プログラミング初心者の方がまずつまずくのが環境構築だと思います。
書籍を読んでもGoogle先生に聞いてもよく分からなくてプログラミング自体を辞めてしまう。
前回のプログラミング初心者が書籍でプログラミングを始める方法でもサラッと名前をだしましたが、今回はそんな方の強い見方のpaiza.ioをご紹介します。
HTML/CSS/JavaScriptに関しての似たようなサービスは環境構築不要!フロントエンド開発がブラウザ上できるCodePenをご覧ください。
paiza.ioとは

paiza.ioは↑の画像にも書いてあるとおり、ブラウザ上でコードを書いてすぐに実行できるWebサービスになります。
これを使用すれば、ブラウザさえインストールしておけば自分のパソコンに面倒な環境構築をする必要なくプログラミングが行えます。
ただし、あくまでサクッとお試しでプログラミングができるっていうだけで、実際のプロジェクトに使用できるわけではないので、本格的にプログラミングを行うのであれば自分のパソコンに開発環境を作成するのは必須であることは忘れないでください。
paiza.ioでできること
paiza.ioはサインアップ(無料)することで使用できる機能が増えますが、ほとんどの機能はサインアップせずに使用できます。
- ブラウザ上でコードを作成して実行する
- 自分の過去のコードを閲覧/編集(サインアップが必要)
- GitHubとの連携(サインアップが必要)
- Twiterなどの外部APIとの通信やスクレイピングが可能
- 複数ファイルの作成、実行が可能
- 自分のPC内で作成したファイルをドラッグ&ドロップでアップロード可能
- 作成したプログラムをブログに掲載し、ブログ上でプログラムを実行できる
無料でこれだけできるってすごくないですか?
個人的には「複数ファイルの作成、実行」と「外部API、ネットワークと通信できる」っていうところですね。
