2ndのDAY14の課題は「XDからテーブルとGoogleMap埋め込みのコーディング」になります。
DAY13までのソースコードにテーブルとGoogleMapの埋め込みを追加していきます。もちろんレスポンシブ対応込みで。
デザインカンプから読み取れる以外の条件として以下が指定されています。
- テーブル下の「お問い合わせ」はリンクとする(中身はからでOK)
- 埋め込む知事の住所はどこでもOK
- 地図はタブレット、スマホ問わず縦横比は変わらない
- 「Googleマップで見る」は該当のGoogleマップへのリンクとする
デザインカンプの例のように価格表のようなものを表現するにはテーブルは必須ですし、アクセス(住所)のページにはGoogleマップを埋め込むというのも良く使われているので、本当に実用的な内容になっていますね。
では早速いってみましょう。
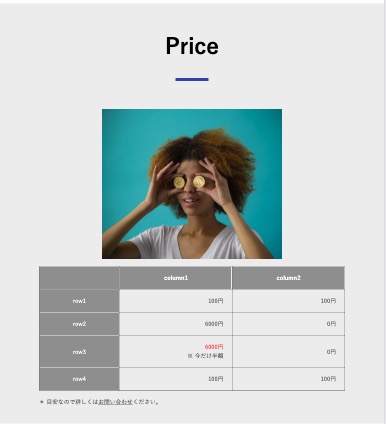
テーブル(Priceセクション)
まずはテーブルを使用しているPriceセクションから作成してきます。
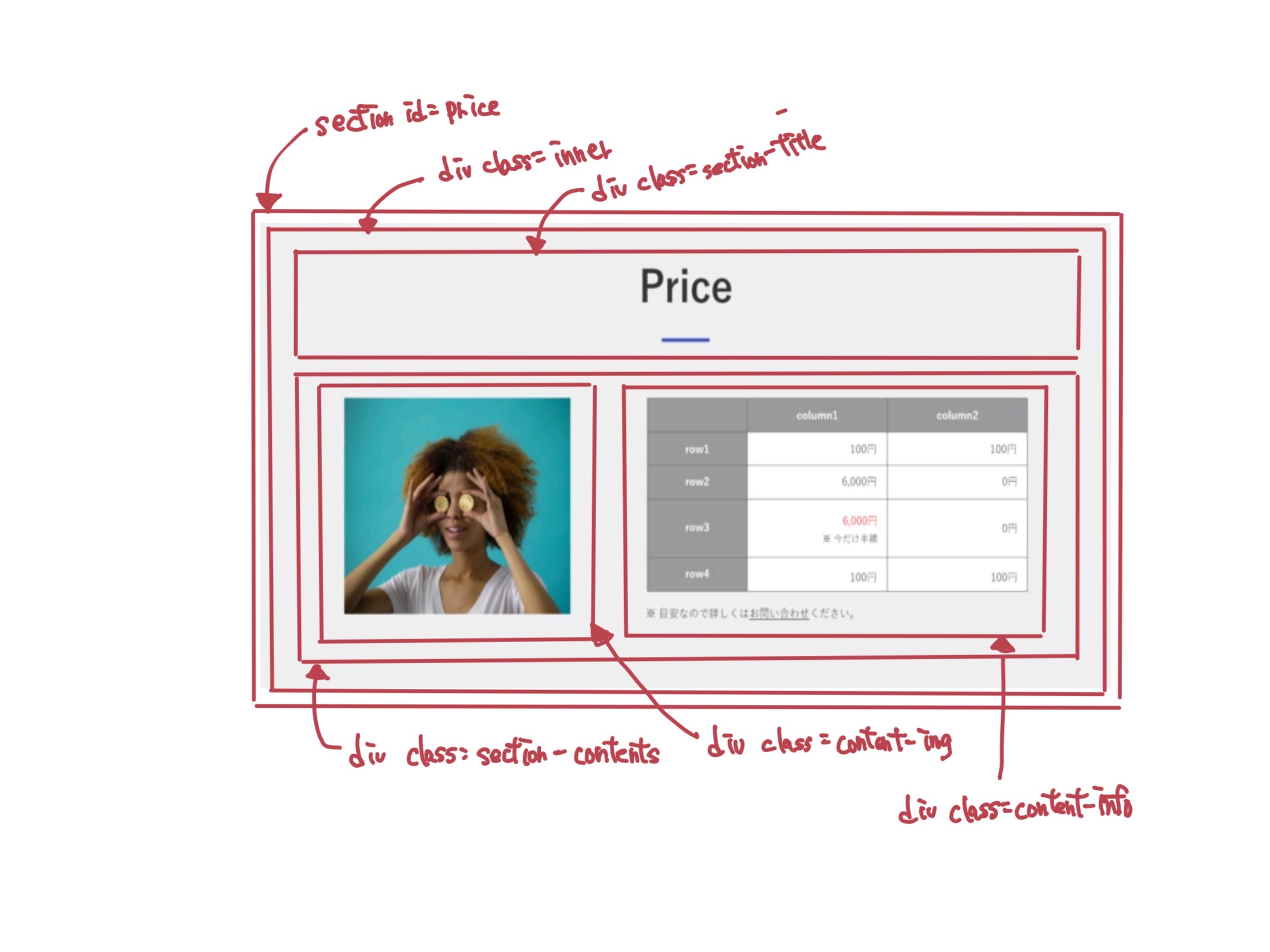
HTMLの構成

