iSaraの模写コーディングで僕自身が困ったこと、つまづいた点シリーズ。
今回は素材となる画像と背景画像取得方法について解説します。
画像については普通にブラウザからダウンロードできるので、特段困ることはないかと思います。
しかし、背景画像についてはデベロッパーツールを使用する必要があるので、意外とまずここでつまずく方もいるのではないでしょうか?
では早速解説していきます。
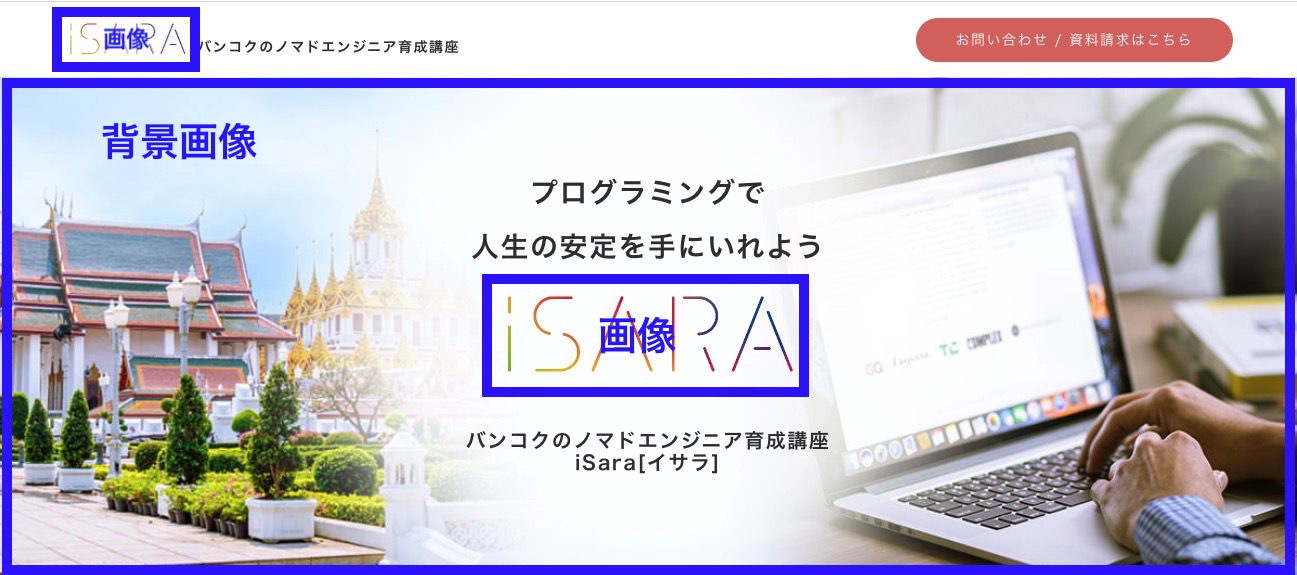
素材となる画像と背景画像とは

