2ndのDAY13の課題は「XDからニュース系のコーディング」になります。
DAY10(DAY11で修正があった場合はDAY11)までの続きにコーディングをしていきます。
今回もレスポンシブ対応込みの課題です。
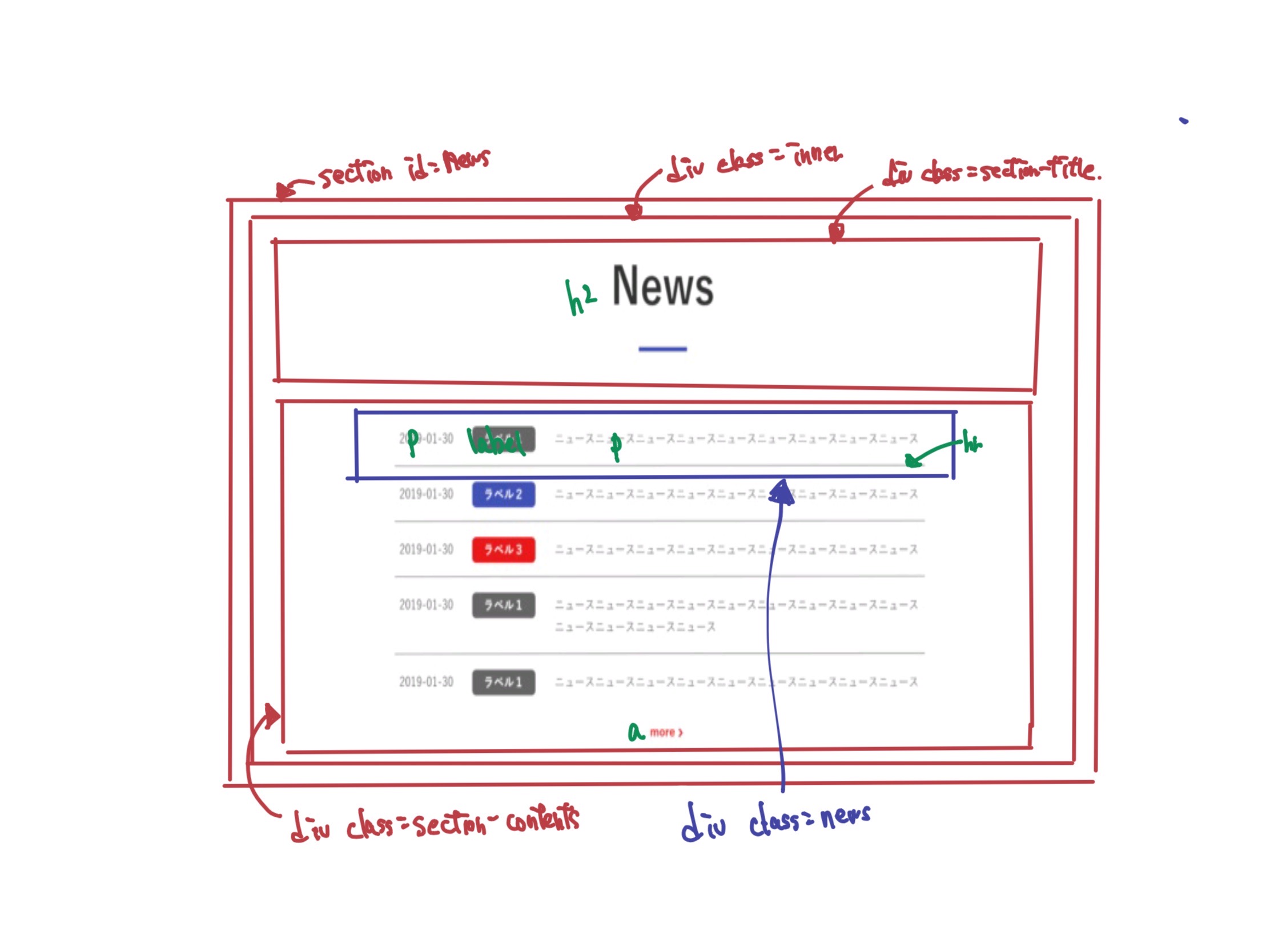
HTMLの構成

