デイトラ(30DAYSトライアル)中級コース(2nd)の課題は『Q and Aをアコーディオンでコーディング』です。
DAY24までのコードにQ&Aのレイアウトを追加して、アコーディオンの動きをつけることになります。
アコーディオンについてはProgateのjQuery中級編でも厚割れているので、分からなければそちらを参考にすると良いと思います。
アコーディオンとは
Q&Aの場合ではまずは質問のみが表示されており、その質問をクリックすると質問の下に回答が表示されるというようなものですね。
回答が表示される様子がアコーディオンを伸ばしているような動きになっているので、アコーディオンと呼ばれています。
参考までに僕が実装したものは以下になります。
#30DAYSトライアル 2nd DAY25『Q and Aをアコーディオンでコーディング』Progateでやったことを思い出しながら、実装できました。
positionでの位置調整もうまくできるようになってきたし、確実に成長してる‼️#プログラミング学習#プログラミング初心者#駆け出しエンジニアと繋がりたい pic.twitter.com/YHBXUSnfyL— じゅに💻脱サラに命かける人 (@Jyu210) January 23, 2020
アコーディオンを伸ばしてるようでしょ?
デイトラ(30DAYSトライアル)中級コースDAY25の仕様
僕が実装したものの動画からイメージは掴めるかと思いますが、以下のような仕様で作成しています。
- 初期状態では質問のみが表示されている
- 回答が表示されていない状態で質問のいずれかの場所をクリックしたらそれに対応しした回答が質問の下に表示され、質問の「+」表示が「-」に切り替わる
- 回答が表示されている状態で質問のいずれかの場所をクリックしたら回答が非表示になり、質問の「-」が「+」に切り替わる
- 背景色は任意の色
デイトラ(30DAYSトライアル)中級コースDAY25の実装
デイトラ(30DAYSトライアル)中級コースDAY25の実装はDAY24までのレイアウトにQ&Aがないため、レイアウトの追加から行う必要があります。
レイアウトの追加
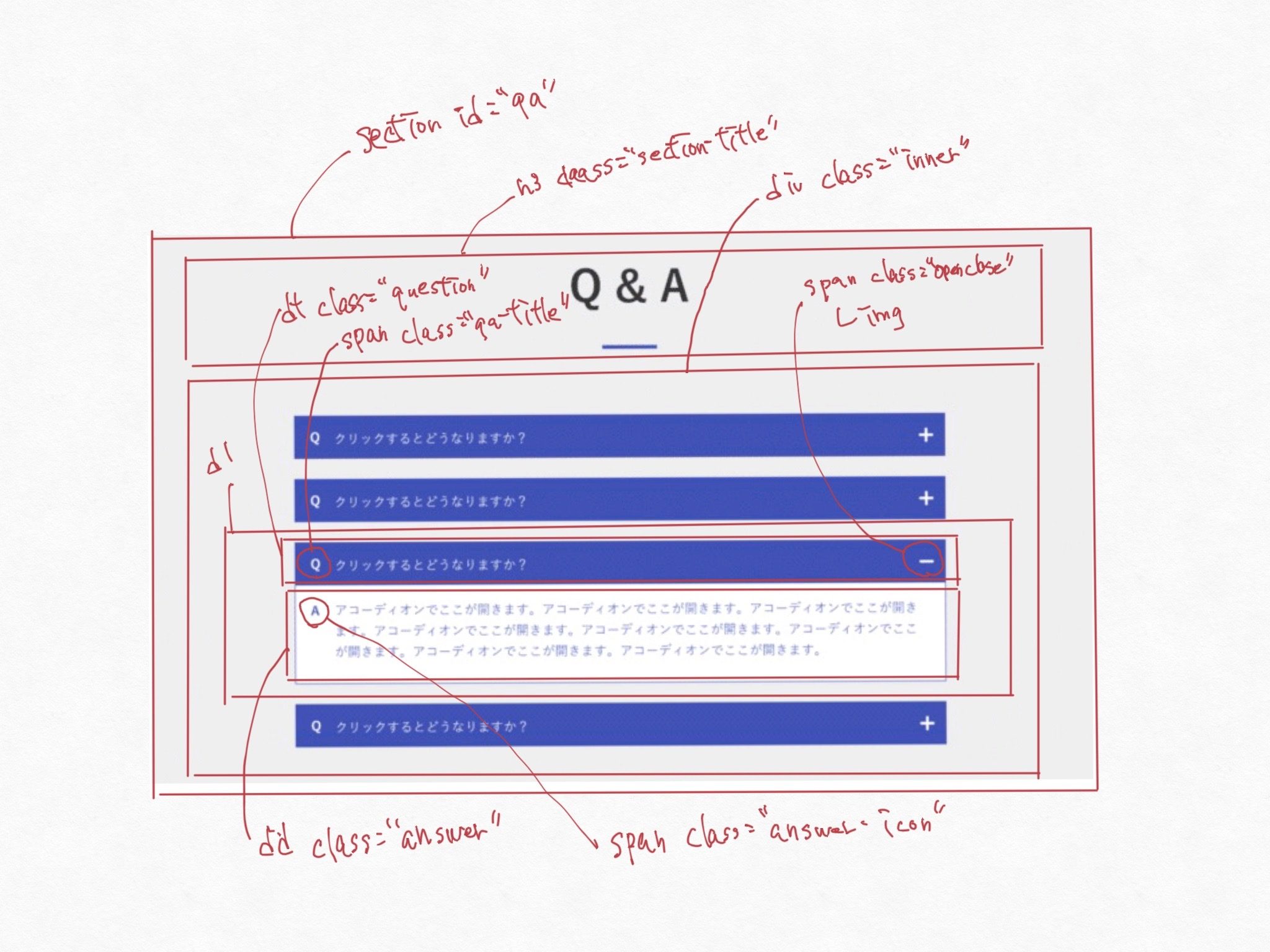
僕は以下のようなHTMLの構成にしました。

実装
実装方法は以下の通りです。
- 回答の初期スタイルを非表示にする
- 回答を表示する用のクラスを用意する
- 質問のクリックイベントで、回答を表示するクラスを持っているかどうかで処理を分岐する
- 回答を表示するクラスを持っている場合:回答に回答を表示するクラスを追加する(+を-にかえる)
- 回答を表示するクラスを持っていない場合:回答に回答を表示するクラスを削除する(-を+にかえる)
実際のコードです。
<!-- Q&A start -->
<section id="qa">
<h3 class="section-title">
Q&A
</h3>
<div class="inner">
<dl>
<dt class="question"><span calss="qa-tilte">Q</span> クリックするとどうなりますか?<span class="openclose"><img src="img/qa/plus.png" alt=""></span></dt>
<dd class="answer"><span class="answer-icon">A</span>アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。</dd>
</dl>
<dl>
<dt class="question"><span calss="qa-tilte">Q</span> クリックするとどうなりますか?<span class="openclose"><img src="img/qa/plus.png" alt=""></span></dt>
<dd class="answer"><span class="answer-icon">A</span>アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。</dd>
</dl>
