デイトラ(30DAYSトライアル)中級kーす(2nd)の課題は「モーダルを作る」です。
いつも通り、DAY25までのコードに追加していきます。
目次
モーダルとは
簡単にいうとポップアップですね。
何かをクリックすると子画面が表示されて、親画面の操作ができなくなるというものがモーダルといいます。
ちなみにポップアップが出てきても、親画面の操作ができる場合はモーダレスといいます。
僕が実装したものは以下のようなものです。
#30DAYSトライアル 2nd DAY26『モーダルを作る』完了しました
モーダル自作は下記サイトを参考させてもらいましたhttps://t.co/BBTAfG1ROR
これで2ndは最終課題のみ
3日で終わらせれるかな😅#プログラミング初心者#駆け出しエンジニアと繋がりたい pic.twitter.com/bVjKwoL0Vb— じゅに💻脱サラに命かける人 (@Jyu210) January 24, 2020
デイトラ(30DAYSトライアル)中級コースDAY25の仕様
デイトラ(30DAYSトライアル)中級コースDAY25の完成イメージが読み取れるかと思いますが、以下のような仕様で作成しています。
- Contactセクションのプライバシーポリシーをクリックするとモーダルを開く
- 閉じるボタン又は×ボタンを押すとモーダルを閉じる
- モーダルが開いている間は親画面の操作はできない
デイトラ(30DAYSトライアル)中級コースDAY25の実装
モーダルのレイアウトは組んでいないので、まずはレイアウトからです。
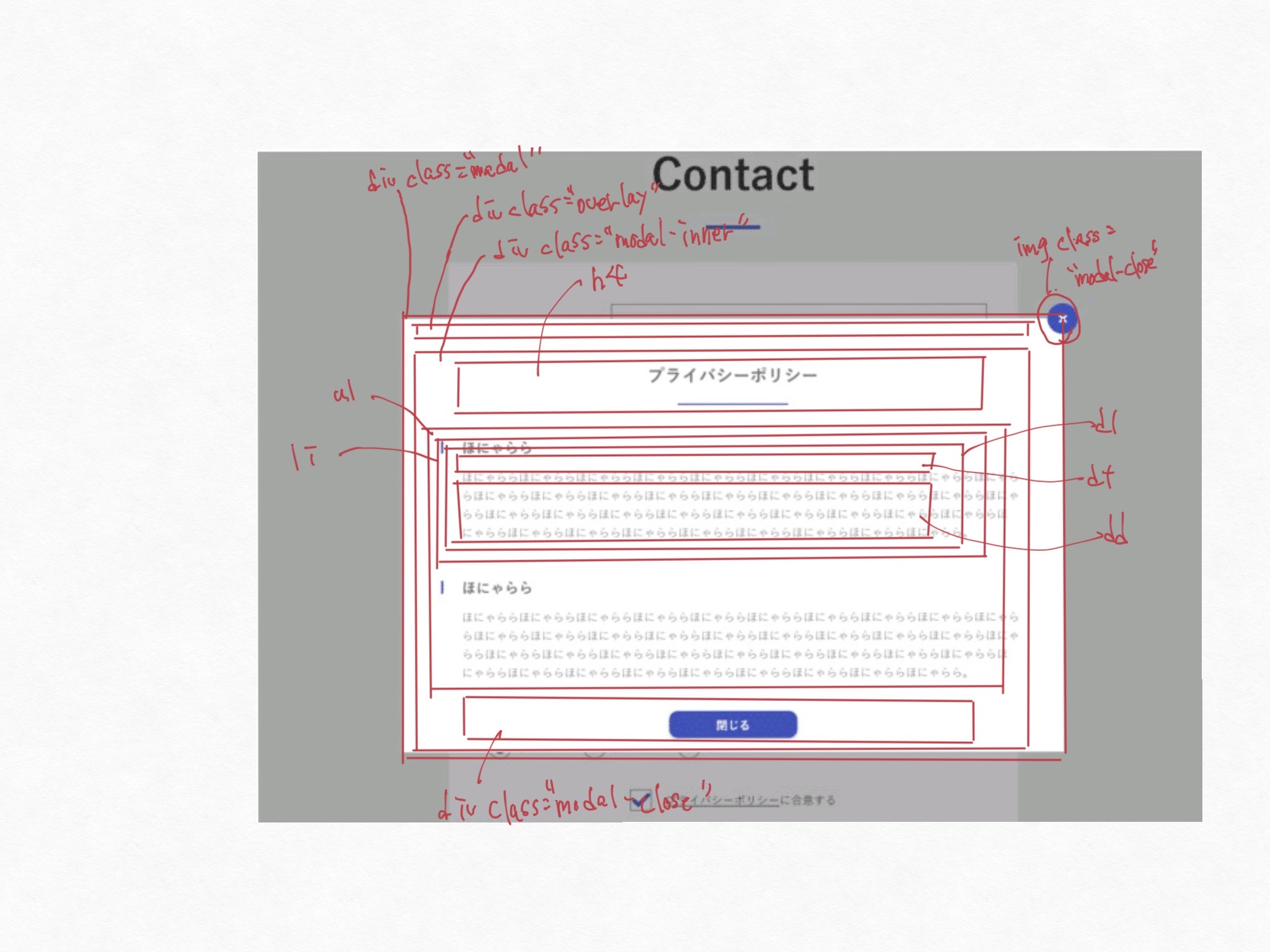
画面レイアウト
僕は以下の構成でHTMLを組みました。

ソースコード
僕のソースコードです。
ソースコードはカスタマイズしやすい!自分で作るjQueryモーダルウィンドウを参考に作成しました。
<!-- modal start -->
<div id="modal" class="modal">
<!-- モーダルウインドウが開いている間のオーバーレイ -->
<div class="overlay modalclose"></div>
<!-- モーダルウインドウの内容 -->
<div class="modal-inner">
<img id="batsu" class="modal-close" src="img/icon/btn-batsu.png" alt="">
<h4>プライバシーポリシー</h4>
<ul>
<li>
<dl>
<dt>ほにゃらら</dt>
<dd>ほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃらら</dd>
</dl>
</li>
<li>
<dl>
<dt>ほにゃらら</dt>
<dd>ほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃららほにゃらら</dd>
</dl>
</li>
</ul>
<div id="close" class="modal-close">閉じる</div>
</div>
</div><!-- modal end -->
* =================================================
modal
