DAY23の課題は「ロゴ・画像作成に便利なオンラインサービス紹介」になります。
DAY21からの「モデルを決めて、実在するお店のLPを作ってみよう」を進めつつ日々の課題をこなしていきます。
DAY23はWeb制作にも使用するログや画像を作成するオンラインサービスが紹介されています。
LPを作ってて「ロゴってどうしようかなぁ」と思ったタイミングでぴったりの課題を出してくるとはさすがですね。
ロゴ作成サービス
ロゴ作成サービスは3つ紹介されています。
Squarespace Logo
シンプルなロゴ作成サービスSquarespace Logo。
ロゴ名(会社名)とキャッチコピーを入力して、フォントと文字色とアイコンを選択するだけで、ロゴが完成します。
作成したロゴをダウンロードするにはアカウントの登録が必要ですが、GoogleやTwitterでログインすることも可能となっています。
実際にSquarespace Logoで作成してみたロゴは下記です。

LOGO MAKER
Squarespace Logoの日本語対応版というかパワーアップ版のLOGO MAKER。
作成方法はSquarespace Logoと同じでロゴ名(会社名)とキャッチコピーを入力して、フォント、色、アイコンを選択するだけ。
Squarespace Logoと違いはフォントに日本語フォントが追加されているのと、アイコンの種類が多く用意されています。
このブログのロゴはこのLOGO MAKERで作成しました。

LOGASTER
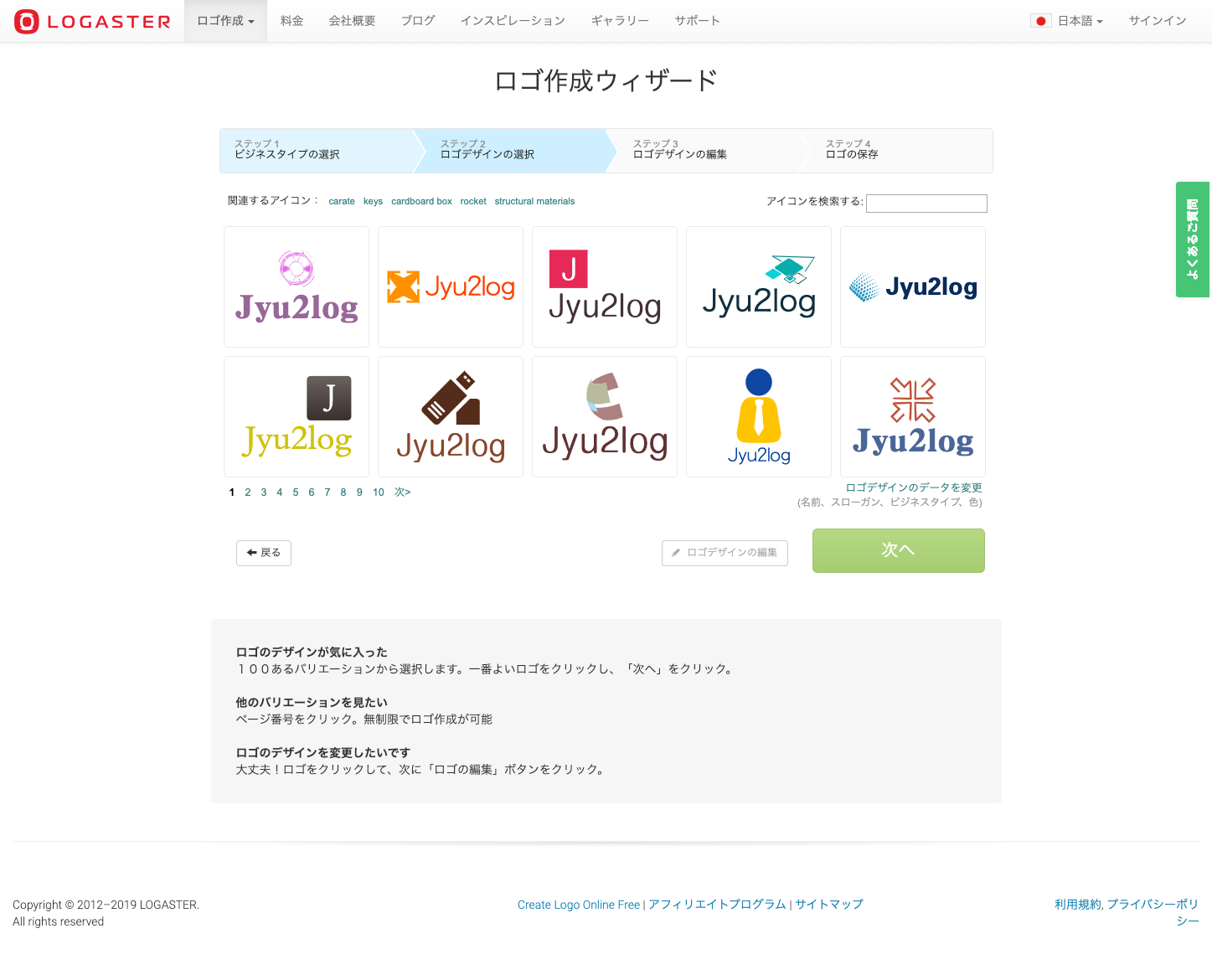
ロゴ名(会社名)と会社のカテゴリを選択するだけでロゴが作成できるLOGASTER。
ロゴ名(会社名)と会社のカテゴリを選択(キャッチコピーも追加可能)を選択すると8パターンのロゴを自動で作成してくれて、そこから気に入ったものを選ぶだけという超簡単なサービス。
選択したパターンの微調整も可能です。
下記は自分のブログ名でカテゴリを「パソコン」にした場合の候補になります。(同じ名前、カテゴリにしても候補は毎回変わります)

画像編集サービス
画像編集サービスは1つのみの紹介です。
Canva
画像の加工やバナーの作成に便利なオンラインサービスCanva。
自分は30DAYSトライアルの記事のアイキャッチ画像を作成する際に使用していました。
ただ単に背景を赤色にして白の文字を入れるだけなんですけどね。
Canvaの良いところは有料プランでしか使用できないものもありますが、テンプレートも豊富で日本語フォントも多くサポートされているので、編集の幅が広いというところですね。
あとは画像のサイズも自由に選べるので、上記のロゴ作成サービスでは作れないような凝ったロゴの作成も可能です。
これはまだまだ使いこなせていませんが、もっと使いこなしていけるようになっていきたいサービスですね。
ワイヤーフレーム作成にオススメのサービス
まずワイヤーフレームとはWebページの構成やレイアウトをざっくりと記したものになります。Webページ内のでこに画像やテキストを配置するかを決定するために使用します。
ワイヤーフレームを作る際はAdobe Illustrator、Adobe Photoshop、Adobe XDなどを使う(らしい)ですが、Adobe XDと同等の機能を備えたツールが紹介されています。
Figma
Figmaです。
詳しい使い方は
が紹介されています。
自分もLP制作をする際に上記を参考にワイヤーフレームを作成してみようと触ってみましたが、慣れるまでに時間がかかりそうだったので、iPadにApple Pencilで殴り書きして進めました。
HTMLテンプレートを使用せずに一から作成する場合にもう一度使ってみたいなとは思います。
まとめ
- ロゴ作成ツールはOGO MAKERがおすすめ
- とはいっても画像編集サービスのCanvaでもロゴ作成はできるので、Canvaだけ使えれば良いかも
- ロゴ作成ツールはサクッとロゴを作りたい時に使うのが良い
- Web制作をしていおうと思うとAdobe Illustrator、Adobe Photoshop、Adobe XDは必須なの?










コメント