30DAYSトライアル4th(Rails)が完了したので、Railsチュートリアルに入っています。
しょっぱなの第1章からつまずきましたが、なんとか第1章を走破しました。
#Railsチュートリアル の第1章を走破しました! https://t.co/qluZpzQdFu @RailsTutorialJP
— じゅに💻脱サラに命かける人 (@Jyu210) December 5, 2019
Railsチュートリアル第1章の内容
Railsチュートリアル第1章の内容は「ゼロからデプロイまで」です。
1.1 はじめに
Railsチュートリアルを始めるにあたっての前提知識や、Railsチュートリアルの取り決めなどが説明されています。
1.1.1 前提知識
Railsチュートリアルを始めるにあたっての必須の前提知識は不要ではありますが、以下の前提知識があるとことが望ましいとされています。
- コマンドライン
- GIt
- HTML
- CSS
- JavaScript
- Ruby
- minitest(Railsのテストフレームワーク)
- SQL
これらを事前にProgateを使って学習しておくことがおすすめされています。
※minitestはProgateにはありません。
特にProgateのRailsコースはプログラミング初心者の方には特におすすめしているようです。
ちなみに僕は超マイナー言語でプログラミングを生業としていますが、Web関係は初心者のため「望まれる前提知識」は全てProgate(一部ドットイントールも)で事前に学習をしてから臨みました。
(30DAYSトライアルを進めてたらそうなったというのが正直なところですが)
1.1.2 この本(Railsチュートリアル)の取り決め
本(Railsチュートリアル)に記載されているプログラムの説明(書き方や色など)の説明が主にされています。
1.2 さっそく動かす
Railsをさっそく動かすための環境構築について記述されています。
開発環境は人それぞれですが、開発環境がRailsチュートリアルと違ってくると、プログラムの実行結果などが変わってきたりして複雑になるので、以下の2つの進め方から選択することがおすすめされています。
- Learn Enough(Railsチュートリアルの英語版)に沿って進める(現状では日本語訳はなし)
- クラウドIDE(AWS Cloud9)を利用する
僕は英語は無理+日本版のRailsチュートリアルではクラウドIDEをおすすめされているので、僕はクラウドIDEを選択しました。
1.2.1 開発環境
クラウドIDEであるAWS Cloud9を利用するための手順が説明されています。
AWSアカウントが必要になるので、持っていない場合は新規作成することになります。
1.2.2 Railsをインストールする
AWS Cloud9にはRubyやRubyGems、GitなどのRailsで開発を行うためのソフトウェアがほとんど組み込まれていますが、Rails自体は組み込まれていないため、自らインストールする必要があります。
インストールについてはRailsチュートリアルに記載されている内容を実行することで問題なくインストールを完了することができました。
1.3 最初のアプリケーション
プログラミングといったらおなじみの「Hello World!」をWebページに表示させるアプリケーションを作成します。
Rails new アプリケーション名
でRailsアプリケーションを作成した結果のディレクトリ構成の説明もされています。
1.3.1 Bundler
Railsアプリケーションを作成あと、Bundlerにてgemをインストールしていきます。
Bundlerとは?
