2ndのDAY15の課題は「XDからお問い合わせフォームのコーディング」になります。
例のごとくDAY14までのソースコードにお問い合わせフォームのコードをデザインカンプから作成します。もちろんレスポンシブ対応も含みます。
それ以外の条件として以下が指定されています。
- ドロップダウンリストの中身はダミーで3項目
- フォーム送信の仕組みの実装はなし
- プライバシーリンクはリンクとする
- スマホ時は各項目を縦に並べる
目次
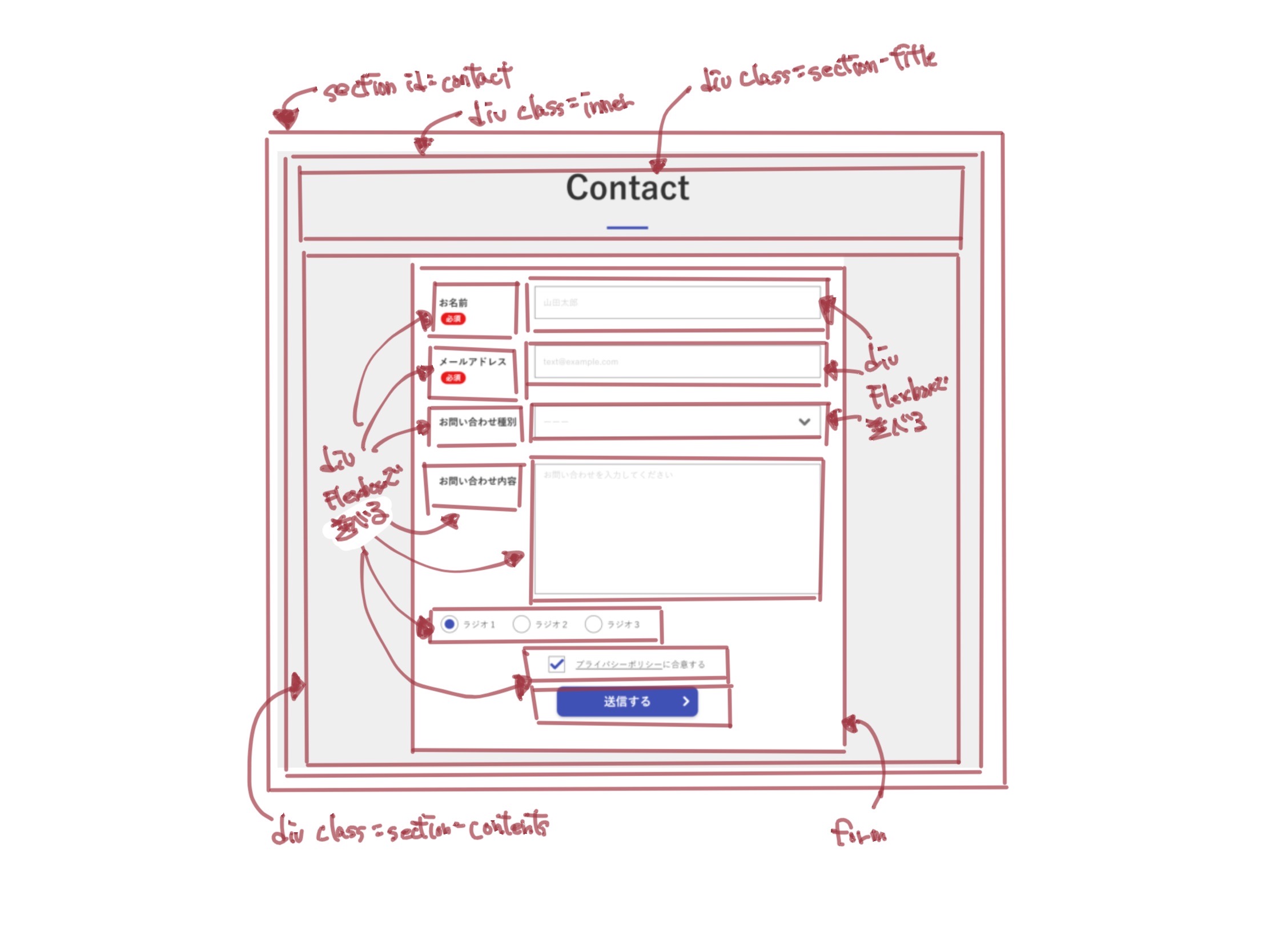
HTMLの構成

こんな感じかなぁ。
とりあえずformの中身はFlexboxを使って配置しようと思ってるけど、gridのほうが良いんだろうか・・・。
PCレイアウトの作成
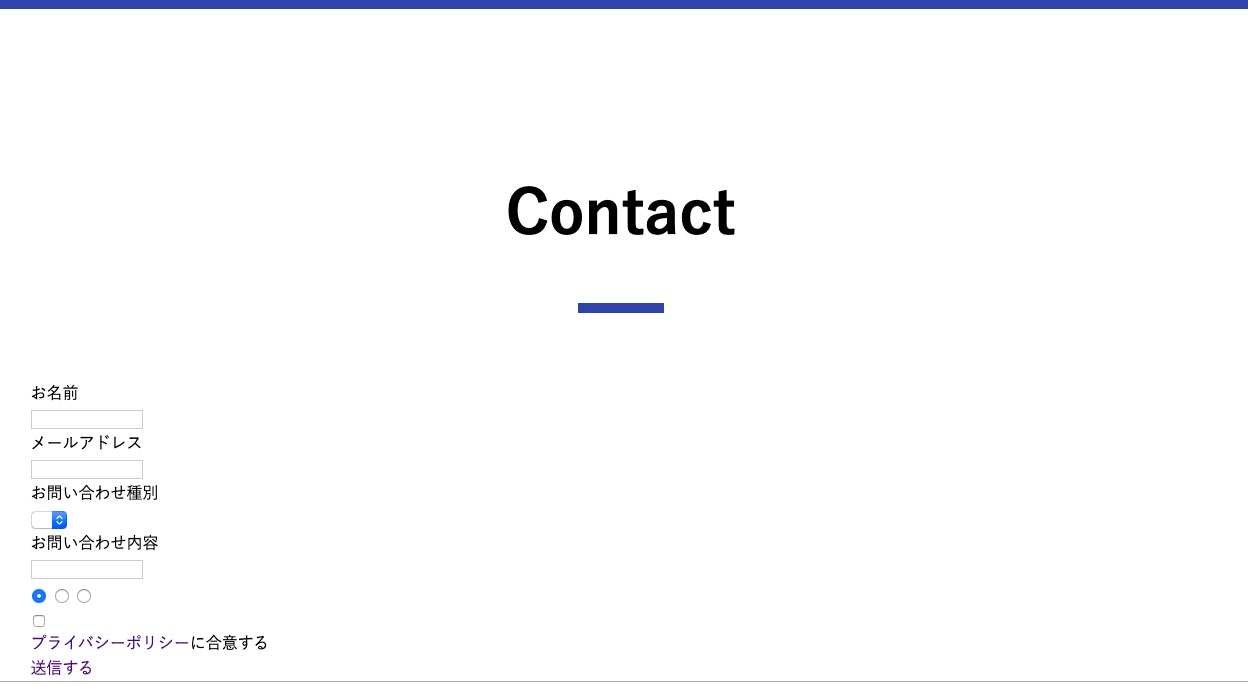