iSaraのサイトでは画像(HTMLのimgタグ)と背景画像(CSSのbackground-image)の2つが散りばめられているので、模写コーディングを行おうとした場合は、使用されている画像と背景画像をまず取得する必要があります。
冒頭でも書きましたが、画像の取得は簡単ですが、背景画像の取得はデベロッパーツールから取得する必要があるので、少し癖があります。
まずは画像の取得方法から解説します。
画像の取得方法
画像の取得方法は以下の通りです。
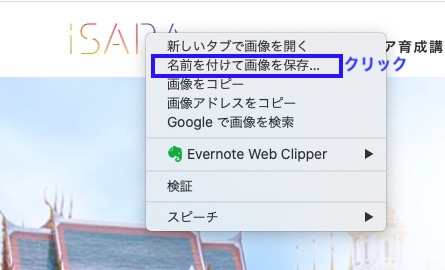
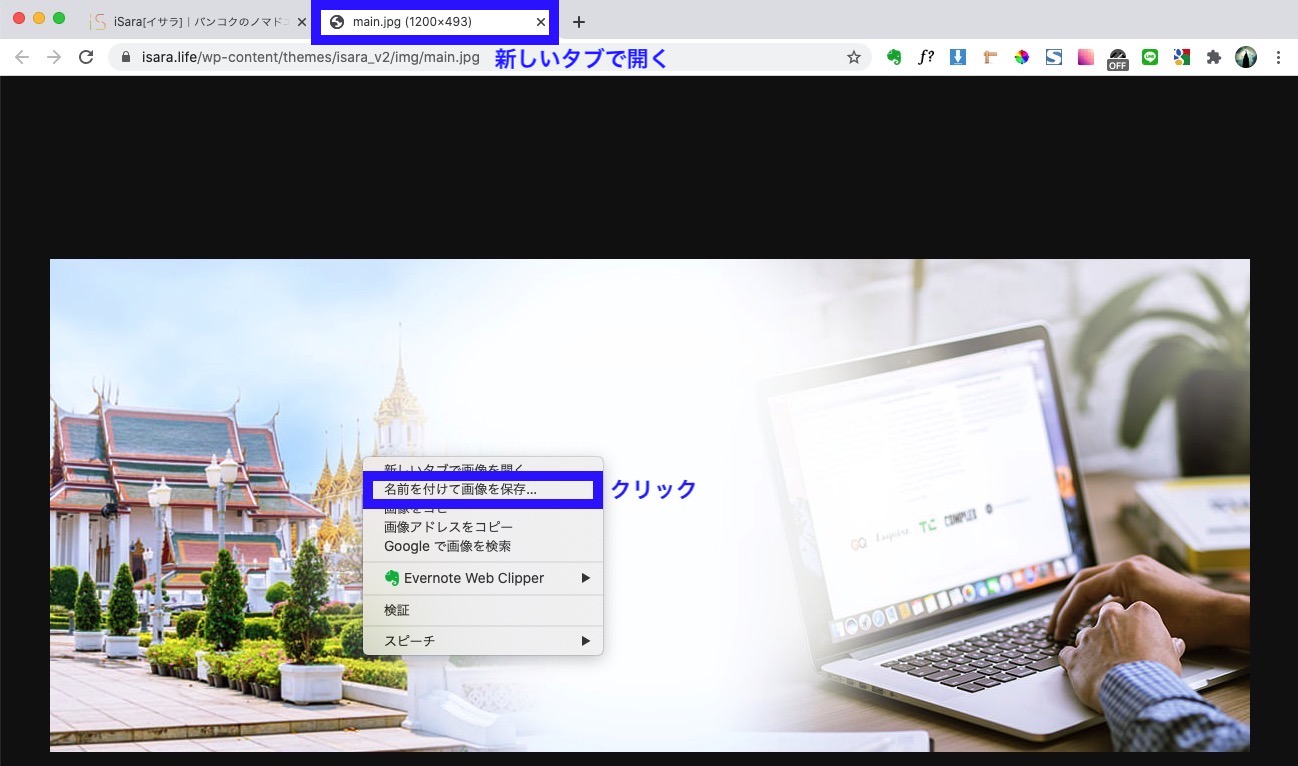
- 取得した画像にマウスカーソルを当てて、右クリックメニューを表示させ、「名前を付けて画像を保存」をクリック。

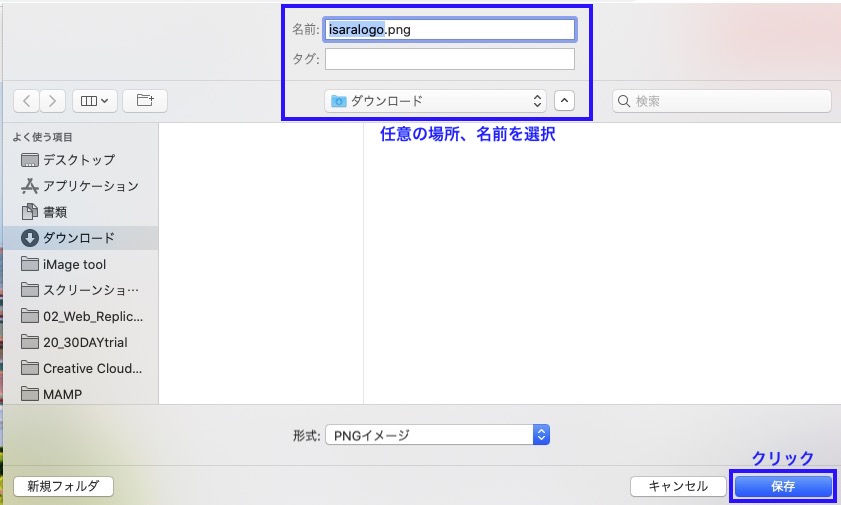
- ファイル保存のウインドウが表示されるので、任意の場所を選択し、「保存」をクリック。