こんな感じでしょうか?
「section-contents」をFlexboxにして、子要素の「content-img」と「content-info」を横に並べる感じをイメージしてます。
PCレイアウトの作成
まずはHTMLのみをコーディングします。

画像とテーブルはFlexboxで横並びにするつもりだったのに、既に横に並んでる・・・。画像もテーブルもブロック要素であるdivで囲んでるのになんでや??
原因を調べてみたら各セクションで「section-title」と「section-contetns」クラスは共通にしてるんですが、Cardセクションで「section-contetns」クラスにFlexboxを指定してたからでした。
とりあえずCardセクション以下の「section-contetns」クラスのみFlexboxを指定することで、横並びしない状態になりました。

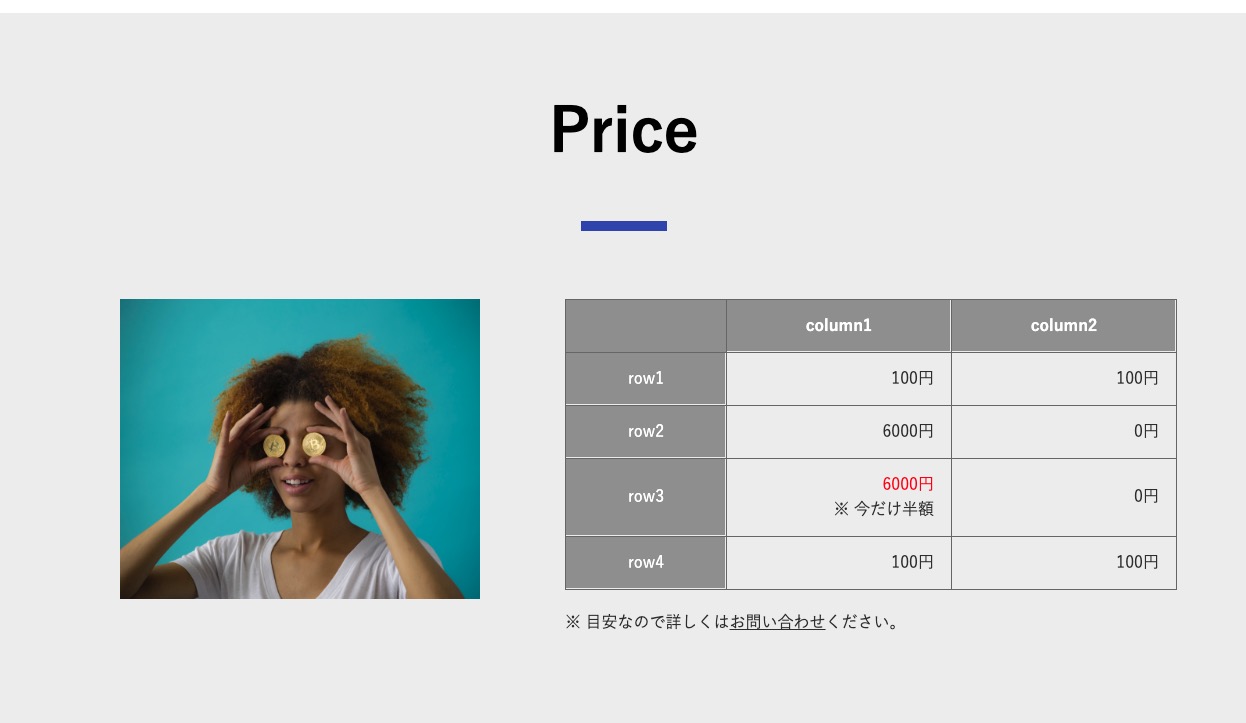
こっからスタイルをあててPCレイアウトの完成です。