まずはHTMLのみを実装します。

なんでセレクトボックス内の項目名とラジオボタンの項目名が表示されないんやろ・・・。
と思ったらセレクトボックスの項目名はtype属性じゃなくてlabel属性でしたね。それにラジオボタンの項目はinputタグで表現するものじゃないんですね〜。
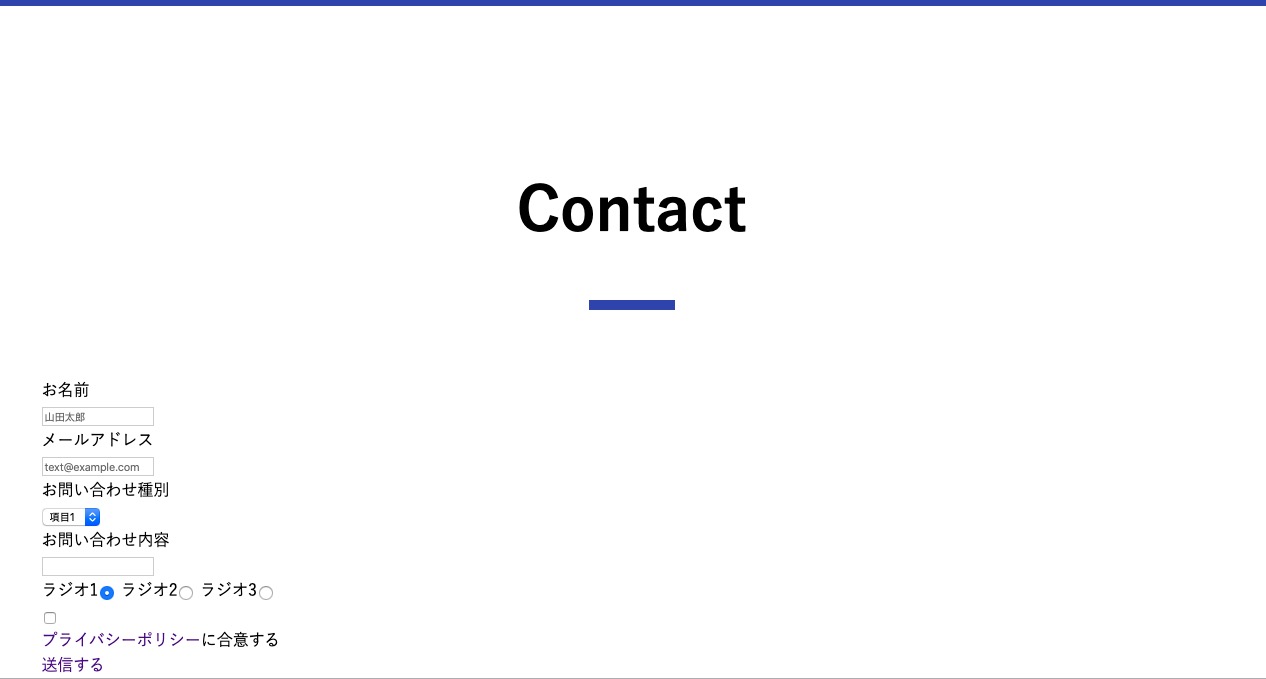
あとは名前とメールアドレスのinputタグにplaceholder属性を指定して入力形式を薄く表示させればHTMLとしてはOKだと思います。

ここからスタイルをつけていきますが、formの中はFlexboxでいこうと思ってましたが、やっぱりGridかなぁと思い直してGridの実装方法を調べてみたり、セレクトボックスの矢印をデザインカンプ通りにする方法がわからなかったり、チェックボックスの雰囲気がデザインカンプと違ったりと、かなり苦戦しました。
