30DAYSトライアル2nd DAY22の課題は「スマホ時のドロワーメニューを作る」です。
DAY20、DAY21に引き続きXDデザインカンプからの模写コーディングしたサイトに動きをつけていきます。
今回はスマホ時のドロワーメニューを作成します。
ドロワーメニューとは
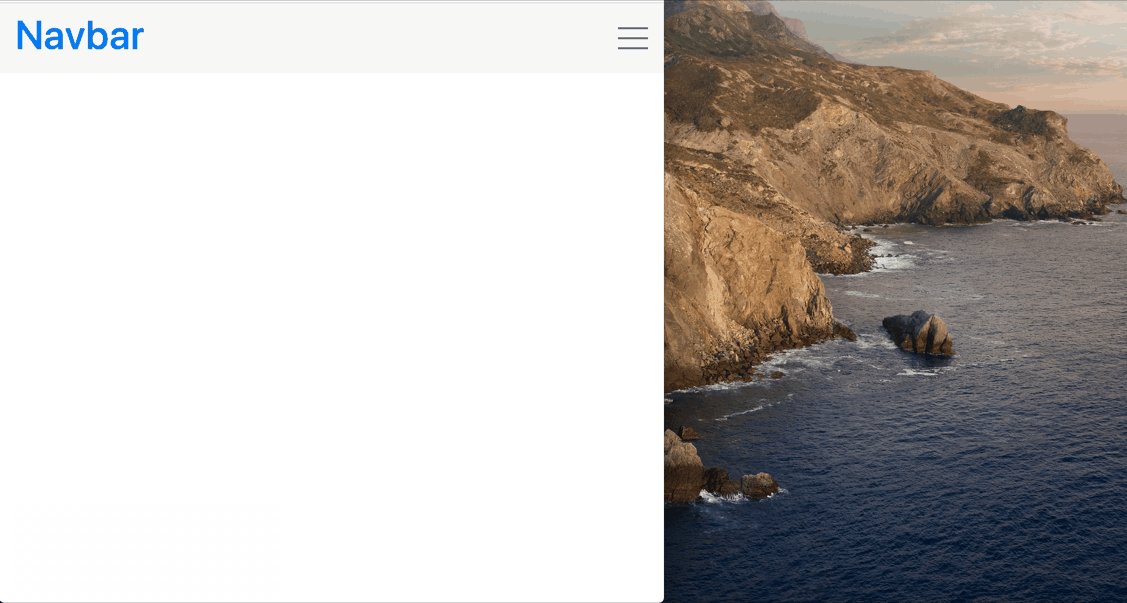
30DAYSトライアル2nd DAY22で実装するドロワーメニューは、アイコンをクリックしたらナビゲーションメニューが登場するやつですね。
下記は僕が実際に実装したものになります。
#30DAYSトライアル 2nd DAY22完了
drawer.jsを使って実装しました。
メインビジュアルなどのレスポンシブとかは多めに見てください。#プログラミング学習 #プログラミング初心者 #駆け出しエンジニアと繋がりたい pic.twitter.com/TJfRjlz2JE— じゅに💻脱サラに命かける人 (@Jyu210) January 22, 2020
アイコンの三本線がハンバーガーのようなので「ハンバーガーメニュー」と呼ばれています。
スマホのサイトでよくみますね。
模写コーディング対象のサイトとしても知られるPAS-POLでも使われています。

ドロワーの実装方法
30DAYSトライアル2nd DAY22ではドロワーの実装方法は下記3パターンが紹介されています。
この中から僕はドロワーメニューが作れるjQueryライブラリ「drawer.js」のご紹介!を選択しました。
理由は紹介されている順番が先頭だったからだけだったという理由だけです。
ドロワーの仕様
30DAYSトライアル2nd DAY22ではドロワーの使用は詳しく書かれていないので、とりあえず下記の仕様で作成しました。
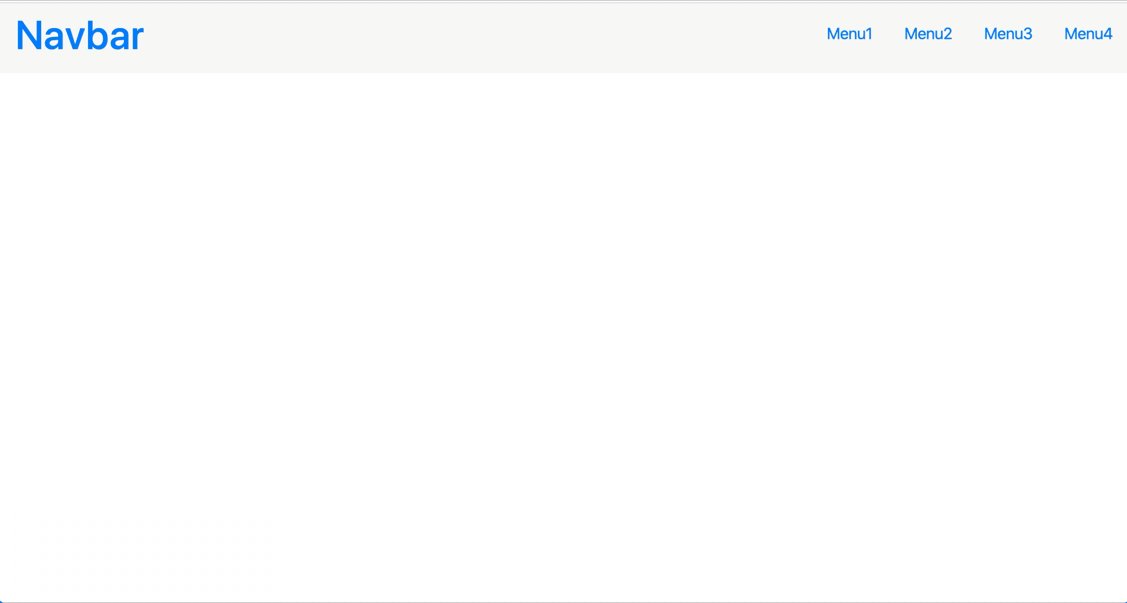
- PCサイズでは今まで通りナビゲーションメニューを表示する
- スマホサイズになった時にナビゲーションメニューを非表示にし、ハンバーガーメニューのアイコンを表示する
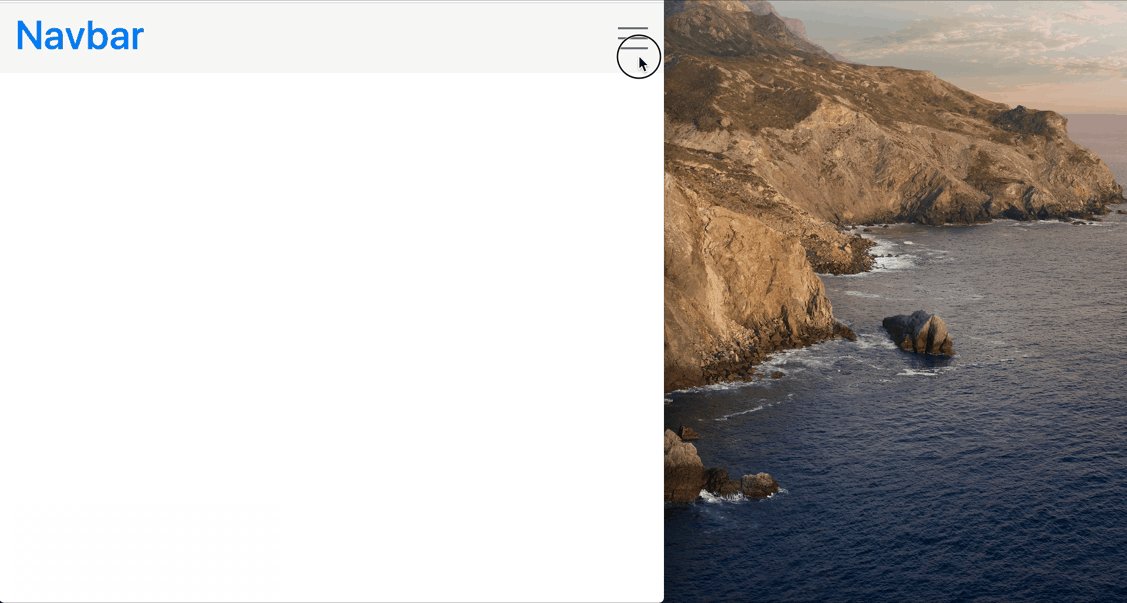
- ハンバーガーメニューのアイコンをクリックすると右側からナビゲーションメニューが表示される
- ナビゲーションメニューが表示されている間はアイコンは×印にする
もちろん見栄えはXDデザインカンプに通りとします。