画像とテーブルの配置はHTMLの構成で思い描いた通り、Flexboxでいけました。
あとはテーブルのプロパティはググりながらで特につまづくことはなかったですね。強いて言うならテーブル内の文字の縦位置の指定がvertical-alignってので、DAY5の記事でも書きましたが、要素によって揃えるためのプロパティが微妙に違ってマジで覚えられないってとこですね。
注意点としてはコーディングの条件で指定されている、「お問い合わせ」はリンクですが文字色を他の文字と合わせるのと、アンダーラインが必要っととこですね(自分はリセットCSSでaタグのアンダーラインはなしにしてるので、わざわざ付ける必要がありました)。
レスポンシブ対応
Priceセクションについてはレスポイン対応についての条件は特にないので、感覚で対応します。
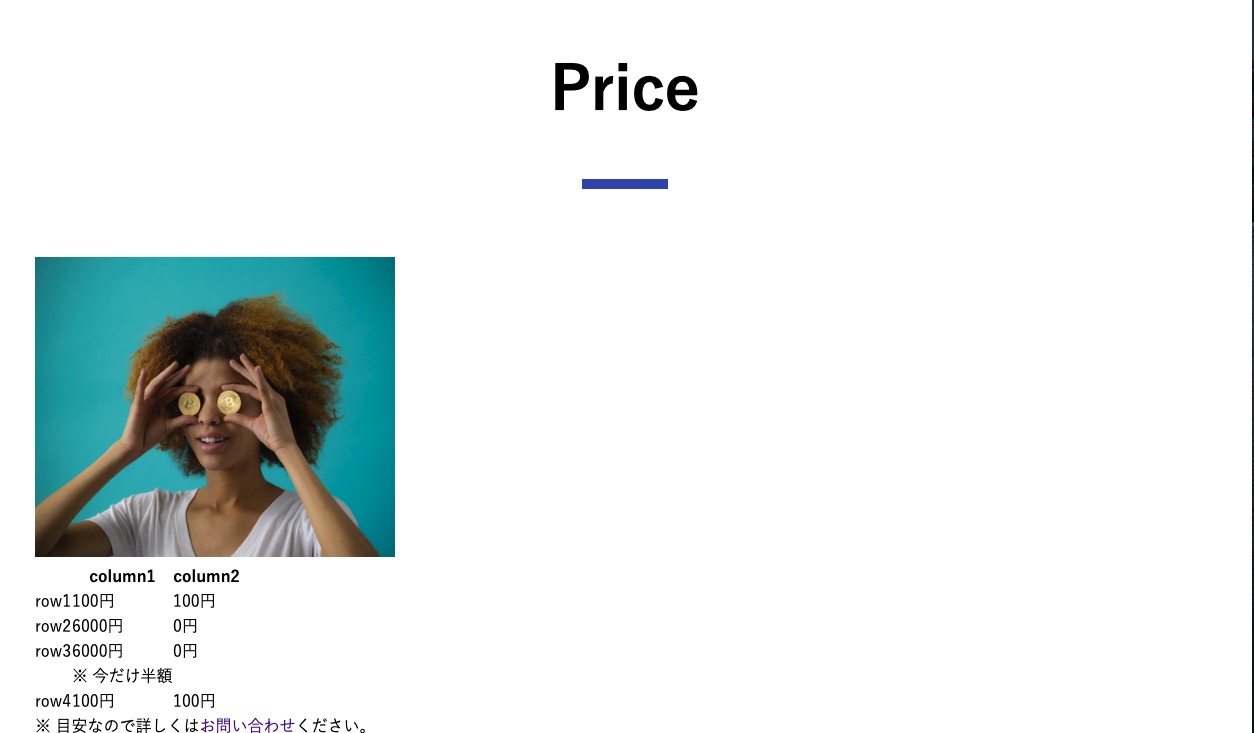
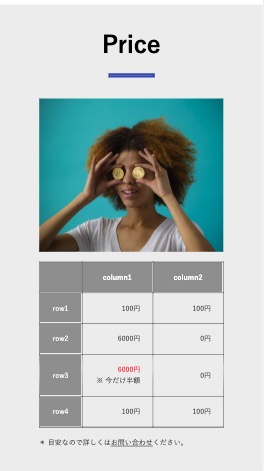
タブレット