これで画像の取得は完了です。
背景画像の取得方法
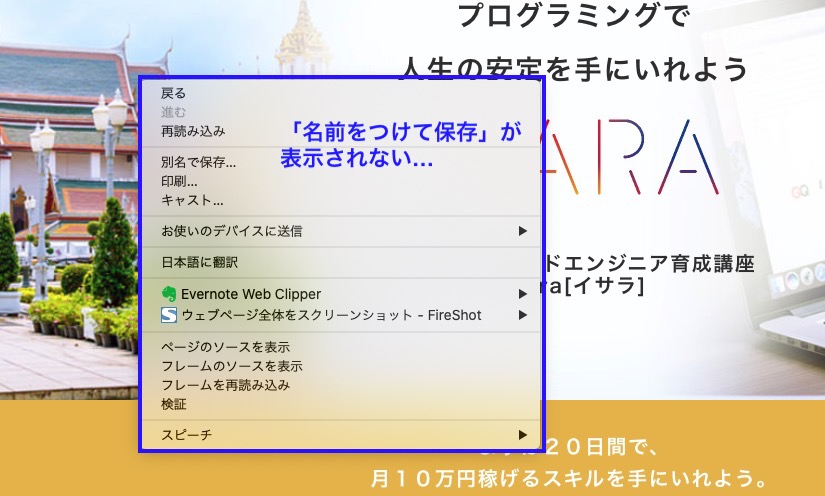
背景画像の取得は画像の取得方法のように画像にマウスカーソルをあてて、右クリックで保存…とはいきません。

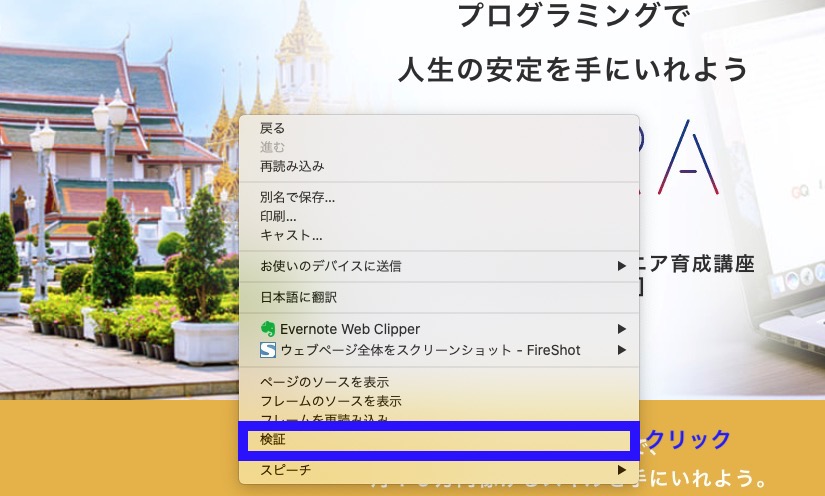
上記の画像の通り、背景画像を右クリックしても「名前を付けて保存」が表示されません。
では、どうするか?
デベロッパーツールを使います。
詳しく手順をみていきましょう。
- 右クリックメニューから「検証」をクリックしてデベロッパーツールを起動。
(chromeのオプション→その他ツール→デベロッパーツールを選択してもOK)

