Progateで学習したっきりのjQueryを使ってルーレットアプリを作りました。
単純なものですが、汎用的に作ってはいるので、色んな場面で使えるものとなりました。
■ルーレットアプリ
https://jyu2-engineer.com/roulette/
【jQuery】ルーレットアプリの開発環境
| jQuery | 3.4.1 |
|---|---|
| Bootstrap | 4.3.1 |
| VSCode | 1.44.0 |
【jQuery】ルーレットアプリの仕様
僕がjQueryで作成したルーレットアプリの仕様は以下の通りです。
- ルーレットする項目は自由に選択できる
- ルーレットする項目の個数も自由に選択できる
- 確率の調整は項目に入れる数で調整
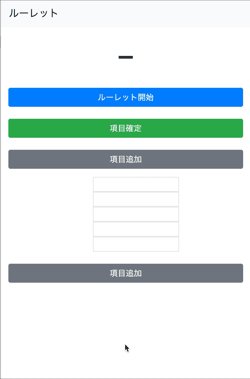
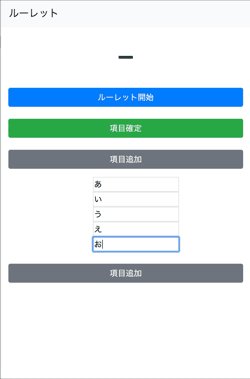
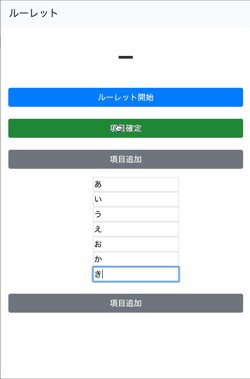
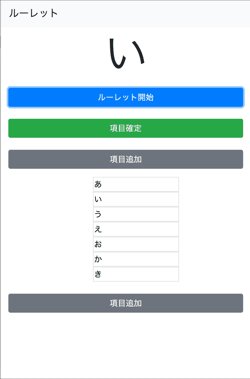
【jQuery】ルーレットアプリの完成動画
 

今思えばテキストボックスも画面いっぱいに広げるべきだったな・・・
【jQuery】ルーレットアプリの使い方
僕がjQueryで作成したルーレットアプリの使い方は以下の通りです。
- ルーレットする項目を入力
- 項目が足りない場合は「項目追加」ボタンを押して項目を追加する
- 「項目確定」ボタンを押す(項目欄の拝見が黄色になる)
- 「ルーレット開始」ボタンを押す
シンプルで項目が自由に入力できるので、色んな場面で使用できるかと思います。
ある項目だけ的中確率をあげたい場合は、複数個同じ内容を記述することで確率をあげることができます。
【jQuery】ルーレットアプリで苦労したところ
僕がjQueryで作成したルーレットアプリの作成で苦労したところはなんといっても、Progateが終わってからJavaScriptとjQueryを全く触ってなかったので、ほとんど忘れていたってところですね。
何かやるたびにGoogle先生に聴きながら開発を進めました。
でも逆に言えば、何がしたいかってだけで言語的な知識はあまりなくても作成できたってことは自信に繋がりましたね。
あとはJavaScritpでスリープさせる方法ですね。
他の言語のように
Sleep(1000);
とか書いてもダメなので、setIntervalかsetTimeoutを使って自作する必要があります。
これもGoogle先生に聞きながら実装したのですが、個人的には以下の記事が分かりやすかったです。
JavaScriptでループ中にスリープしたい。それも読みやすいコードで
まとめ
今回はjQurey(JavaScript)で作成したルーレットアプリを紹介しました。
本来は作る予定ではありませんでしたが、僕が所属している音無さん(@otnashi)さんのSNS大学ZOOM飲み会の赤決め的なことを公平に行うべき急遽作成しました。
期日もなかったため1日もかからずに作り上げることができました。
jQueryとか詳しい人からしたら「そりゃそうだろ」って話しだとは思いますがjQueryほぼ初心者が1日で目的のものを作り出せたということは自信を持って良いと思ってます。
今後もこういった単純なアプリから難しいアプリまで幅広く開発チャレンジしていきます。










コメント