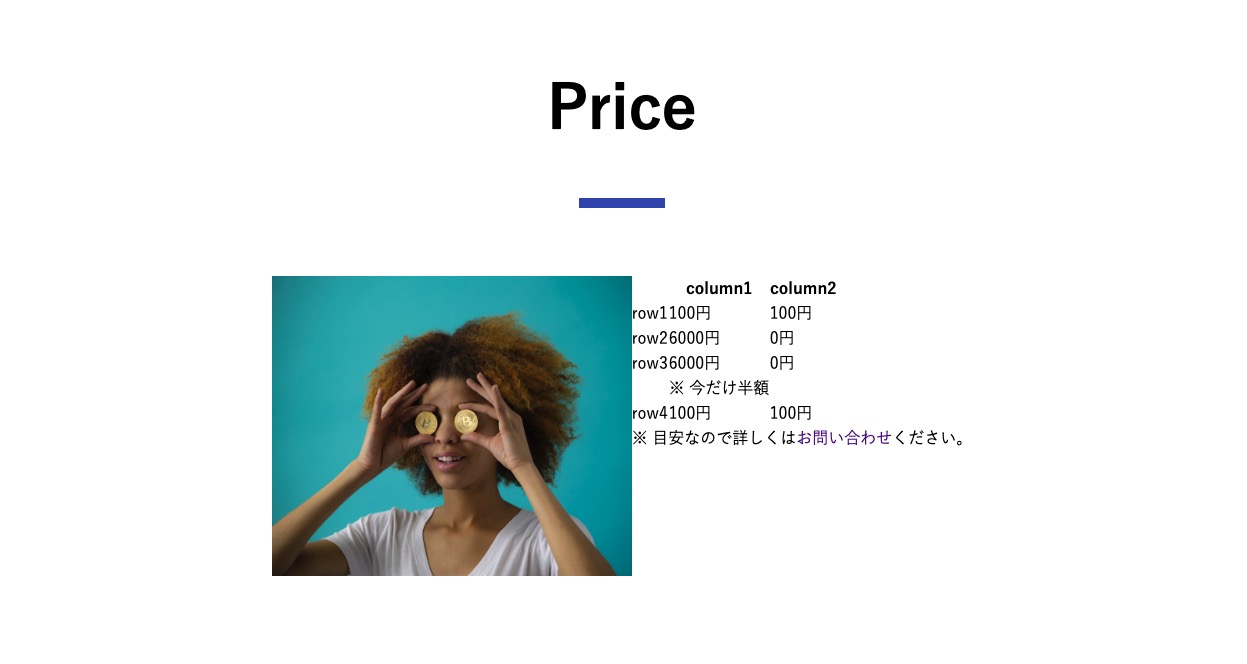
スマホ

ポイントとしてはテーブルを中央揃えした時にテーブル下のテキストがきれいにテーブルの左端に揃わなかったので、テーブル下のテキストもテーブルの中に収めたところになります。
そのおかげで、テーブル下のテキストはテーブルの左端にぴったり合わせることができました。