最初に本格的な開発をするんだったら自分のPCに環境を作るのが必須と言いましたが、想像以上の守備範囲の広さです。(でも実際のプロジェクトで開発を行う場合にpaiza.ioで開発するっていうのはありえないので、自分のPCに開発環境を作成するのは必須です)
paiza.ioが対応しているプログラミング言語
- Bash
- C
- C#
- C++
- Cloujre
- COBOL
- CofeScript
- D
- Elixir
- Erlang
- F#
- Go
- Haskell
- Java
- JavaScript
- Kotlin
- MySQL
- Objective-C
- Perl
- PHP
- Python2
- Python3
- R
- Ruby
- Rust
- Scala
- Scheme
- Swift
- VB
なんと29種類!!
ばいやーですね。聞いたことな言語もありますし。
ここに僕が会社で使っている言語が入っていないので、自分が主戦場としている言語が超マイナーなんだなということを痛感させられます。
pazai.ioの使い方
paiza.ioの基本的な使い方を紹介します。
ブラウザ上でコードを作成して実行する
①paiza.ioのトップページの「コード作成を試してみる(無料)」ボタンをクリックする
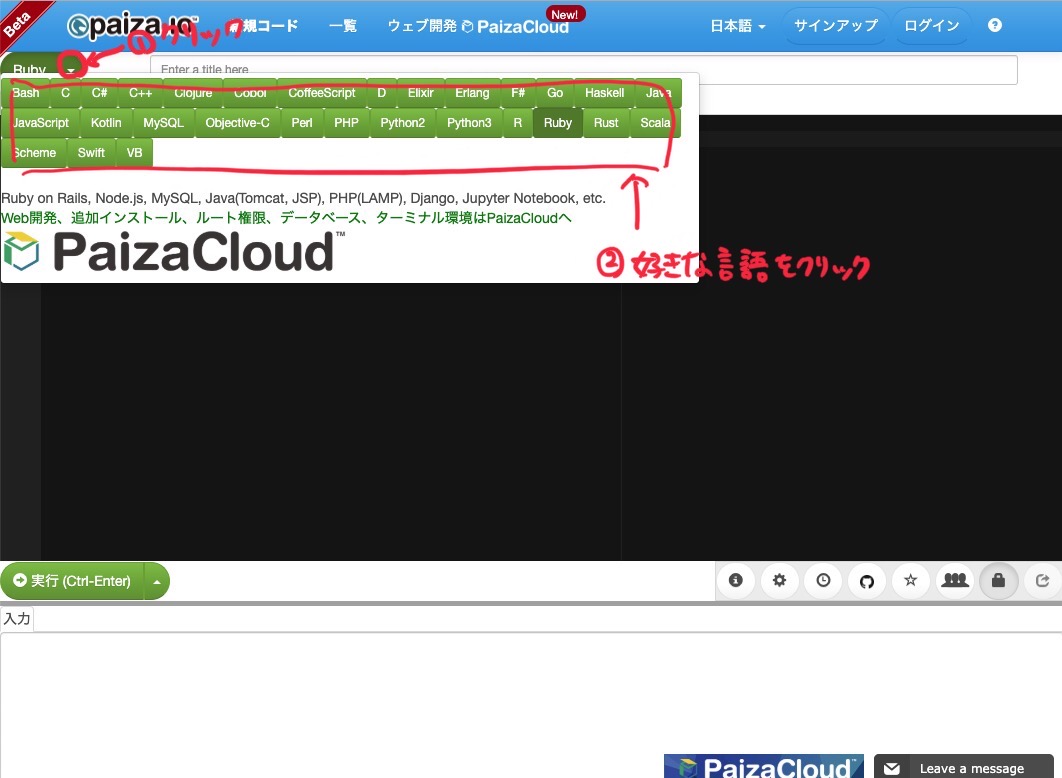
②コード入力画面が開くので、左上のプルダウンボタンをクリックするとプログラミング言語の一覧が表示されるので、プログラミングしたい言語をクリックする。
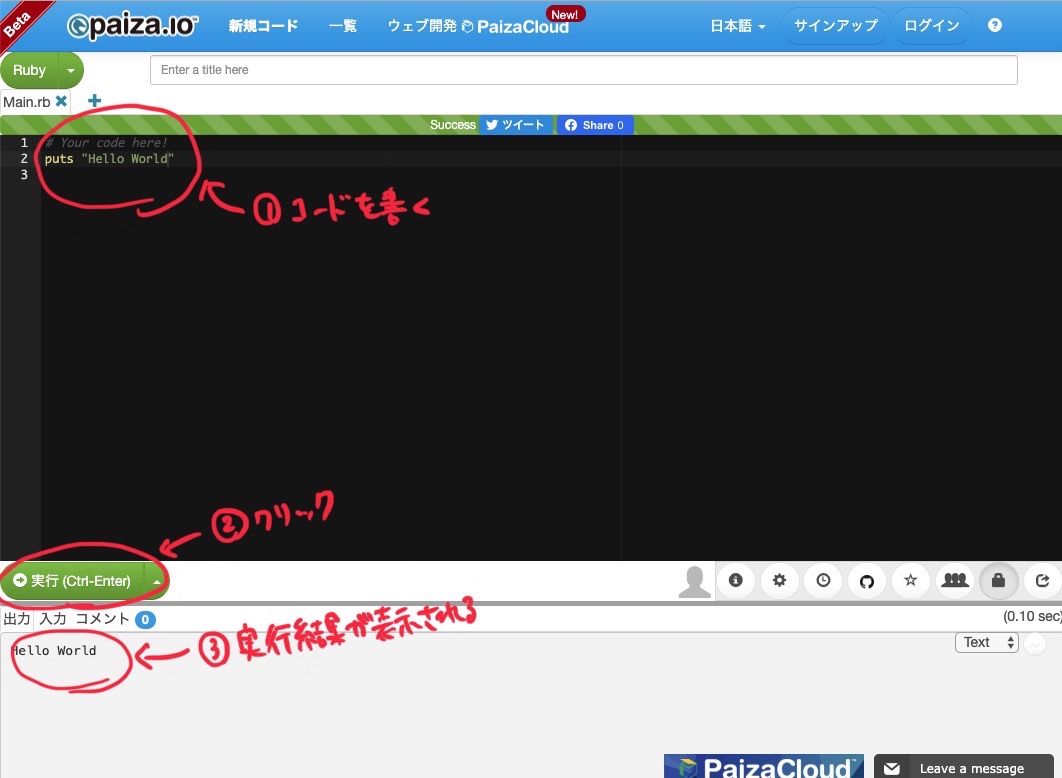
③コードを書いて、「実行(Ctrl-Enter)」ボタンをクリックすると実行結果が画面下の実行結果欄に表示される。
