自分がHTMLやCSSのテスト用によく使ってるブラウザ上でのWeb開発サービスのCodePen 。テストした結果をブログに貼り付けるってこともよくやってますが、今回はCodePenでCSSフレームワークであるBootstrapを使用する方法をご紹介します。
CodePenとは?
HTML、CSS、JavaScriptをブラウザ上で開発できるWebサービスです。
詳細や基本的な使用方法は過去記事を参照ください。

CodePenでBootstrapを使用する方法
まずは新規PEN(プログラム)作成画面を開き、HTMLの左にある歯車アイコンをクリックします。

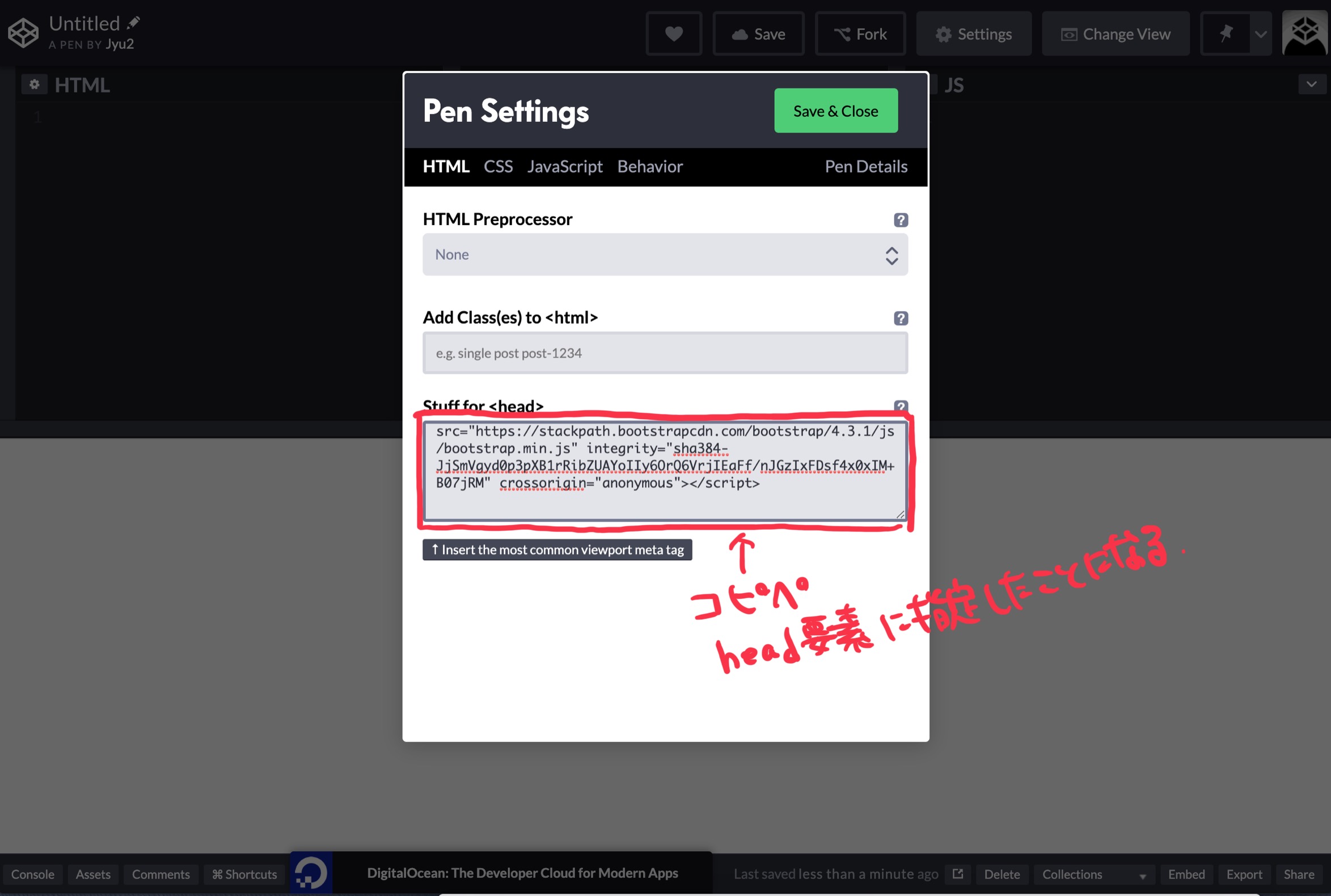
