2ndのDAY12の課題は「ボタン、見出しを自在に作れるようになる」になります。
HTML、CSSで利用頻度が多いであろう見出しとボタンのパターンをXDのデザインカンプから作成していきます。
これにより自力でパーツを作成できるようになることがベストですが、最低ラインとしてパーツのソースをコピペしてきたときにどの値を変更したら見た目がどのように変わるかが分かる状態になることを目標とします。
DAY9〜DAY11で作成したHTMLファイルとは別のファイルに作成することに注意が必要です。
用意されている見出しのパターンは17、ボタンのパターンは9パターンです。。
見出し
まずは見出しから作成してみます。用意されているパターン17パターンです。
全てのパターンはサルワカ先生の下記サイトを参照すれば問題なく分かると思います。
【CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など)
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
パターン1

見出しの要素幅全体にアンダーラインが引かれているパターンになります。
これは単純に見出しに対してborder-bottomの境界線のスタイル「solid」で指定すればOKです。
パターン2

パターン1のアンダーラインが実戦から点線になったパターン。
border-bottomの境界線スタイルを「dotted」で指定すればOK。
パターン3

背景色を塗りつぶしているパターン。背景食を濃ゆい色で塗りつぶす場合は文字色を白にすると文字が見やすくなります。
background-colorを指定するだけですね。
パターン4

パターン3の下部に影のようなものをつけているパターン。
パターン3のbackground-colorを薄くして、border-bottomの境界線のスタイル「solid」を濃ゆい色で指定すればOK。
パターン5

見出しの左側に縦棒が入っているパターン。ブログなんかでよく見かけますね。
これはborder-leftの境界線スタイルを「solid」で指定すればOK。
パターン6

見出しの文字に蛍光ペンで引いたようなマーカーが引かれているパターン。
これはbackground-colorにlinear-gradient使用することで解決できます。
linear-gradientは線形のグラデーションを指定する際に使用するもので、構文は下記のようになります。
background: linear-gradient(to 方向, 開始色, 途中色 [開始位置], 終了色 [開始位置]) /* 開始位置は任意で指定した場合は、指定された位置から該当の色が開始する */
方向には「top」や「bottom」などを入れます(初期値は「bottom」で上から下へのグラデーション)。また開始位置の指定は任意で、指定した場合は指定された位置から該当の色が開始されます。
これを利用して、透明色(transparent)を50%まで、マーカーの色を50%からというような指定にすれば実現できます。
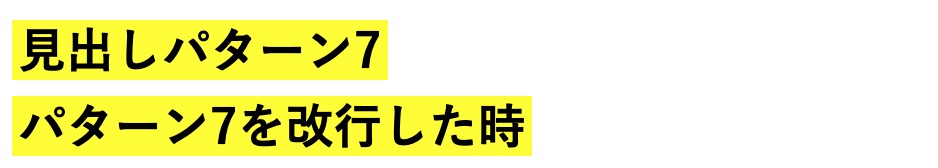
パターン7

パターン6のマーカーが文字全体にかかっている+改行も対応してるよパターン。
やり方が合っているかは分かりませんが、パターン6から透明色(transparent)を0%まで、マーカーの色が0%からとすることで対応できました。
パターン8

吹き出しのようなパターン。これもブログとかでよく見ますね。
三角形の部分はborderの境界線が斜めになっていることを利用して作られています。
分かりやすいようにborderの4つの辺に異なる色を指定すると下記のようになります。
border-top: 1.5rem solid red; border-left: 1.5rem solid blue; border-bottom: 1.5rem solid green; border-right: 1.5rem solid yellow;

これを利用してまずborder全体を透明色(transparent)にして、border-topのみを指定することで吹き出しの三角形を作り出しています。
あとは擬似要素(after)でpostionを使用し、見出し本体の下に位置するようにスタイルを指定すればOKです。
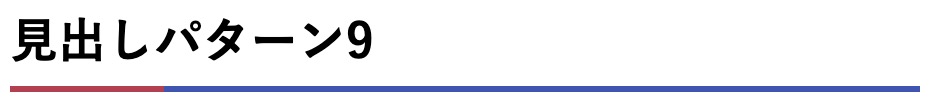
パターン9

パターン1のアンダーラインがグラデーションになっているパターンです。
パターン1同様にborder-bottomでアンダーラインを引き、擬似要素(after)でpostion使用して、異なる色のborder-bottomを重ねることでOK。
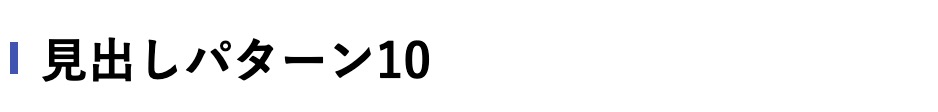
パターン10