gemの依存関係とバージョンを管理する為のツール。
gemは、他のgemと依存関係になっているものが多くあり、例えば、gem’A’を利用する為にはgem’B’やgem’c’が必要になるという事があり、このような依存関係のあるgemを自動的にインストールしてくれたりする。
Bundlerのインストール方法
# bundlerのインストール $ gem install bundler # bundlerのバージョン確認 $ bundler -v
Bundlerの使い方
# Gemfile.lockをもとにgemをインストール $ bundle install # Gemfileをもとにgemをインストール
GemfileとGemfile.lockの違いや「bundle install」と「bundle update」の違いなどについては以下のサイトが参考になりました。
bundle install と bundle updateの違いについて
1.3.2 rails server
どいRailsにはPumaというWebサーバー(Puma)が付属しているので、以下のコマンドを実行するだけでWebサーバーを起動できます。
$ rails server
ドットインストールで自分のPC(Mac)にRailsをセットアップした時には苦労しましたが、AWS Cloud9の環境では1発で起動できました。
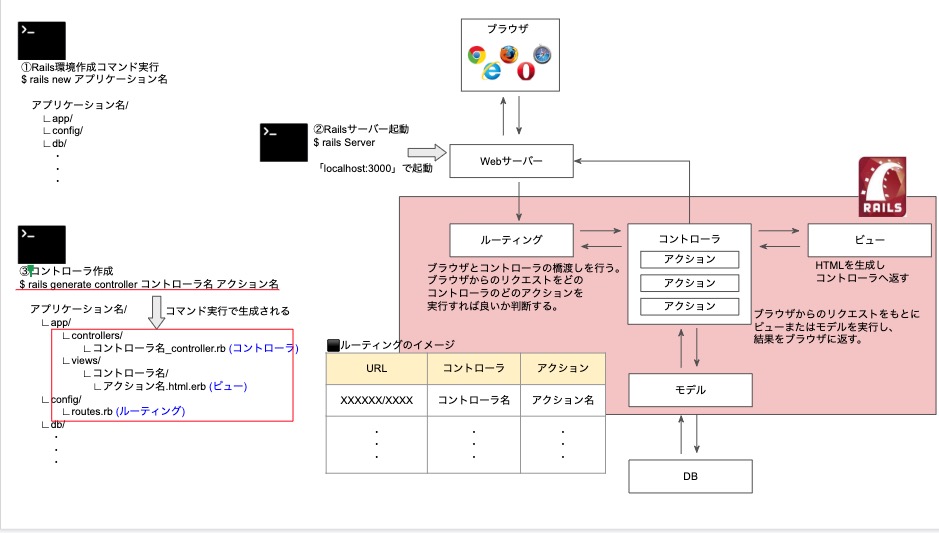
1.3.3 Mode-View-Controller(MVC)
RailsはMode-View-Controller(MVC)モデルを採用していますよという話しです。
これは30DAYSトライアルの中でなんとなく図解しました。

この段階にしてはちょっと余計なこと書きすぎている気がしますが、ProgateのRailsコースを学習済みであれば大丈夫なはず。
この段階ではRailsチュートリアルではあっさり記述されているので、余計なことを書きすぎている気がしますが、「モデル」「ビュー」「コントローラ」だけみたら良いです。
1.3.4 Hello, world!
コントローラのアクションを追加して、「Hello, world!」と表示するページがデフォルトのページとなるように設定していきます。
デフォルトのページに設定する場合は「config/routes.rb」に以下のように記述する。
Rails.application.routes.draw do root 'コントローラ名#アクション名' end
ちなみにここでいきなりアクションが登場しますが、別途説明があるそうです。
※Progateなどで事前にRailsに触れていれば問題ないと思います。
1.4 Git によるバージョン管理
1.3で作成したアプリケーションをRailsのバージョン管理で主流となっている分散型のバージョン管理ソフト「Git」でバージョン管理を行うための説明がされています。
