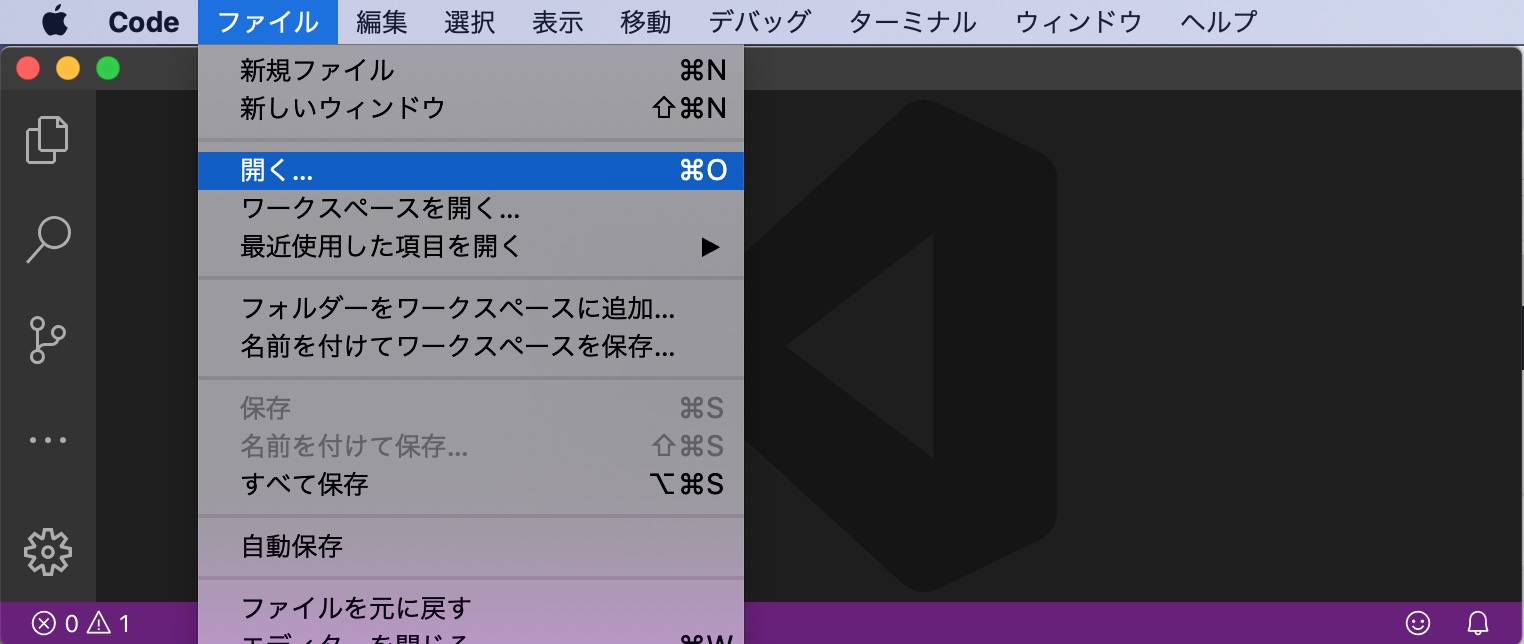
①VSCodeを起動し、「ファイル」→「開く」をクリックする。

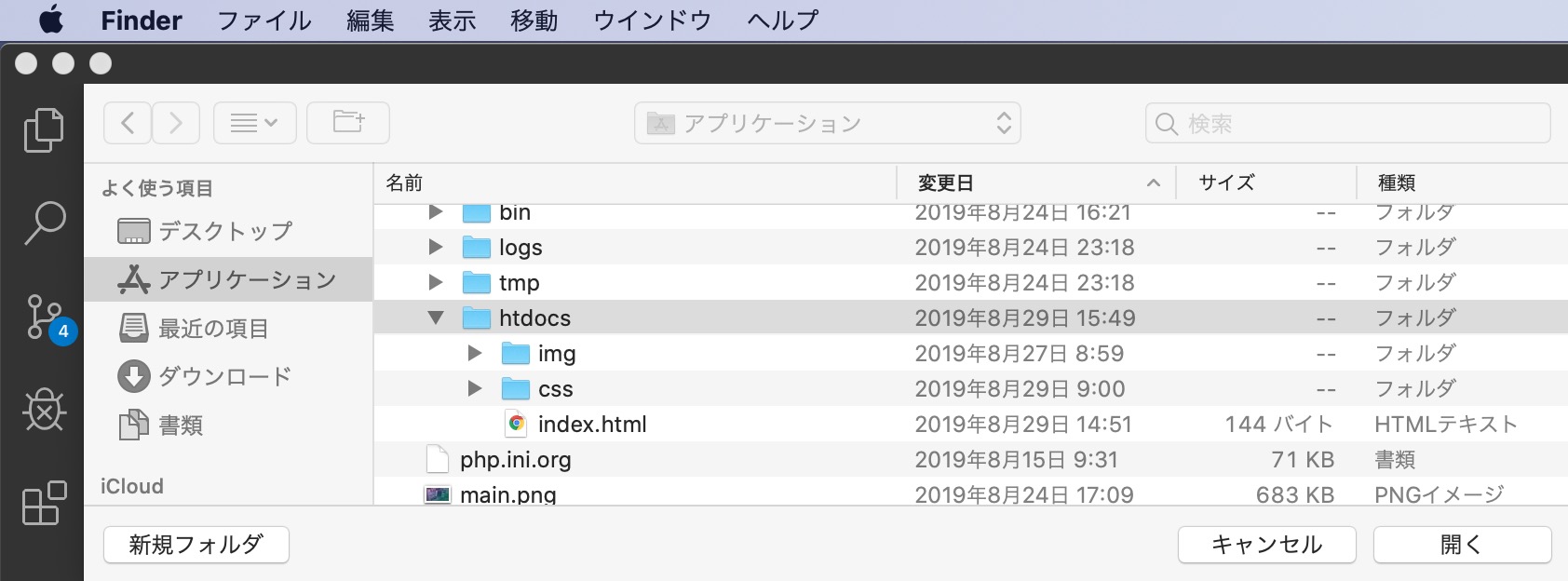
②リアルタイムプレビューを行いたいhtmlファイルが格納されているフォルダを選択する。
*画像の例ではindex.htmlがリアルタイムプレビューを行いたいhtmlファイルになります。

