またまたWebページの模写中にブロック要素とブロック要素の隙間ってなんやねんってなったので、調べた結果をまとめてみます。
Twittrでも悩みをつぶやきました。
このh1とpの行間ってmarginをマイナスとかしてなんとかするしかないの?
ググって親要素のfont-sizeを0にしたりline-heightをいじったりしたけど、ダメだった。#プログラミング学習 #html #css pic.twitter.com/s05SZVq04z— Jyu2 (@Jyu210) August 27, 2019
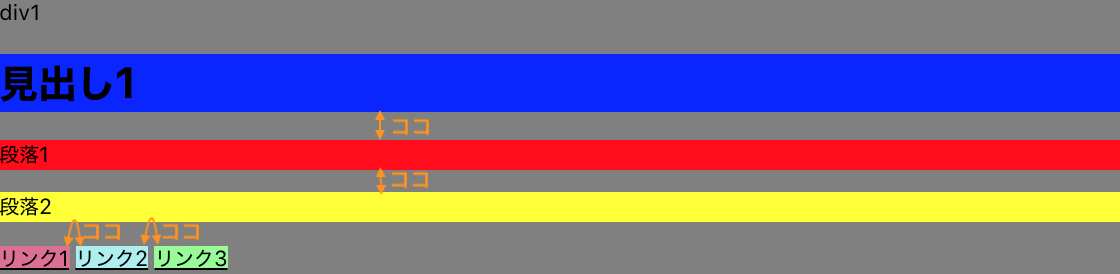
これです。
<div id="div1" style="background-color: gray; color: black;">
div1
<h1 style="background-color: blue; color: black">見出し1</h1>
<p style="background-color: red; color: black">段落1</p>
<p style="background-color: yellow; color: black">段落2</p>
<a href="#" style="background-color: palevioletred; color: black">リンク1</a>
<a href="#" style="background-color: paleturquoise; color: black">リンク2</a>
<a href="#" style="background-color: palegreen; color: black">リンク3</a>
</div>

【結論】スタイルをリセットすればOK
結論からですが、スタイルをリセットすればOKです。
例えばこんな感じです。
<style>
* {
margin: 0;
padding: 0;
}
</style>
<div id="div1" style="background-color: gray; color: black;">
div1
<h1 style="background-color: blue; color: black">見出し1</h1>
<p style="background-color: red; color: black">段落1</p>
<p style="background-color: yellow; color: black">段落2</p>
<a href="#" style="background-color: palevioletred; color: black">リンク1</a>
<a href="#" style="background-color: paleturquoise; color: black">リンク2</a>
<a href="#" style="background-color: palegreen; color: black">リンク3</a>
</div>

無事忌々しい隙間を消すことができました。
スタイルのリセットって?
各ブラウザは「デフォルトCSS(default.css)」にて、要素に対してあらかじめCSSが設定されています。これによって各要素にmarginやpaddingが設定されているので、各要素間に隙間ができてしまっているんですね。
この「デフォルトCSS(default.css)」はブラウザ毎、同じブラウザでもバージョン毎に異なるのでWebページを作成するにあたっては、まずデフォルトCSSをリセットすることから始めるのが不可欠なんです。
Progateかなんかでもそんな話しが出てきた気がしますが、ど模写してる時は忘れしてました・・・。(Twitterでつぶやく前にスタイルのリセットも試したと思うんだけどなぁ・・・。)
リセットCSS
デフォルトCSSのスタイルを打ち消して、ブラウザ間でのスタイルの違いをなくすためのCSSのことです。
今回の例で記述したmarginとpaddingをリセット(0)にするっていうのもめちゃくちゃ簡易的なリセットCSSになります。
でもデフォルトCSSで設定されているのはmarginやpaddingだけではありません。h1のフォントサイズやらなんやと多岐に及びます。
これを一つ一つリセットしていくのは大変なので、世の中には便利なリセットCSSが存在しています。
リセットCSS紹介:HTML5 Doctor Reset CSS
HTML5 Doctor Reset CSSはmargin、paddingを0にし、すべてのスタイルのfont-sizeも統一されます。なのでh1もpも全て同じfont-sizeになるってことです。もちろんfont-weightとかも。
全ての要素がスタイルが付いていない状態となるので、一つ一つ自分でスタイルをあてていく必要がありますが、自分が思うようにコントロールできるので慣れないうちはこれを使ってみたらいいかなと思ってます。
リセットCSS紹介:Normalize.css
Normalize.cssはmargin、paddingを0にするところはHTML5 Doctor Reset CSSと同じですが、その他のh1やh2などにそれぞれ異なるスタイルがあらかじめあてられています。
そのため一つ一つ自分でスタイルをあてなくても、ある程度は整ったレイアウトを作成することが可能となっていますが、それがかえって邪魔になる時もあるかと思います。
まとめ
・要素間の隙間はブラウザに設定されている「デフォルトCSS(default.css)」のせい
・Webページを作成する際はリセットCSSでデフォルトCSSを打ち消すとこからはじめる
・リセットCSSは色々公開されているので、好みのものをを使う。(慣れたら自分用にアレンジ)










コメント