これでいきます。
HTML作成
まずはHTMLのみを記述します。

スタイル追加
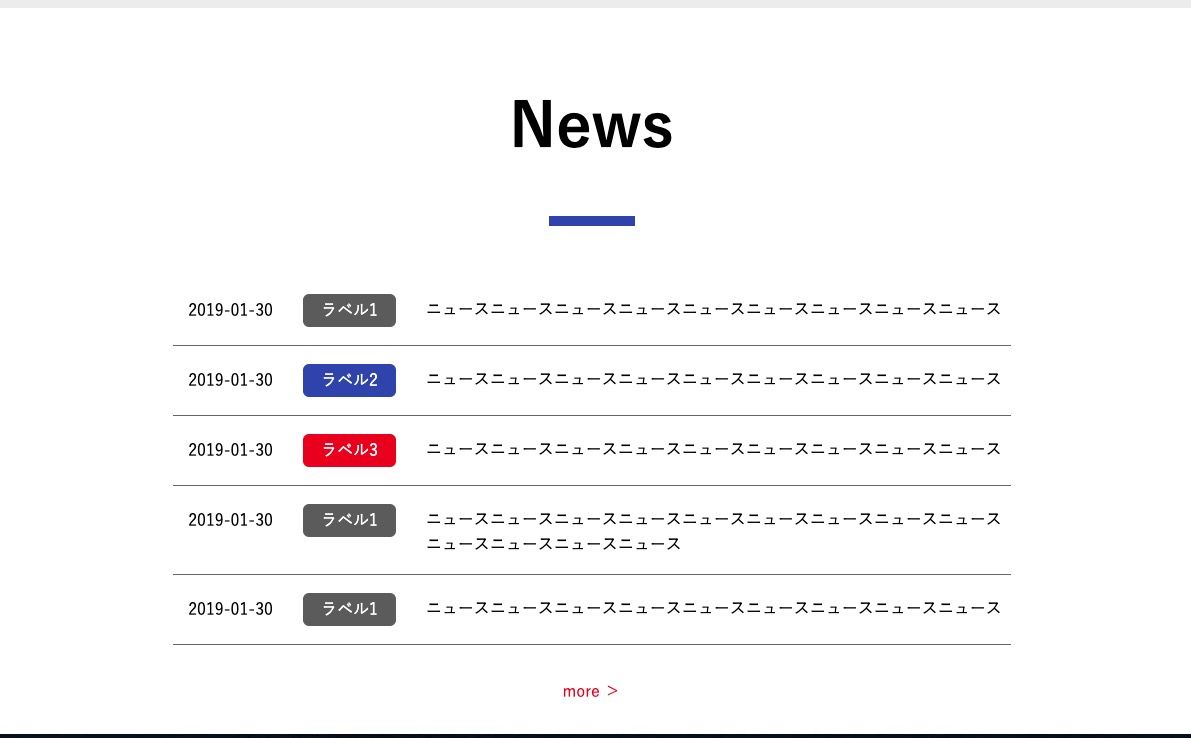
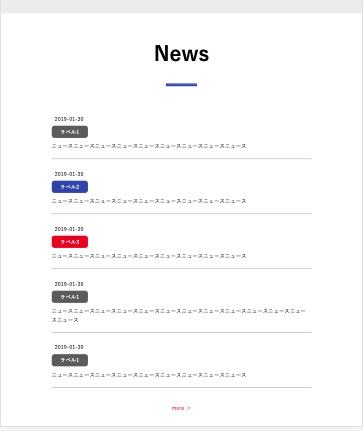
HTMLにスタイルを追加してPC版のレイアウトは完成。