他にやり方はあるかもしれませんが、HTMLとCSSほ本当に奥が深いです。
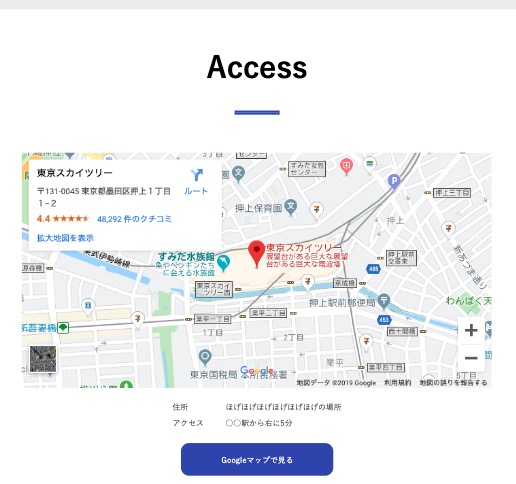
Googleマップの埋め込み(Accessセクション)
続いてGoogleマップの埋め込みという初の試みを行う、Accessセクションの作成です。
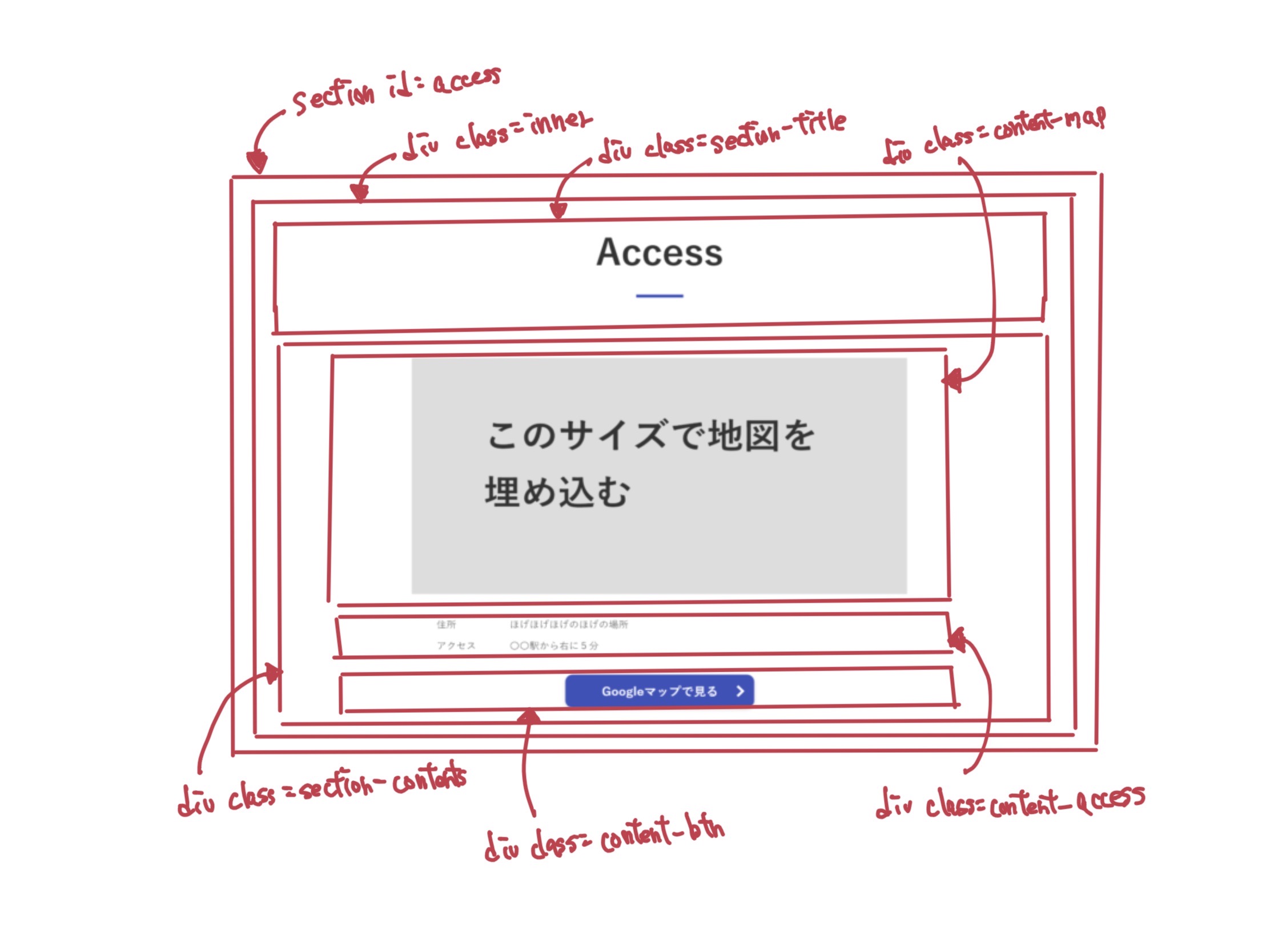
HTMLの構成