結果的にformの中はFlexboxで実装できましたが、そのおかげでGridの基本を学習することができたのは良かったですね。
あとセレクトボックスの矢印はプルダウンメニューのデザインを変更するを参考にさせてもらい実装しました。
background-imageでセレクトボックスの矢印の画像を指定し、background-sizeとbackground-positionを使って背景画像の位置を調整して実装するという考えなんて全くでなかったですね。
送信ボタンのアローアイコンも同様の実装方法で実現できました。
そしてチェックボックスのスタイルはCSSだけでチェックボックスをカスタマイズする方法を参考に実装しました。
ざっくり言うと擬似クラスとチェックボックスの枠もチェックマークも実装する感じになりますが、詳細は上記リンクを見て頂いたほうが良いと思います。
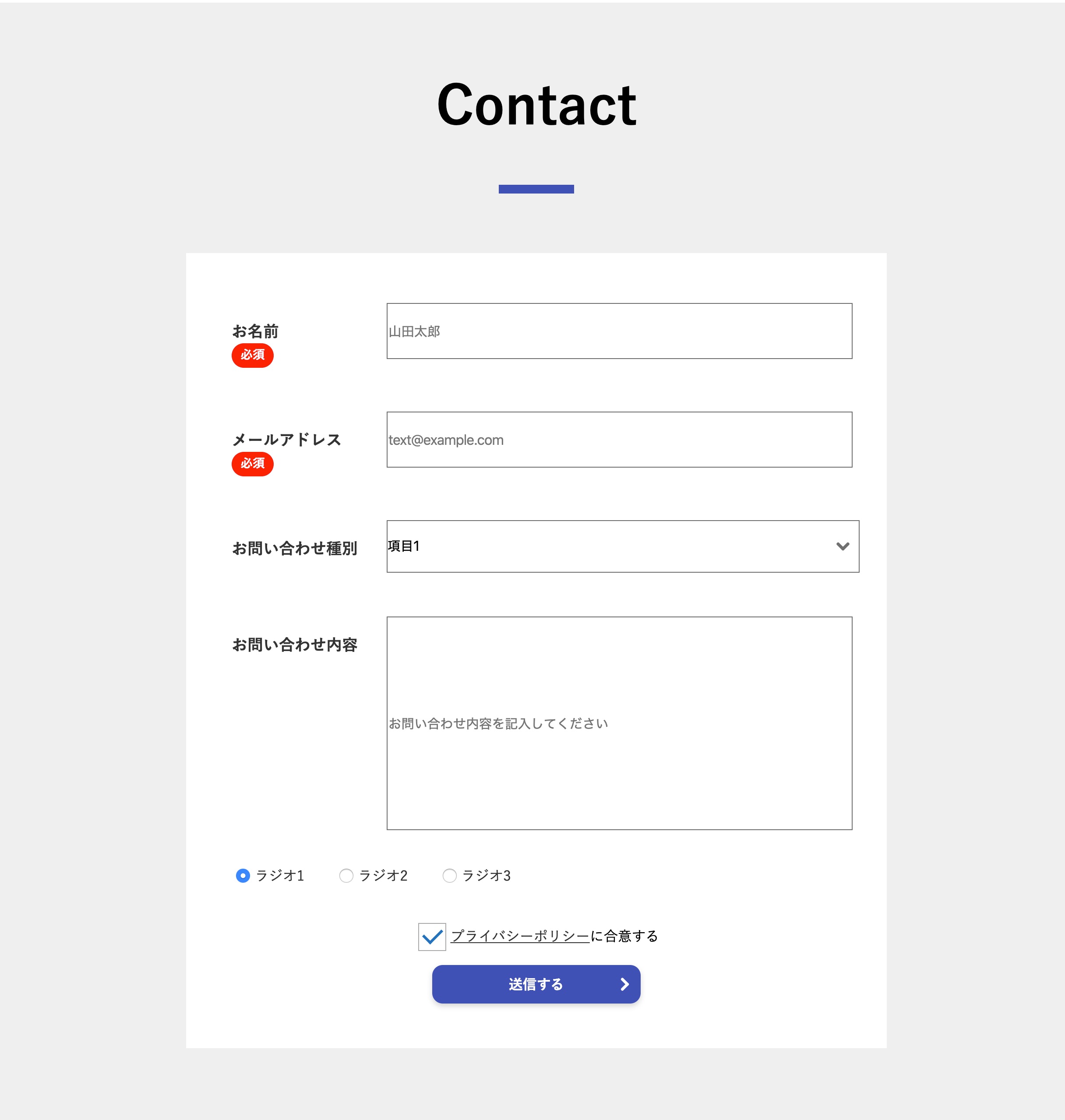
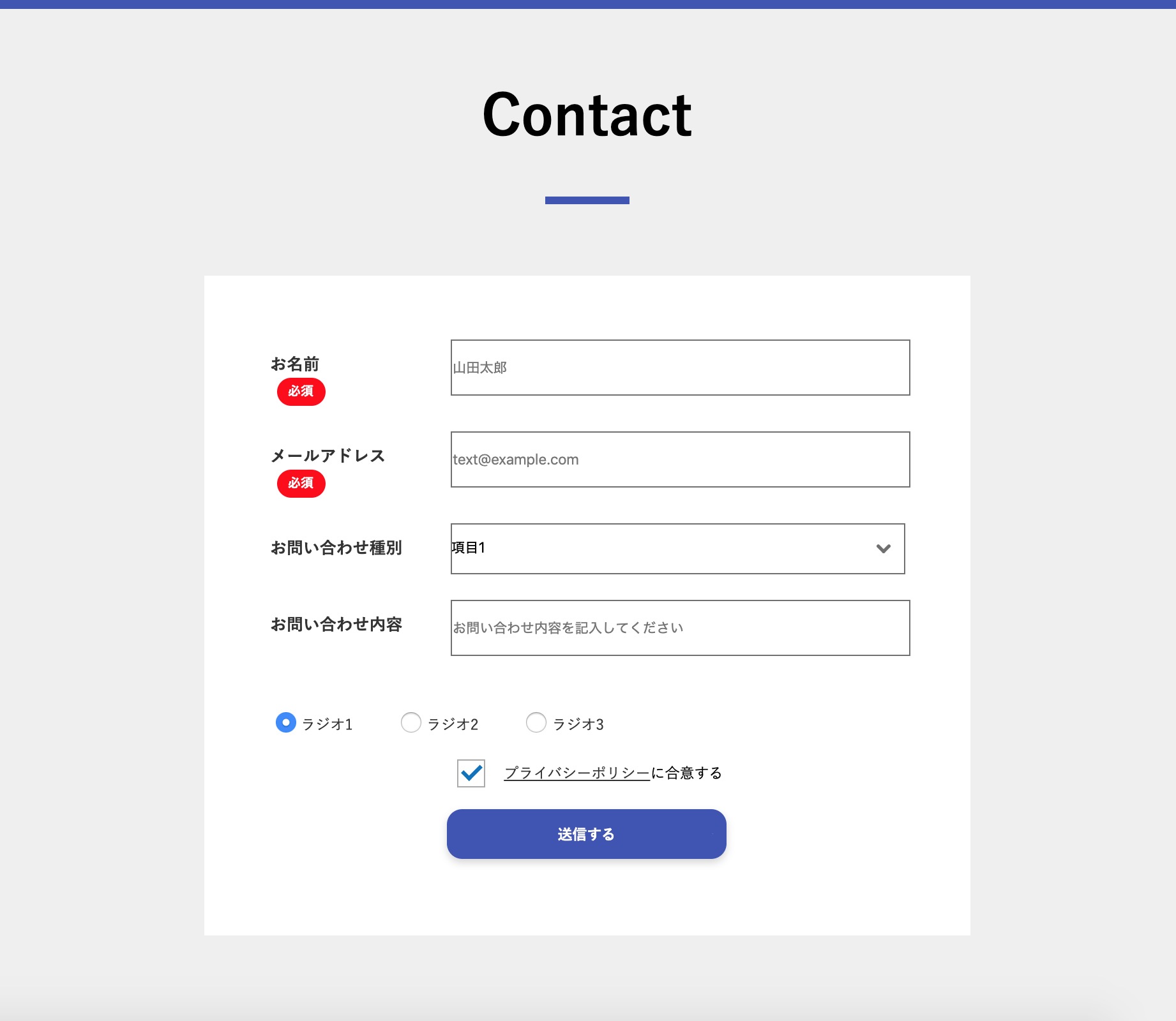
そして完成したPCレイアウトがこちら。

今回は手探り感満載でCSSがごちゃごちゃなってしまいました。
レスポンシブ対応
レスポンシブ対応の条件として「スマホ時は各項目を縦に並べる」があるので、そこに注意して実装します。
タブレット。

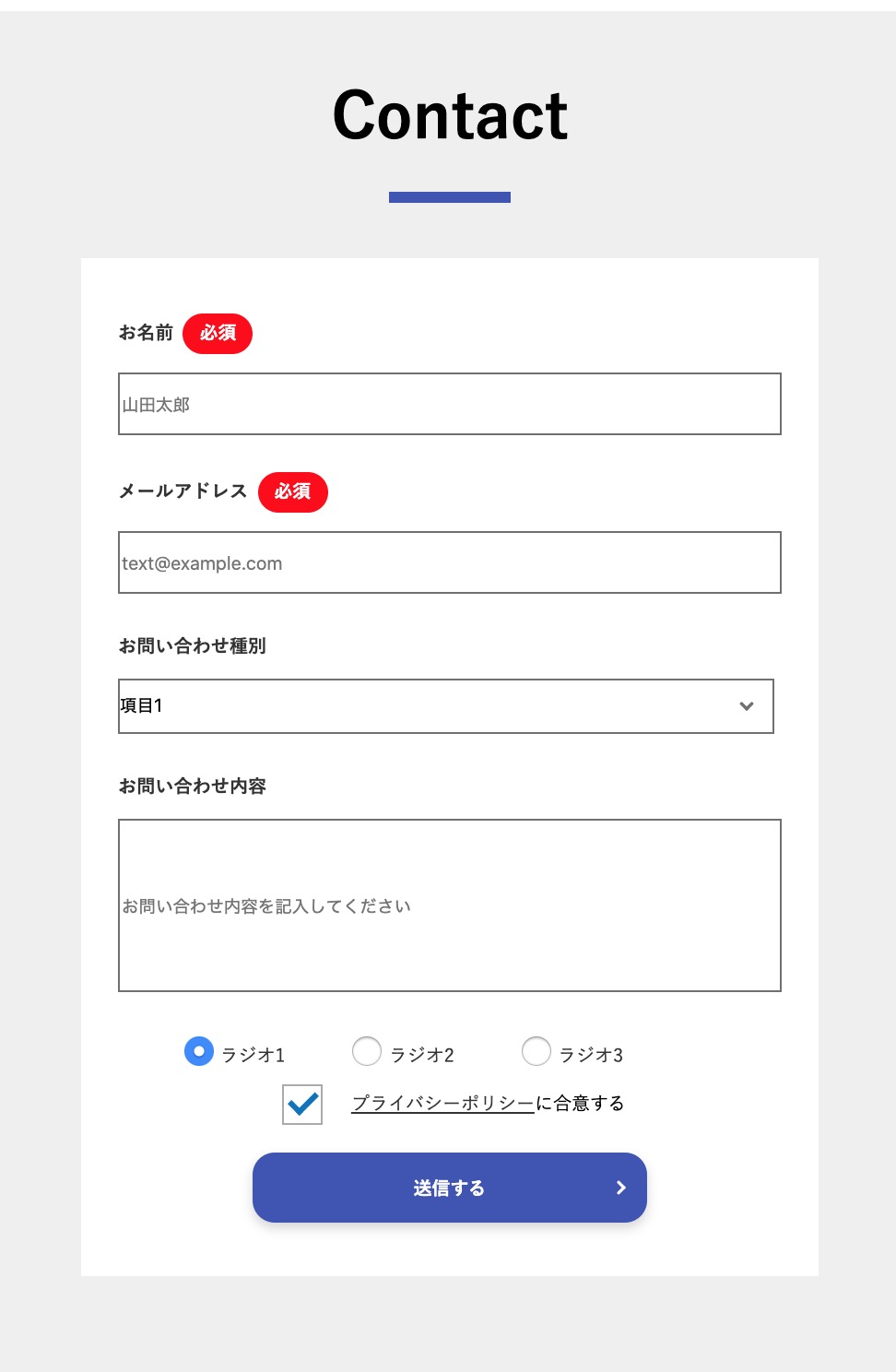
スマホ。

感想・まとめ
チェックボックスのスタイル、セレクトボックスの矢印、Grid(結果的には使わなかったけど)など分からないことだらけの回で苦労しましたが、その分新たなことを色々と知ることができました。