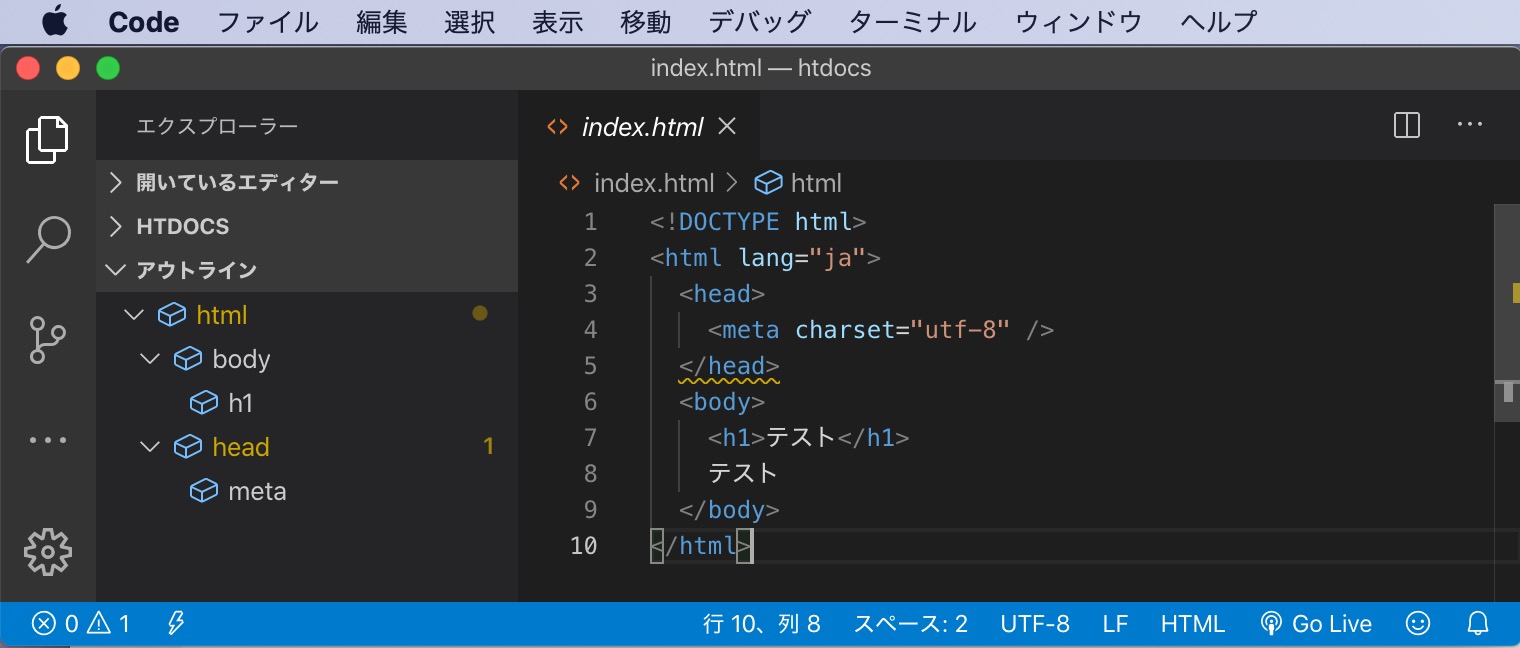
③VSCodeの右下に「GO Live」ボタンが表示されるので、クリックします。