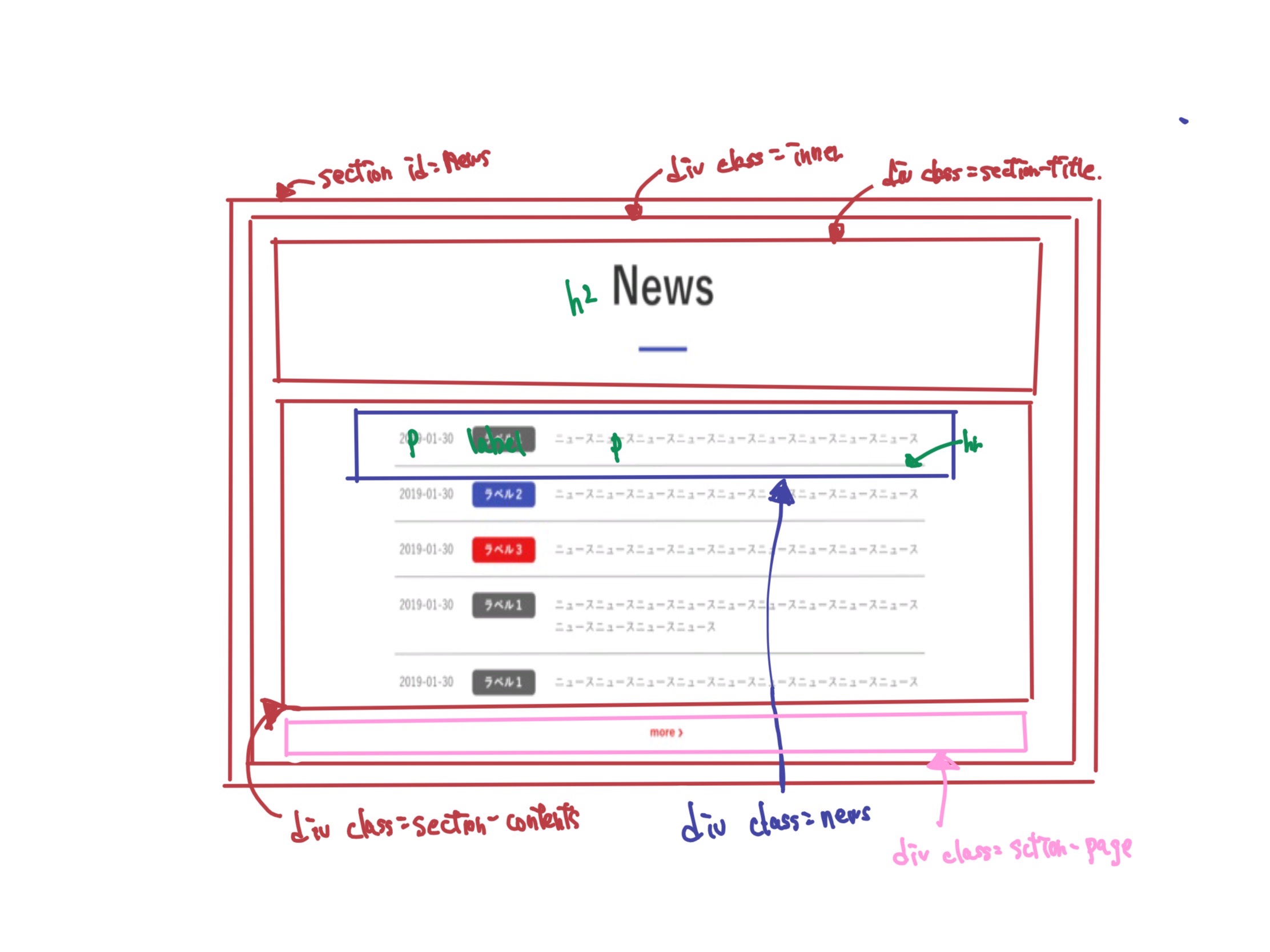
その中でHTMLの構成に修正を加えており、Newsのコンテンツを囲っている「sction-contens」をページ移動のリンクまで含めていたものをNewsのコンテンツまでにとどめて、ページ移動のリンクは別のdiv要素で囲うようにしました。