パターン5の見出し左の縦棒が短いパターンです。
パターン9と同様の要領で擬似要素(after)で左側の縦棒をborder-leftで指定して、positionを利用して位置を合わせることで実現できます。
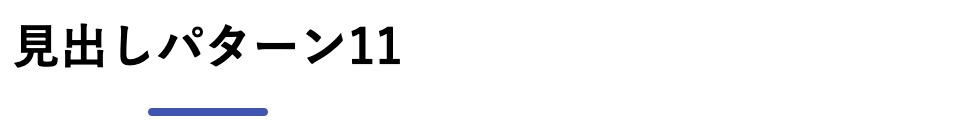
パターン11

パターン1のアンダーラインが見出し文字の中央のみ表示されるパターンです。
実装の要領はパターン10と同じでパターン10はborder-leftを使用しているのを、ここではborder-bottomを使用します。
パターン12

見出し文字の前にチェックアイコンが表示されているパターンです。
チェックアイコンはFont Awesomeを使用します。
今まではFont Awesomeのスタイルを読み込んで、使用したいアイコンのクラスをHTMLに指定することで実装してましたが今回はCSSの擬似要素でアイコンを指定する方法で実装します。
font-family: "Font Awesome 5 Free"; font-weight: 900; content: '\f00c';
contentに指定する値は下記の画像を参照ください。

あとはpositionを使って、アイコンの位置を調整すればOKです。
パターン13

見出し文字の後ろに虫眼鏡のアイコンがついてるパターン。あんまり見覚えはないですけど・・・。
これはパターン12からアイコン自体とアイコンの位置が変わってるだけなので、positionでの位置決めだけですね。
パターン14

見出し文字の左右でバンザイしてるようなパターン。
横棒になるような擬似要素(before、after)を指定して背景色をつけ、transformのrotateを使用して傾ければOKです。
パターン15

パターン14の左右のラインが直線になっているパターン。
これはパターン14からtransformのrotateを除去して長さなどを微調整すればOK。
パターン16

背景食が斜めストライプになっているパターン。
ストライプを作る場合はbackground-imageにrepeating-linear-gradient関数を使用します。repeating-linear-gradient関数の構文は以下のとおりです。
repeating-linear-gradient(ストライプの角度, 色1 始点, 色1 終点, 色2 始点、色2 終点[, 色3 始点, 色3 終点, …])
ストライプの角度はそのままの意味ですが、色の始点と終点の差によって各色のストライプの太さが決まります。
パターン17

パターン16のストライプをパターン6のように見出し文字の下半分にマーカーのようにひくパターン。
linear-gradientとrepeating-linear-gradientを組み合わせてやるのかなぁと思いましたが、うまいことやり方が見つからず力技でいきました。
ボタン
次にボタンの作成です。用意されているパターン9パターンになります。
見出しと同じでサルワカ先生の下記サイトを参照すれば問題なくいけると思います。
パターン1

オーソドックスなパターンなので何も言うことはありませんね。
パターン2

パターン1からボタンの右端に再生ボタンのような三角の表示が追加されています。
参画はFont AwesomeをCSSで指定し、位置は擬似要素(after)でpositionを使って決めました。
パターン3

パターン2から三角の位置がボタン近くになっているパターン。
HTMLでFont Awesomeのクラスを指定し、ボタン文字とアイコンの間にスペースを入れて対応しました。
パターン4

パターン1の下部に影がついたパターン。
box-shadowで影をつければOK。
パターン5

パターン1の背景食がグラデーションパターン。
backgroundにlinear-gradientを使用してグラデーションをつければOK。
パターン6

これがどんなボタンを意味してるか理解できませんでした。
ボタンに親要素を追加して対応してますが、なんか絶対違うきがする・・・。
パターン7

まる〜いボタンです。
border-radiusにて対応しました。
パターン8

ボタンの両端が丸みを帯びているパターン。
こちらもborder-radiusにて対応です。
パターン9

なんのパターンなんでしょうか・・・。
感想・まとめ
見出しとボタンのパターンを一通り作成しましたが、かなり勉強になりましたね。
特に見出しのパターンなんかは他の人のブログなんかを見てて、この見出しってどんなふうに作ってるんだろうってのがだいたい分かるようになったので、自分のブログにも生かしていけると思います。
特に今回はpositionと擬似要素(before、after)を使うことが多かったので、positionそれぞれの動作を再確認できて自分にかなり浸透してきたと思います。
あとは吹き出し部分の三角形の作り方だったり、グラデーションのやり方など知らなかった部分の学習にもなったので、時間はかかってしまいましたが、実りの多い回でした。
今回作成したパターンをスニペットとしてCodePenに登録しておきます。
見出しパターン
See the Pen
head_pattern by Jyu2 (@Jyu2)
on CodePen.
ボタンパターン
See the Pen
btn_pattern by Jyu2 (@Jyu2)
on CodePen.










コメント