GitについてはProgateなどで学習しましたが、いまいちブランチなどがピンときてないのが現状です。
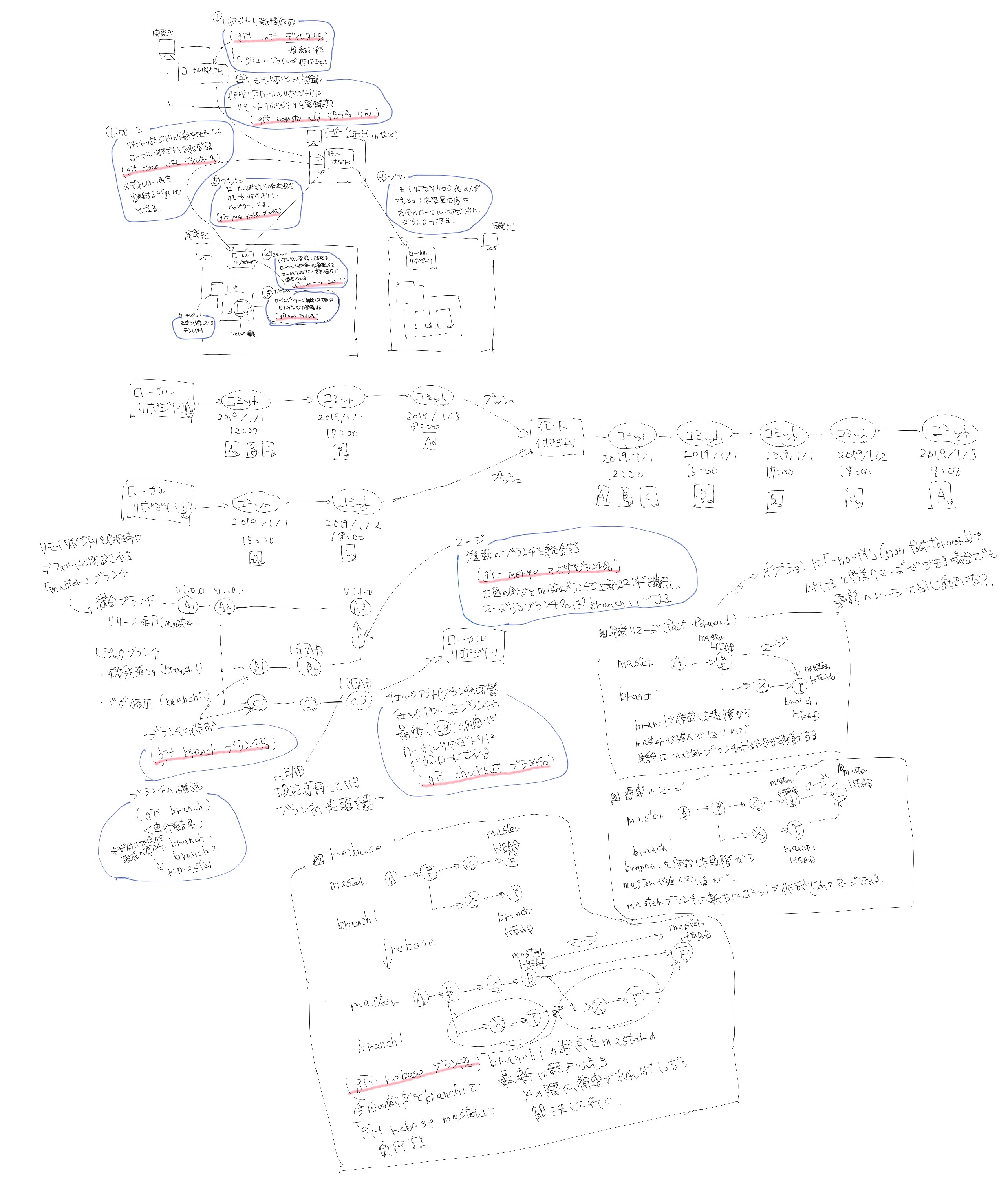
以下は以前、自分がGitの基本についてまとめた図。

ちなみにGitはバージョン管理を行うだけなので、アプリケーションの動作にはなんら関係ありませんが、修正履歴の管理やプログラムのロールバック(誤った修正や削除を元に戻す)ことが容易にできるようになるので、今のうちから慣れておくと良いです。
実際にWeb開発の現場に携わっても必ずといっていいほど、Gitでバージョン管理がされているはずです。
(僕はWeb開発の現場に携わったことがなくて、実務では集中型のSubVersionしか使ったことがありませんが・・・)
Webアプリの作成にだけ焦点をあてるのであれば省略しても良いと思います。
1.4.1. インストールとセットアップ
AWS Cloud9にはデフォルトでGitがインストールされているようで、追加でインストールすることは不要です。
その他、Gitの各種コマンドの説明がされていますが、上の図に説明は書いてあるつもりです。
1.4.2 Gitのメリット
修正履歴の管理やプログラムのロールバック(誤った修正や削除を元に戻す)ことが容易にできるようになるということを実際にファイル削除して実践してます。
1.4.3 Bitbucket
Gitの前提知識がない場合はGitとGitHubの違いすら分からないと思います。
GItはバージョン管理ソフトでGitHubはGitのリモートリポジトリを管理することができるWebサービスになります。そしてここで登場するBitbucketはGitHubと同様のものとなります。
英語版のRailsチュートリアルではGitHubを使用してリモートリポジトリを管理しているようですが、日本の場合は無料で利用でき、ソースコードを公開しなくても良いためにBitbucketを使用しているとのことです。
(GitHubはソースコードを公開しないと無料では使用できないが、Bitbucketはソースコードを公開せずとも無料で使用できる)
Bitbucketアカウントを持っていいない場合はアカウントを作成するところから行う必要があります。
1.4.4 ブランチ、編集、コミット、マージ
Gitでバージョン管理を行うえで出てくるブランチやコミット、マージなどについての説明がかかれています。
上に貼ってる手書きの図にだいたい書いてあると思います。
1.5 デプロイする
1.3で作成したアプリケーションをデプロイ(本番環境にアップロード)することで早い段階からアプリケーションの開発サイクルを身につけておこうということで、実際にHerokuにデプロイします。
Herokuとは
僕もまだ自分の言葉で説明できません・・・。
下記のサイトが分かりやすいと思います。
Herokuってなんなの?