「content-map」「contet-access」「content-btn」を「content-section」で囲む必要があるかとも思いますが、他のセクションとレベルを合わせるためにこれでいきます。
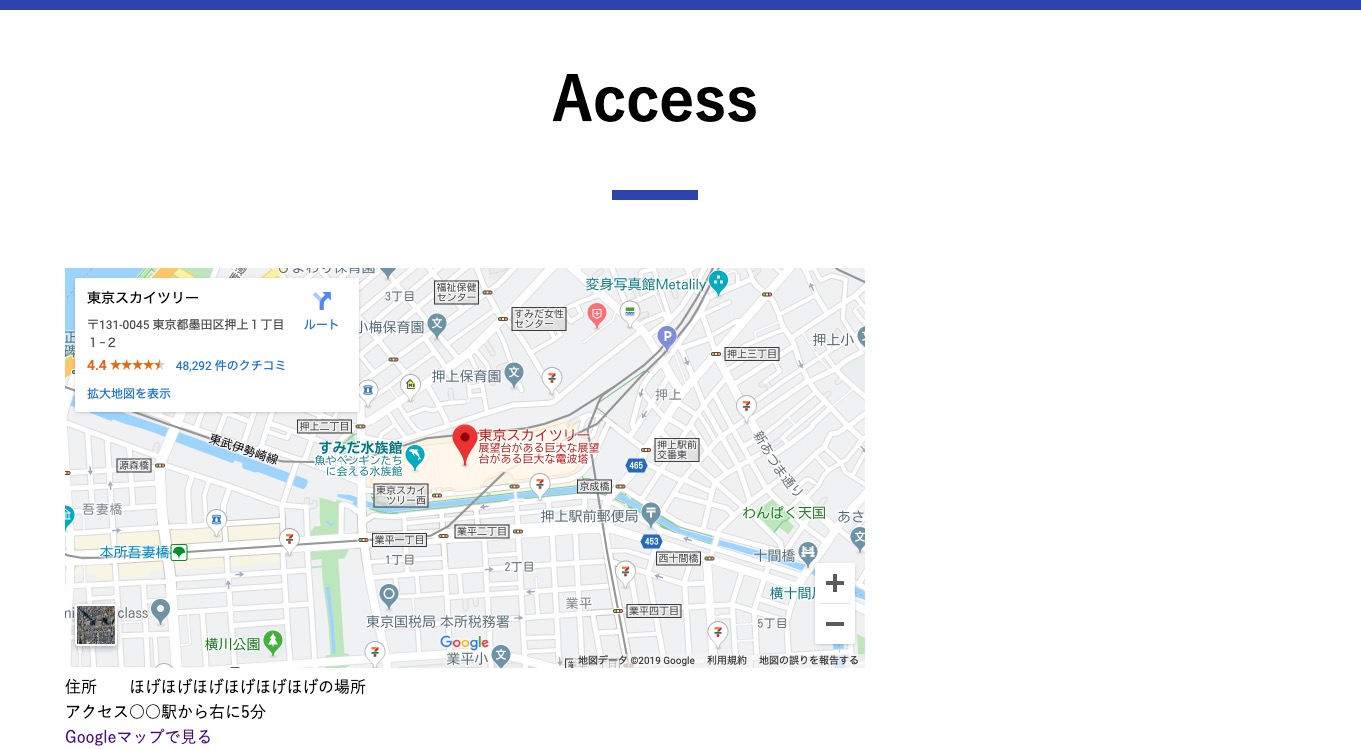
PCレイアウトの作成
まずはHTMLのみをコーディングします。
とはいったもののGoogleマップの埋め込みはやったことがないので、はにわまんさんのGoogleマップの埋め込みタグの取得方法とレスポンシブ対応するためのCSSを参考にやってみます。

