2nd DAY9の課題は「スライダー(カルーセル)を作る」になります。
DAY9〜DAY16で作成したXDデザインカンプからの模写結果にjQueryで動きをつけていきます。
まずは第1段としてメインビジュアルにスライダー(カルーセル)をつけていきます。
スライダー(カルーセル)とは
30DAYSトライアル2nd DAY20で実装するスライダー(カルーセル)は、メイン画像などが自動や手動で切り替わるやつですね。
以前レンタルWifiのブログ記事でも紹介した「どんなときもWiFi![]() 」のサイトなどがそうですね。
」のサイトなどがそうですね。
レイアウトの変更
30DAYSトライアル2nd DAY20で実装するスライダー(カルーセル)を実装するには、まずはメイン画像のレイアウトを変更する必要があります。
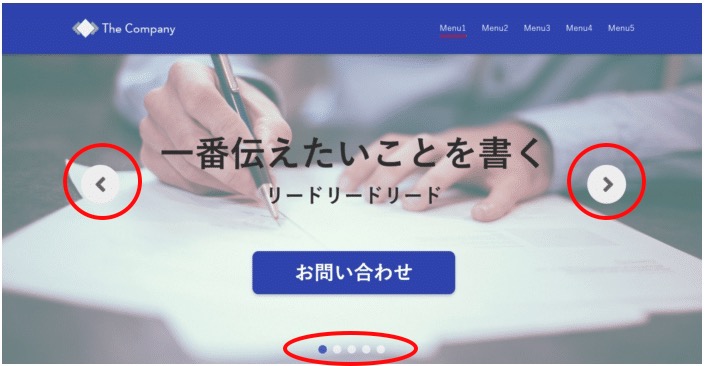
下記画像の赤丸で囲っている部分ですね。

ここで僕のレイアウトに問題が発生しました。
メイン画像を背景画像で実装していたんですが、スライダー化するためにはimg要素で作り直さないといけないということです。
もしかしたら背景画像のままでもいけたのかもしれませんが、僕にはその方法がパッと思いつかなかったのでしぶしぶimg要素で作りなおしました。
そして、レイアウトの変更点は「position」を使用して位置合わせをしてレイアウトの実装は完了です。
矢印はXDデザインカンプから画像をダウンロードしimg要素、画面下部の4つの丸はdiv要素で実装しています。
スライダー(カルーセル)の仕様
30DAYSトライアル2nd DAY20ではスライダー(カルーセル)の仕様は詳しく書かれていないので、とりあえず下記の仕様で作成しました。
- 「<」をクリックすると一つ前の画像に切り替える
- 先頭画像で「<」をクリックした場合は末尾画像に切り替える
- 「>」をクリックすると一つ次の画像に切り替える
- 末尾画像で「>」をクリックした場合は先頭画像に切り替える
- 下部の「○」をクリックした場合は、「○」の順番に応じた画面に切り替える
これ以外でもProgateのように先頭画像を表示している時は「<」の非表示するなど、画像を一定時間で自動で切り替えるなど、仕様のパターンはありますが、一旦は上記でやりました。
スライダー(カルーセル)の実装
30DAYSトライアル2nd DAY20のメインであるスライダー(カルーセル)部分の実装です。
課題の記事ではライブラリを使用して実装できれば良いよと書かれていますが、僕はProgateが終わりたてだったということもあって、自作することにしました。
おすすめのスライダー(カルーセル)のライブラリ紹介の記事も掲載されています。
上記の記事、9つの中でも「Swiper」がオススメされてますね。
そでも僕は自作しました(別に自作したことが凄いわけでも、偉いわけでもありません)。
参考になるか分かりませんが、僕が自作したコードを載せておきます(だいぶProgateの影響をうけてます)
HTML
<!-- mainimage start -->
<div id="mainimage">
<div class="slides">
<img class="slide active" src="img/mainvisual/mainvisual.png" alt="メイン画像">
<img class="slide" src="img/mainvisual/mainvisual2.png" alt="メイン画像2">
<img class="slide" src="img/mainvisual/mainvisual3.png" alt="メイン画像3">
<img class="slide" src="img/mainvisual/mainvisual4.png" alt="メイン画像4">
</div>
<div class="inner">
<dl>
<dt>
<h3>一番伝えたいことを書く</h3>
</dt>
<dd>
<p>リードリードリード</p>
<a href="#contact" class="to-link">お問い合わせ</a>
</dd>
</dl>
<img id="prev" src="img/mainvisual/arrow-prev.png" alt="">
<img id="next" src="img/mainvisual/arrow-next.png" alt="">
<div class="index-btn-wrapper">
<div class="index-btn btn-active"></div>
<div class="index-btn"></div>
<div class="index-btn"></div>
<div class="index-btn"></div>
</div>
</div>
</div><!-- mainimage end -->
CSS(SASS)
#mainimage {
position: relative;
width: 100%;
height: auto;
.slides {
> .slide {
width: 100%;
height: 800px;
object-fit: cover;
display: none;
}
> .active {
display: block;
}
}
.inner {
position: absolute;
top: 0;
left: 0;
right: 0;
margin: auto;
dl {
padding-top: 249px;
text-align: center;
dt {
h3 {
font-size: 68px;
}
}
dd {
padding-top: 12px;
padding-bottom: 138px;
p {
font-size: 38px;
font-weight: bold;
margin-bottom: 82px;
}
a {