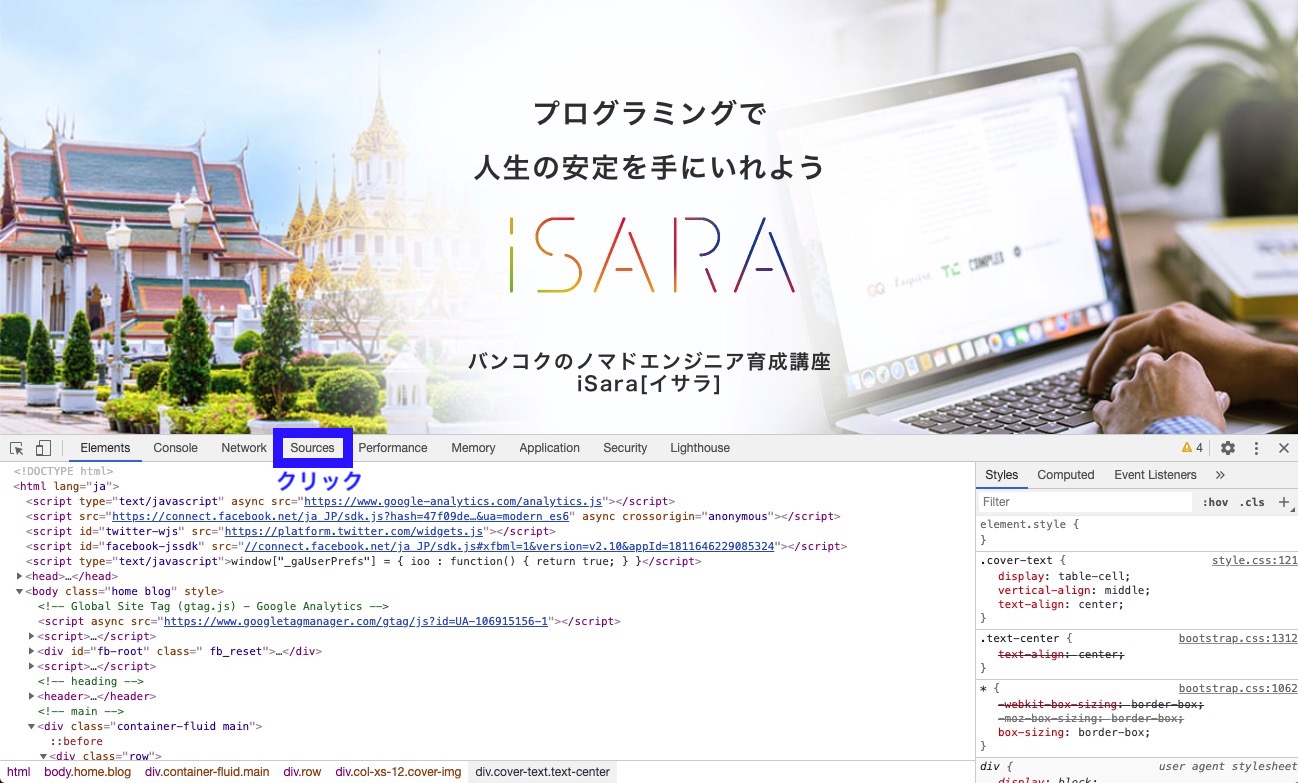
- デベロッパーツールが起動したら、「Sources」タブをクリック。

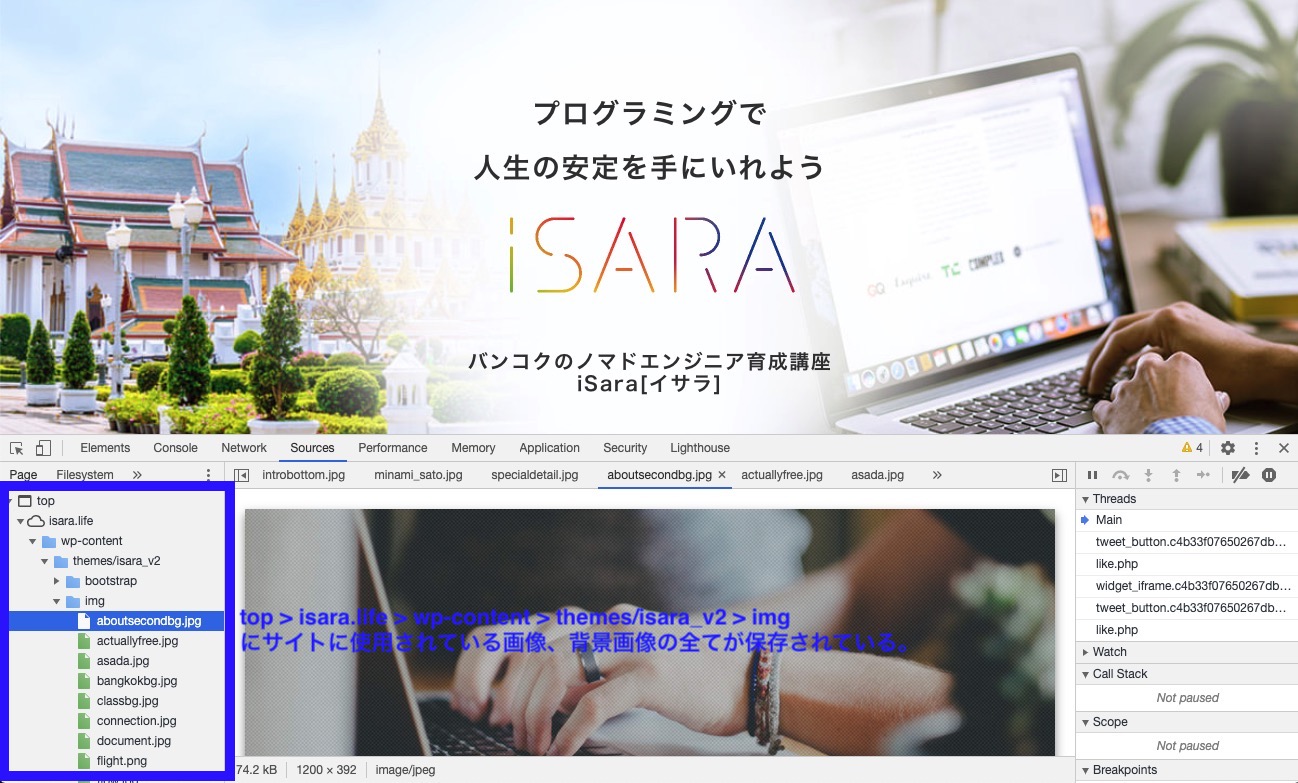
- 左側にフォルダがツリー構造で表示されます。
その中の「top > isara.life > wp-content > themes/isara_v2 > img」にiSaraのサイトで使用されている画像、背景画像が全て保存されています。