「Stuff for <head>」欄に以下をコピペします。

これでhead要素に上記が指定されたことになるので、Bootstrapを使用することができるようになります。

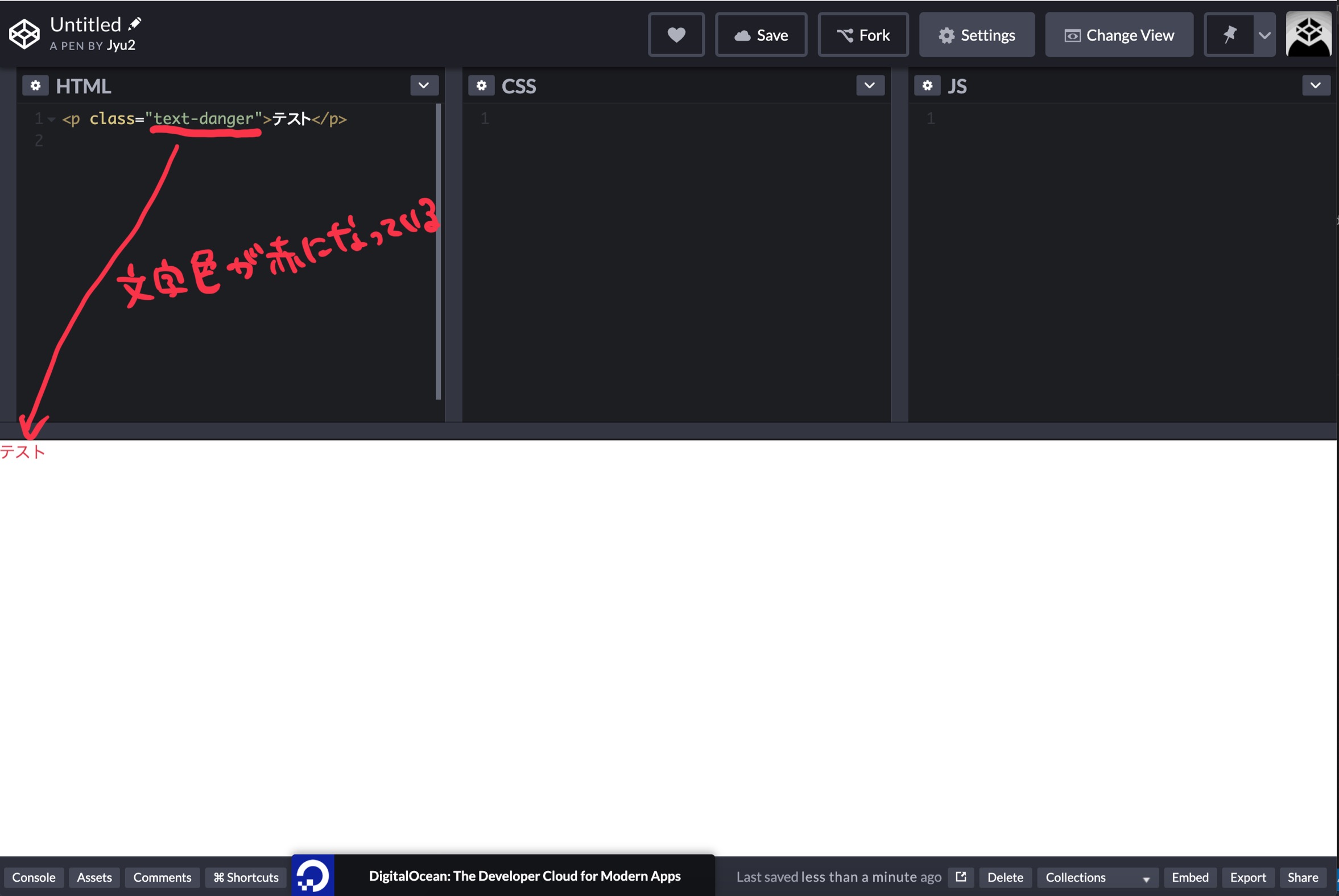
Bootstrapで定義されているtext-dangerクラスを指定することで文字色が赤になってますね。
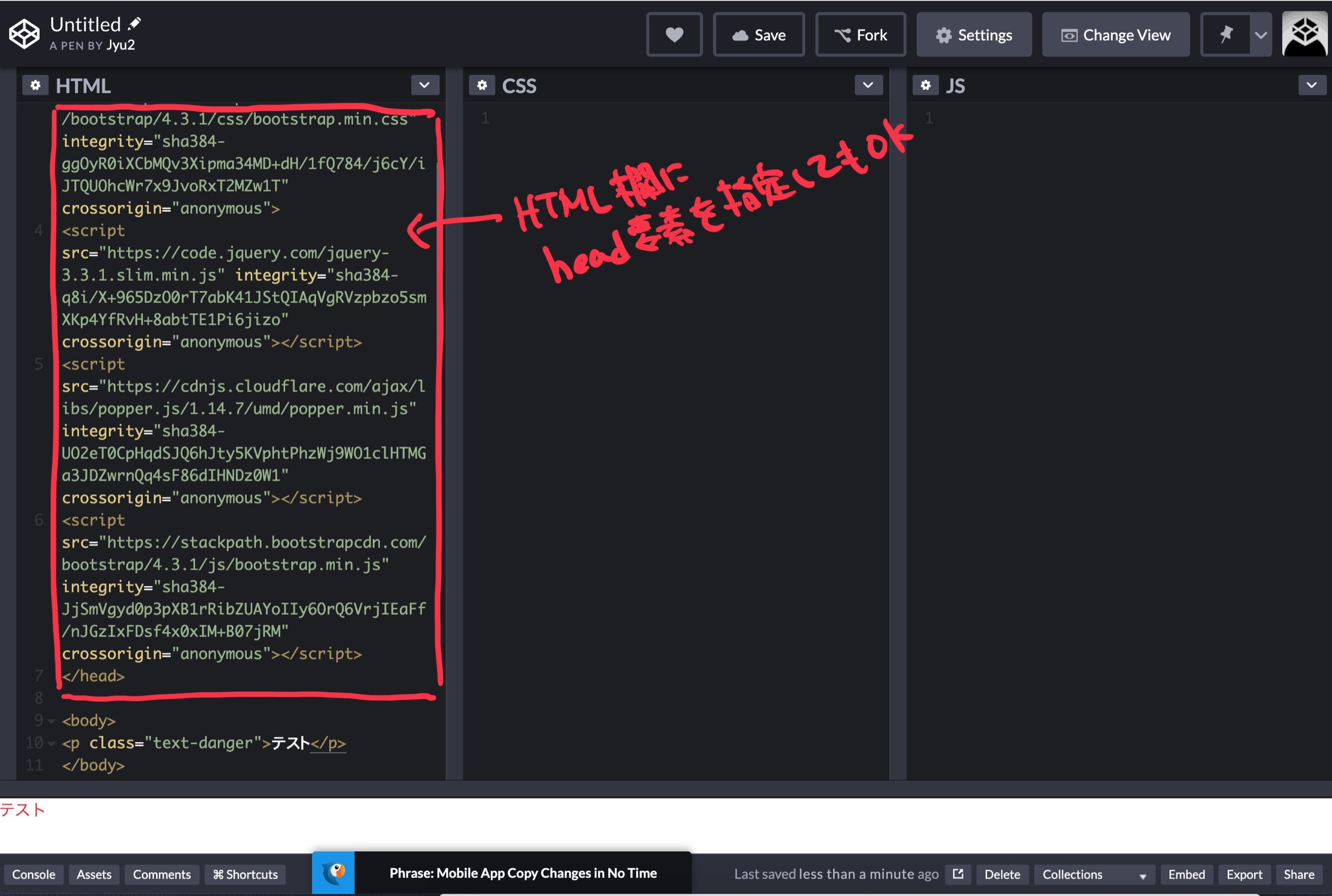
ちなみにHTML欄にhead要素を追加してそこに、上記をコピペしてもOKです。

要するにhead要素に指定してし、そこにアクセスさえできれば色んなものが使用できるってことです。
CodePenのエディタ部分はHTML、CSSの入力補助機能のEmmetにも対応しているのでHTMLの動作をちょっと確認したいとかいう時に重宝します。
残念ながらiPadでは日本語が入力できないEmmetがきかないので、実用にはもの足りない感じですね。iPadOSになってどうなるかですが、現時点でiPadでちょっとした開発や動作確認をしたいのであれば、以前紹介したテキストエディタの「LiquidLogic」を使用するのが良いと思います。
まとめ
- CodePenでBootstrapを使用するにはhead要素に必要なコードをコピペするだけ
- head要素に指定して使用するものであれば、指定したものにアクセスできさえすれば使用可能
- CodePenのエディタはEmmetに対応している(iPadではEmmetはきかないので注意)




コメント