とか言いながらナビゲーションメニューが開いたときの背景色の透明度は再現できていませんけど。
ドロワーの実装
30DAYSトライアル2nd DAY22のメインであるドロワー部分の実装です。
実装は基本的にはにわまんさんのドロワーメニューが作れるjQueryライブラリ「drawer.js」のご紹介!に書かれている通りになります。
しかし、その通りに実装すると1つ問題が発生しました。
決めた仕様である「PCサイズ時はハンバーガーメニューを表示する」が実現できませんでした。
そこで僕はとった方法はPCサイズ用のナビゲーションメニューをHTMLに書くことで対応しました。
<!-- header start -->
<header id="header" role="banner">
<div class="inner">
<h1>
<a href="#"><img src="img/logo/logo.png" alt=""></a>
</h1>
<nav class="hnav">
<ul class="hnav-list">
<li class="hnav-item"><a class="to-link" href="#card">Card</a></li>
<li class="hnav-item"><a class="to-link" href="#news">News</a></li>
<li class="hnav-item"><a class="to-link" href="#price">Price</a></li>
<li class="hnav-item"><a class="to-link" href="#access">Access</a></li>
<li class="hnav-item"><a class="to-link" href="#contact">Contact</a></li>
</ul>
</nav>
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<!-- <li><a class="drawer-brand" href="#"><img src="img/logo/logo.png" alt=""></a></li> -->
<li><a class="drawer-menu-item to-link" href="#card">Card</a></li>