================================================= */
.modal {
position: fixed;
top: 50px;
left: 0;
width: 100%;
height: 100vh;
margin: 0 auto;
display: none;
// オーバーレイ
.overlay {
position: fixed;
top: 0;
left: 0;
background: rgba(200, 200, 200, 0.6);
width: 100%;
height: 1000vh;
z-index: 1000;
}
.modal-inner {
position: absolute;
z-index: 1001;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 65px 56px 20px 56px;
background: #FFFFFF 0% 0% no-repeat padding-box;
box-shadow: 0px 0px 3px #000029;
width: 930px;
height: 610px;
#batsu {
position: absolute;
top: -20px;
right: -20px;
}
h4 {
text-align: center;
font-size: 24px;
&::after {
content: '';
margin: 0 auto;
display: block;
width: 155px;
height: 2px;
border-bottom: 4px solid #3F51B5;
margin-top: 24px;
margin-bottom: 48px;
}
}
ul {
li {
dl {
dt {
padding-left: 27px;
border-left: solid 3px #3F51B5;
margin-bottom: 18px;
font-size: 20px;
}
dd {
padding-left: 27px;
margin-bottom: 30px;
font-size: 16px;
color: #707070 ;
}
}
}
}
}
}
#close {
display: block;
width: 180px;
padding: 15px 66px;
text-align: center;
margin: 0 auto;
background-color: #3F51B5;
border-radius: 12px;
color: #fff;
}
// プライバシポリシークリック
$('#policy').click(function() {
$('.modal').fadeIn();
});
// 閉じるクリック
$('.modal-close').click(function() {
$('.modal').fadeOut();
});
感想・まとめ
正直参考サイトをコピっただけなので、モーダルを自分のものにできたかと言われると疑問符がついてしまいます。
でも、完成できたことに変わりはありません。
こうやってググったりして解決できればオールOKなはずですからね。
さぁデイトラ(30DAYSトライアル)中級コースは最終課題を残すのみ。
張り切っていきましょう!!










コメント