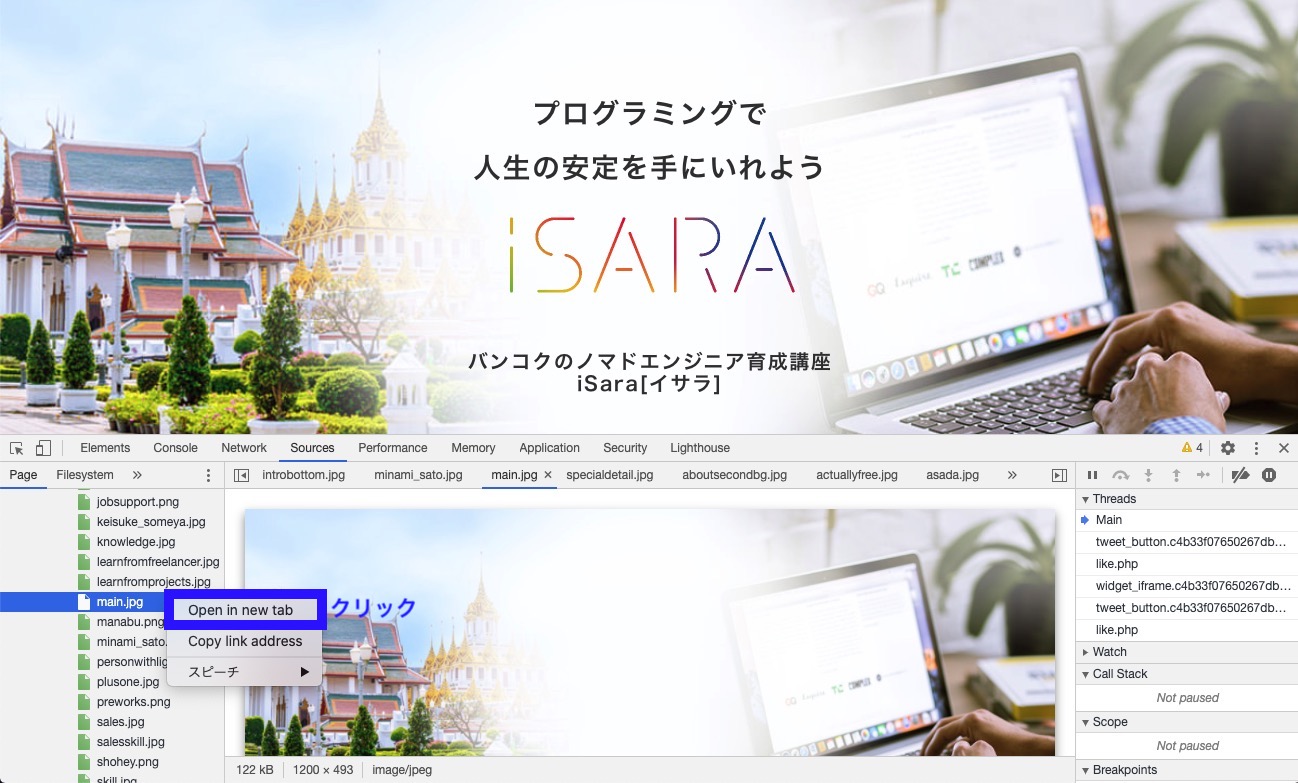
- 上記「top > isara.life > wp-content > themes/isara_v2 > img」の中からダウンロードしたい画像を右クリックし、「Open in new tab」をクリック。

- 新しいタブに選択した画像が表示されるので、右クリックメニューから「名前を付けて保存」をクリック。

- あとは画像保存時の操作と同じです。
これで背景画像の取得は完了です。
まとめ
いかがだったでしょうか?
背景画像の取得にはデベロッパーツールが必要というところは意外と落とし穴なのではないでしょうか?
画像が保存されている場所はサイトごとに違いはしますが、基本的にはデベロッパーツールを使用するのは変わらないので、他のサイトを模写する際にも応用できます。

















コメント
コメント一覧 (1件)
[…] 【iSara模写コーディング】素材となる画像や背景画像の取得方法 […]