<li><a class="drawer-menu-item to-link" href="#news">News</a></li>
<li><a class="drawer-menu-item to-link" href="#price">Price</a></li>
<li><a class="drawer-menu-item to-link" href="#access">Access</a></li>
<li><a class="drawer-menu-item to-link" href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</header><!-- header end -->
ライブラリを使うとこういうところで融通がきかくなくなってしまうというリスクがありますね。
でも、他になんか良い実装方法がありそうな気がしますけど。
ドロワーの自作も試してみた
30DAYSトライアル2nd DAY22で紹介されているドロワーの自作にも別途挑戦してみました。

ドロワーメニューをプラグイン無しで簡単に自作する方法 | マインドステージで紹介されているやり方です。
HTMLはそのまま記述しましたが、CSSはSASSで記述しました。
仕組みとしてはナビゲーションメニューをtransformを使用して画面の左側に隠していて、スマホサイズになったらtransformで登場させるという感じ。
上記サイトで紹介されているコードをそのまま入力するとPCサイズのナビゲーションメニューがヘッダーの枠の下側に表示されてしまうので、transformで縦方向に-75pxほど移動させる必要があるので、注意が必要です。
感想・まとめ
今回は「drawer.js」を使用して実装しましたが、「hiraku.js」や他の自作方法も試してみて、自分のスニペットを充実させていきたいですね。
特に自作のほうを。
ちなみに今回実装した2パターンはBoostNoteにちゃんと記録していつでも使えるようにしてます。
いつもならここでドロワーにしぼってスニペットを充実させてしまいがちな僕ですが、今は30DAYSトライアル2nd完走を目指してどんどん先に進んでいきます。










コメント
コメント一覧 (1件)
[…] 引き続きDAY22までのコードにjQueryで動きをつけていきます。 […]