HerokuはGItとの相性がよく、Gitでバージョン管理を行っていれば、簡単にデプロイができるようです。
GitとどうようRailsでのアプリケーション作成に注力するのであれば、Herokuのセットアップやデプロイはとばしてもいいと思います。
(いずれは必須ですが)
1.5.1 Herokuのセットアップ
HerokuはPostgreSQLをデータベースに使用するので、PostgreSQLのgemをインストールしますが、ここがうまくいかずに次の「1.5.2 デプロイする」がうまくいきませんでした。
幸いQita記事を見て解決できましたが、そこそこの時間を費やすことになりました。
https://t.co/uIW3ldTSrZhttps://t.co/p5o0PI7Ytu
のおかげで無事解決できました。#Railsチュートリアル #プログラミング学習 #駆け出しエンジニアと繋がりたい— じゅに💻脱サラに命かける人 (@Jyu210) December 5, 2019
でもこの地道にググって解決していくという能力は大事なので、詰まってしまったら「成長するチャンスだぜ!ヒャッハー!!」ぐらにの気持ちでいかないと気持ちが持ちません。
そして、Herokuを使用するためにはHerokuのユーザー登録が必要です。
(第1章だけで3つ目のユーザー登録です)
1.5.2 デプロイする(1)
Gitコマンドをうつだけでデプロイできます。
# git push heroku master
1.5.3 デプロイする(2)
「その2はないよ」とHerokuへのデプロイのお手軽さをアピールするところから始まります。
デプロイしたアプリケーションを確認するために「heroku create」を実行した際に表示されたURLもしくは「heroku open」を実行することでブラウザでの表示を確認することができます。
$ heroko open
僕はここでアプリケーションエラーとなってかなり苦戦しました。

原因と解決方法は別記事にまとめているのでご参照ください。
Railsチュートリアル1章でHerokuにデプロイできない時の対処方法
1.5.4 Herokuコマンド
Herokuのコマンドは色々あるからちょっと使ってみよう的なパートです。
現時点ではサラッと読めばOKだと思います。
まとめ
1章ではRailsとはなんなのかや、設計思想であるMVCモデルの説明、Railsを開発する上での必要な開発環境の作成を行いました。
個人的にはHerokuのところではまったので、結構しんどかったですがRailsチュートリアル的にはまだまだ準備運動の段階。
Railsチュートリアル自体、難易度が高いと言われているので気を緩めず、さらに詰まったとしてもネガティブにならず、第2章以降も進めていきたいと思います。










コメント
コメント一覧 (1件)
[…] 挫折しないRailsチュートリアルまとめ【第1章】30DAYSトライアル4th(Rails)が完… […]