padding: 17px 81px;
background-color: #3F51B5;
border-radius: 12px;
font-size: 38px;
font-weight: bold;
color: #fff;
}
}
}
#prev {
position: absolute;
top: 50%;
left: 0;
}
#next {
position: absolute;
top: 50%;
right: 0;
}
.index-btn-wrapper {
display: flex;
justify-content: center;
padding-bottom: 24px;
.index-btn {
width: 16px;
height: 16px;
border-radius: 50%;
background-color: #fff;
margin-right: 12px;
}
.btn-active {
background-color: #2F7DC8;
}
}
}
}
jQuery
$(function() {
// 前ボタンクリック
$('#prev').click(function() {
let $activeSlide = $('.active');
let $activebtn = $('.btn-active');
let slideIndex = $('.slide').index($('.active'));
$activeSlide.removeClass('active');
$activebtn.removeClass('btn-active');
if (slideIndex === 0) {
$('.slide').last().addClass('active');
$('.index-btn').last().addClass('btn-active');
} else {
$activeSlide.prev().addClass('active');
$activebtn.prev().addClass('btn-active');
}
});
// 次ボタンクリック
$('#next').click(function() {
let $activeSlide = $('.active');
let $activebtn = $('.btn-active');
let slideIndex = $('.slide').index($('.active'));
$activeSlide.removeClass('active');
$activebtn.removeClass('btn-active');
if (slideIndex === $('.slide').length - 1) {
$('.slide').first().addClass('active');
$('.index-btn').first().addClass('btn-active');
} else {
$activeSlide.next().addClass('active');
$activebtn.next().addClass('btn-active');
}
});
// インデックスボタンクリック
$('.index-btn').click(function() {
$('.active').removeClass('active');
$('.btn-active').removeClass('btn-active');
let clickedIndex = $('.index-btn').index($(this));
console.log(clickedIndex);
$('.slide').eq(clickedIndex).addClass('active');
$('.index-btn').eq(clickedIndex).addClass('btn-active');
// $('.slide').eq(clickedIndex).addClass('active');
});
});
- スライドさせる画像には「slide」クラスをつける
- スライドさせる画像は「active」クラスがついたもののみを表示させる
- 「○」には「「index-btn」クラスをつける
- 「○」は「active」クラスがついたもののみ背景色を青色にする
- 「>」「<」「○」がクリックされたらスライド画像と「○」の「active」クラスを削除
- 「>」がクリックされたら「次の順番のものに「active」クラスをつける(末尾の場合は先頭)
- 「<」がクリックされたら「前の順番のものに「active」クラスをつける(末尾の場合は先頭)
- 「○」がクリックされたらクリックされたインデックスNoを取得し、そのインデックスNoの「slide」クラスと「index-btn」クラスに「active」クラスをつける
jQueryは共通化できる部分がありますが、とりあえず冗長的に書いています。
まとめ
今回はProgateを参考に自作してみましたが、手軽で便利なjQueryスライダープラグイン9選で紹介されているライブラリ、特に「Swiper」でも1度実装しておきたいですね。
そして、それをスニペットとして残して実際に使用する時にすぐに引き出せるようにしておけるようにするのも必須。
自作で作れると色々と幅が広がるとは思いますが、実装スピードを考えるとライブラリを利用しない手はありません。
でもやはり自作できるというのは基本を抑えられているということだと思うので、できるだけ自作から入り、その後にライブラリを活用していくという流れを作っていきます。










コメント
コメント一覧 (2件)
[…] DAY20に引き続きXDデザインカンプから模写コーディングしたサイトに動きをつけていきます。 […]
[…] DAY20、DAY21に引き続きXDデザインカンプからの模写コーディングしたサイトに動きをつけていきます。 […]