図のピンク文字の箇所ですね。
レスポンシブ対応
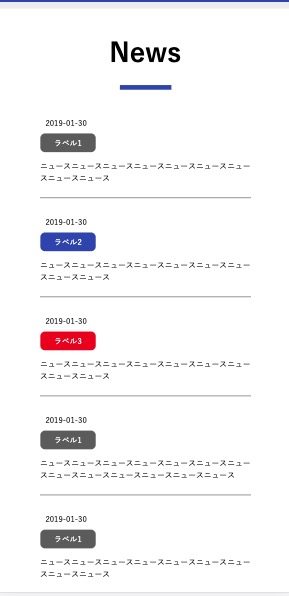
レスポンシブ対応はレイアウトから考える必要がありますが、自分はフォント、余白の調整とNews一覧の箇所の日付、ラベル、内容を縦に並べるようにしてみました。
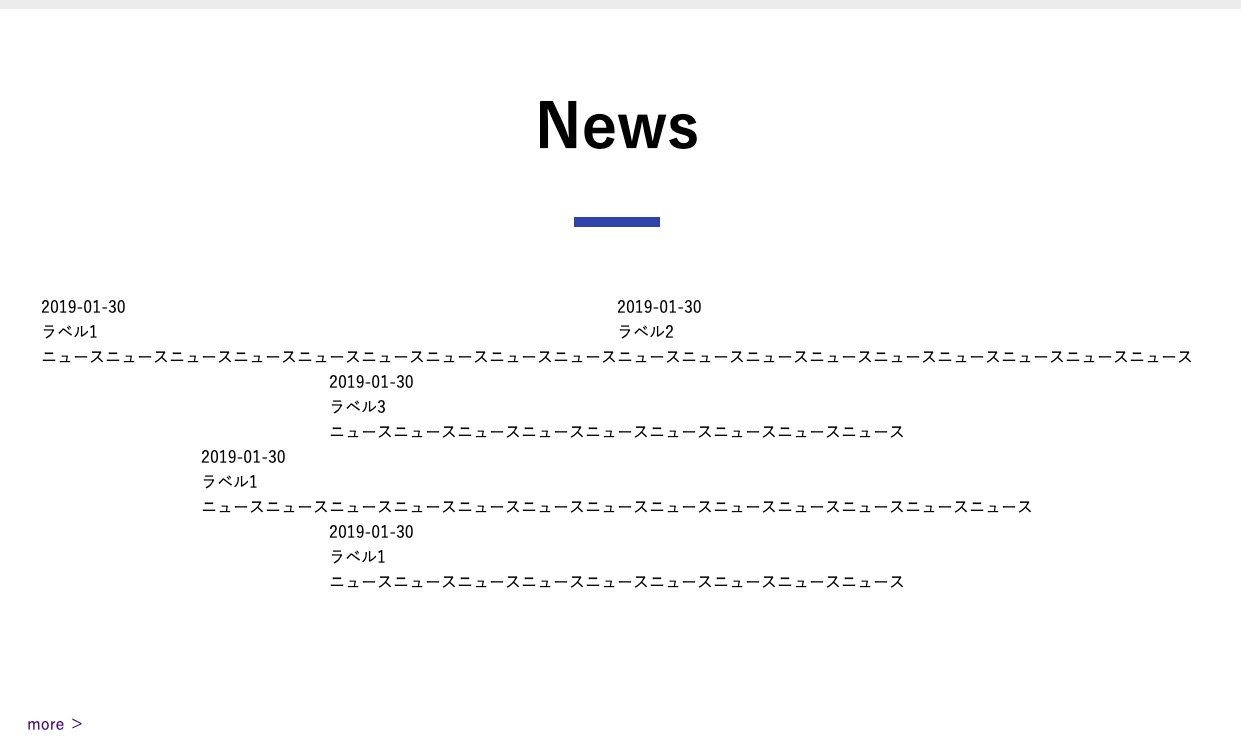
タブレット

スマホ

日付、ラベルは中央に揃えようかとも思いましたが、内容は左寄せのほうが読みやすいと思うので、そっちに合わせて全て左寄せにしてます。
レスポンシブ対応時のレイアウトも数をこなしていって、どんなレイアウトが良いかという感覚を養って行く必要がありますね。
やること、覚えることいっぱいや・・・。
感想・まとめ
DAY1〜DAY4のなかで一番すんなり完成させれました。約1時間程度ですかね。他の課題は4〜5時間とかかかってるんで上出来だと思います。
今はスピードよりしっかりと腹に落とすことが重量ですからね。
今回初めてFlexboxで使用するaligin-itemsを使用しました。交差軸方向のアイテムの配置を制御するプロパティということですが、ざっくりいうとFlexbox内の要素の縦位置の配置と理解しました。
使用する要素によって中央揃えとかのやり方が色々あるから混乱しそうなので、あとでしっかりと復習しておきたいと思います。
自分のソースコードは以下を参照ください。
https://github.com/Jyu2Jr6/30daystrial-2nd/tree/day5










コメント
コメント一覧 (1件)
[…] DAY5までのソースコードにテーブルとGoogleMapの埋め込みを追加していきます。もちろんレスポンシブ対応込みで。 […]