HTML、CSSはほんと奥が深すぎますね。
でも少しずつ擬似要素の使い方には慣れてきてるので、ひたすら実践を繰り返していって色んな実装にどんどん触れていくことが本当に大事なんだと実感します。
あとは実際に使った実装方法やプロパティの個人的なチートシートとかを作っていきたいと思います。
*これはGridについてまとめたTweetです。
Gridの基本的なことをまとめてみた。
これとチートシートを組み合わせたらなんとかなりそう。#プログラミング学習 #駆け出しエンジニアと繋がりたい #30DAYSトライアル #css #grid https://t.co/HKkk1wto34 pic.twitter.com/tDexDl5wg1— Jyu2@ミニマルなWebエンジニアを目指す (@Jyu210) October 18, 2019
WebクリエイターボックスさんのFlexboxのチートシートもめちゃ分かりやすいのでおすすめです。
日本語対応!CSS Flexboxのチートシートを作ったので配布します
こういうチートシートは1画面(スクロールなし)で全てを確認できるので本当に分かりやすいので、自分もこんなシートを作っていきたいですね。
自分のDAY7までのソースは下記に保管してますので、参考にどうぞ。
https://github.com/Jyu2Jr6/30daystrial-2nd/tree/day7










コメント
コメント一覧 (1件)
[…] DAY7までの課題にフッターをレスポンシブ込みで追加していきます。これでDAY1から続けてXDからのコーディングシリーズで一つのLPの見栄えが完成することになるんですかね。 […]