Googleマップの埋め込み超簡単!!といってもこのままだとレスポンシブ対応はできていないようなので、PCレイアウトの作成に合わせてスタイルを当てていきます。

住所とアクセスのテキストはまたもやテーブルを使ってやってみました。

ちなみにGoogleマップのレスポンシブ化はまだやってないので、ブラウザの幅を小さくすると地図が切れてしまうのが分かります。
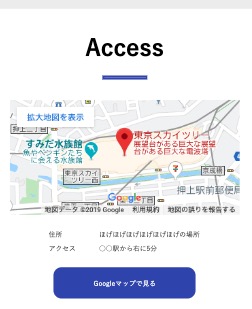
レスポンシブ対応
Googleマップさえレスポンシブ対応できたら、それなりに良い感じになると信じてはにわまんさんの記事を読み進めます。
タブレット

スマホ

Googleマップをレスポンシブ対応するにはGoogleマップの「ifarme」の上に親要素を追加する必要がありましたが、図らずとも「content-map」がその役割を果たしてくれました。
今回新しく出てきたのはGoogleマップの埋め込み方法になりますが、Youtubeなどの埋め込みも埋め込み用のHTMLを取得してきて、貼り付けるだけで対応できるようなので、これで色んなものの埋め込みに対応できるようになったことになります。
この1回で覚えることはできないかもしれませんが、「1回でも実装したことがある」というのは本当に大事だと思います。
「そういえばあの時やったなぁ」って思い出せたら調べるのもすんなり行くでしょうからね。それだけでも自分の引き出しは増えていってます。
闇雲に模写コーディングするよりも色々と新たなものに順番に触れさせてくれる30DAYSトライアルは本当にありがたいです。
でも自分と同じように30DAYSトライアルに取り組んでるor既に完了している人達はたくさんいるので、そのような方々にも負けないようにより一層頑張っていきます。
自分のソースコードは下記を参照ください。
https://github.com/Jyu2Jr6/30daystrial-2nd/tree/day6










コメント
コメント一覧 (1件)
[…] 例のごとくDAY6までのソースコードにお問い合わせフォームのコードをデザインカンプから作成します。もちろんレスポンシブ対応も含みます。 […]