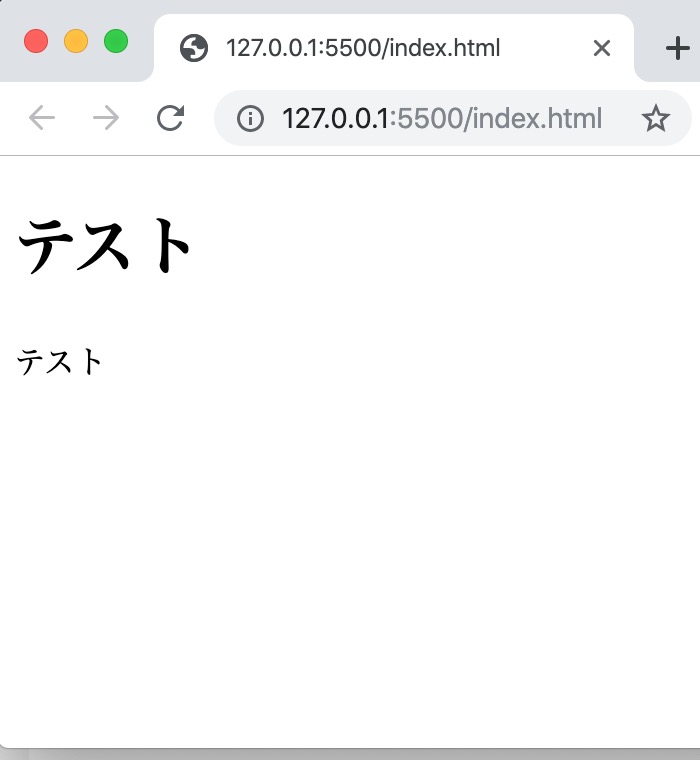
④ブラウザが起動され、リアルタイムプレビューが開始されます。

htmlファイルを直接開いてしまった場合
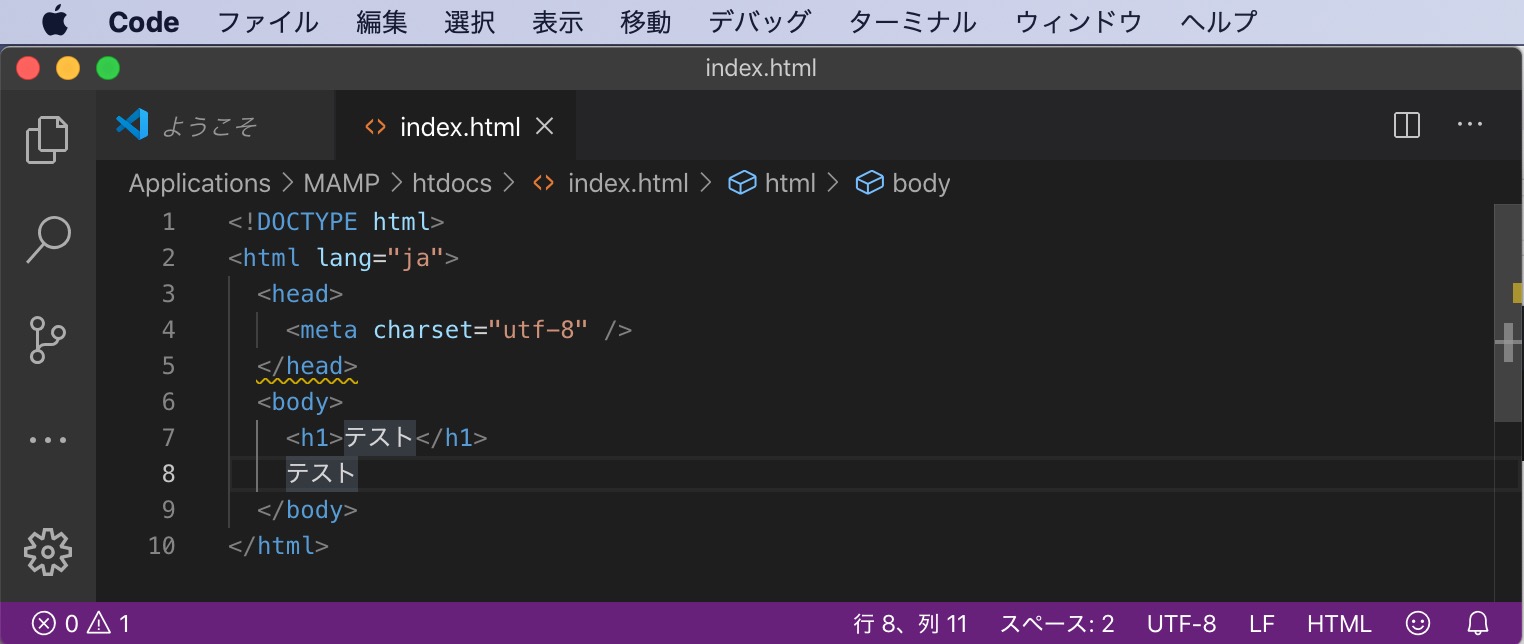
htmlファイルを直接開いてしまった場合の例です。
①VSCodeを起動し、「ファイル」→「開く」をクリックする。

②リアルタイムプレビューを行いたいhtmlファイルを選択する。

③VSCodeの右下に「GO Live」ボタンが表示されません。

こうなってしまった場合は、ファイルを閉じてフォルダを開きなおせばOKです。
\VSCodeをマスターしたいならコレ/





コメント
コメント一覧 (1件)
[…] この問題についてもうちょっとだけ詳しく書いてます。 【VSCode】live serverが表示されない時の対処方法 […]