<dl>
<dt class="question"><span calss="qa-tilte">Q</span> クリックするとどうなりますか?<span class="openclose"><img src="img/qa/plus.png" alt=""></span></dt>
<dd class="answer"><span class="answer-icon">A</span>アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。</dd>
</dl>
<dl>
<dt class="question"><span calss="qa-tilte">Q</span> クリックするとどうなりますか?<span class="openclose"><img src="img/qa/plus.png" alt=""></span></dt>
<dd class="answer"><span class="answer-icon">A</span>アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。アコーディオンが開きます。</dd>
</dl>
</div>
</section><!-- Q&A end -->
#qa {
background: skyblue;
.inner {
padding-bottom: 76px;
dl {
width: 904px;
margin: 0 auto;
margin-bottom: 20px;
.question {
position: relative;
background: #3F51B5;
color: #fff;
font-size: 18px;
font-weight: 100;
padding: 21px 0 16px 22px;
user-select: none;
.qa-title {
font-weight: 900;
}
.openclose {
position: absolute;
right: 16px;
}
}
.answer {
position: relative;
padding: 24px 27px 28px 55px;
background: #fff;
color: #3F51B5;
font-size: 18px;
font-weight: normal;
display: none;
border: 1px solid #3F51B5;
user-select: none;
.answer-icon {
position: absolute;
top: 24px;
left: 22px;
}
}
.open {
display: block;
}
}
}
}
// アコーディオンクリック
$('.question').click(function() {
// 答えの要素を取得
let $answer = $(this).next();
if ($answer.hasClass('open')) {
$answer.removeClass('open');
$(this).find('.openclose').children('img').attr('src', 'img/qa/plus.png');
$(this).find('.openclose').css('top', '20px');
} else {
$answer.addClass('open');
// $(this).find('.openclose').text('-');
$(this).find('.openclose').children('img').attr('src', 'img/qa/minus.png');
$(this).find('.openclose').css('top', '12px');
}
});
感想・まとめ
ポイントは+の表示を−に変えると中心がずれるので、topの位置を調整してあげたことぐらいですかね。
それ以外はProgateを復習したら、分かるので特に難しくないはずです。
最終改題まであと1日分。
引き続き頑張っていきましょう!!










コメント