これが基本のプログラミング実行方法になります。
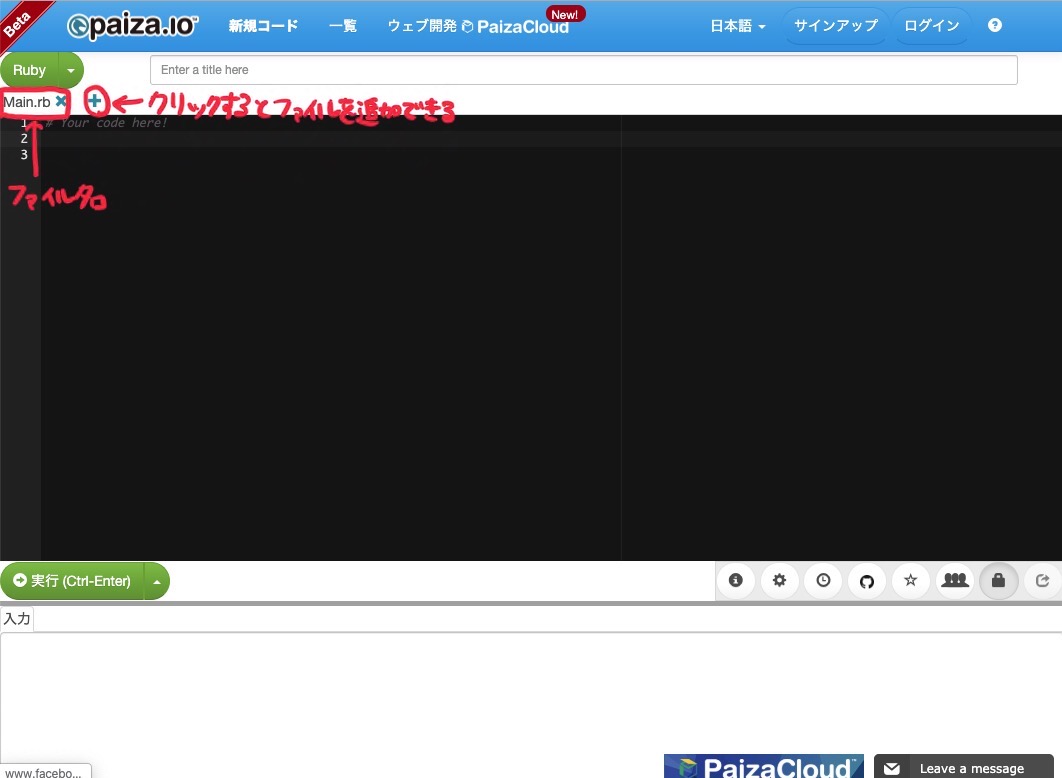
ファイルを追加する
タブがファイルになっているので、タブの右側にある「+」ボタンをクリックするとファイルを追加することができる。
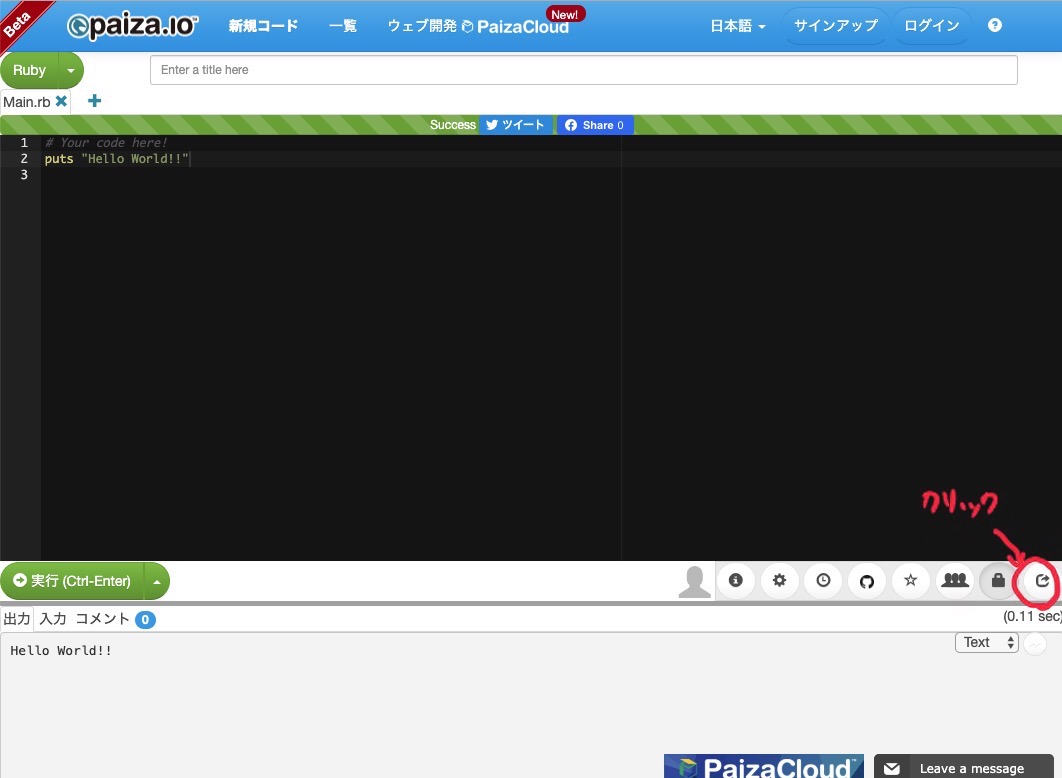
作成したプログラムをブログに掲載し、ブログ上でプログラムを実行できる
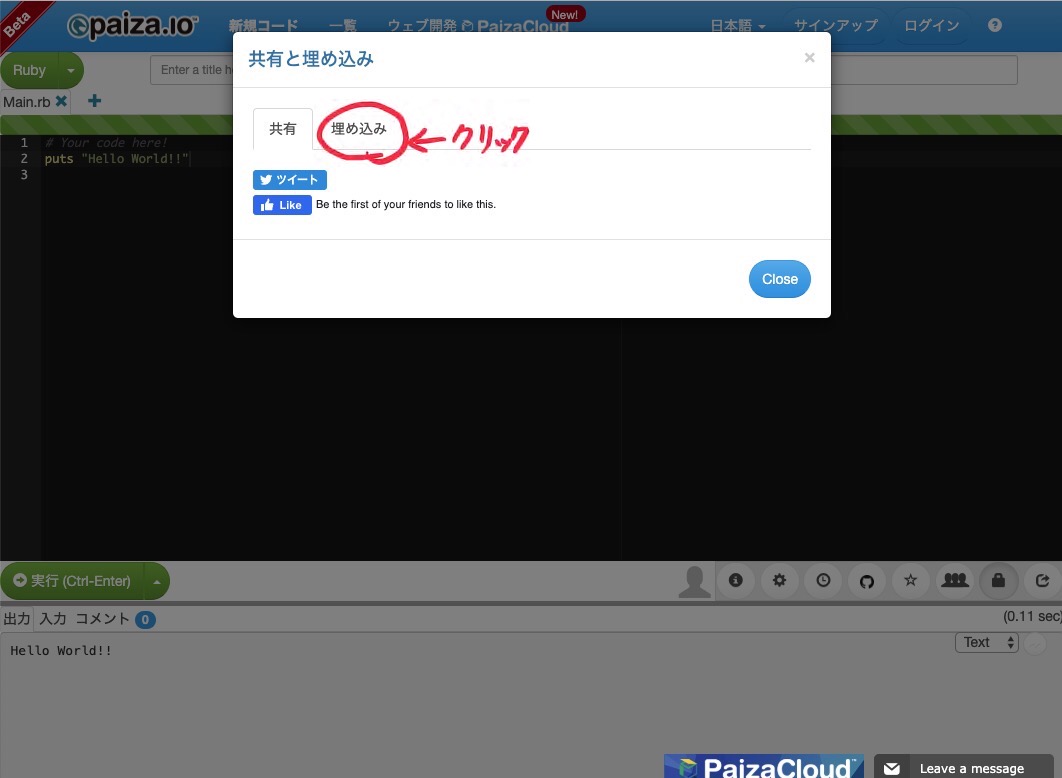
①右下の共有ボタンをクリックする。

②「埋め込み」をクリックする。
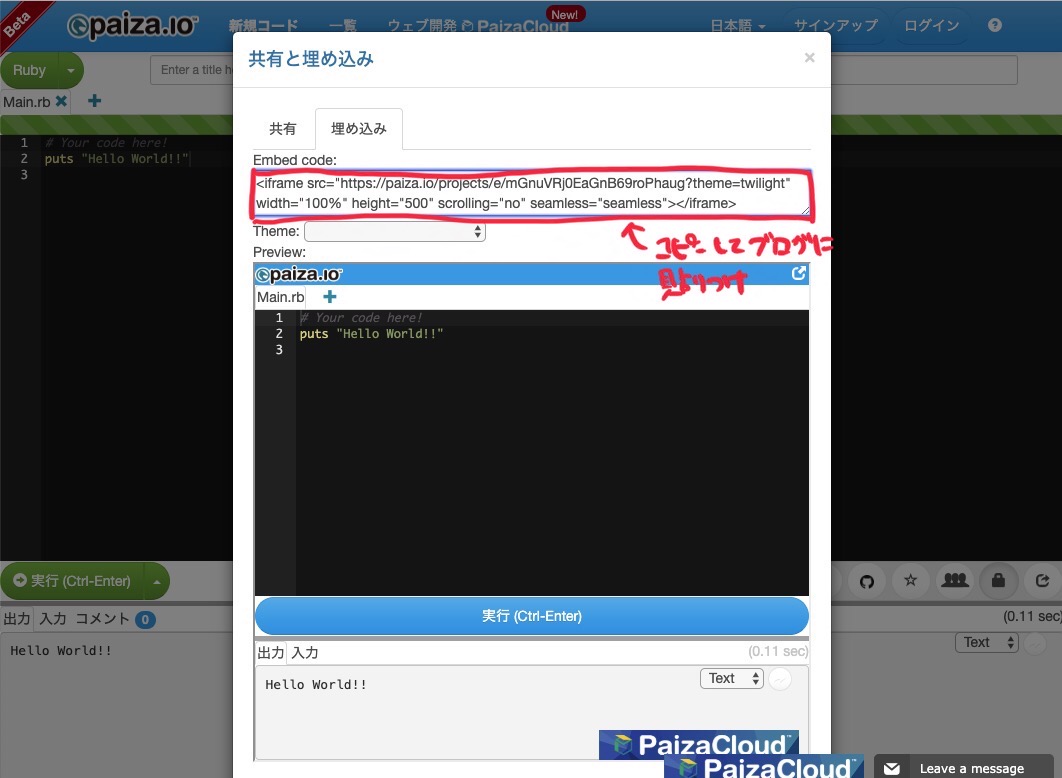
 ③表示されたHTMLをコピーしてブログに貼りつける。
③表示されたHTMLをコピーしてブログに貼りつける。

実際に貼りつけてみたのが↓です。
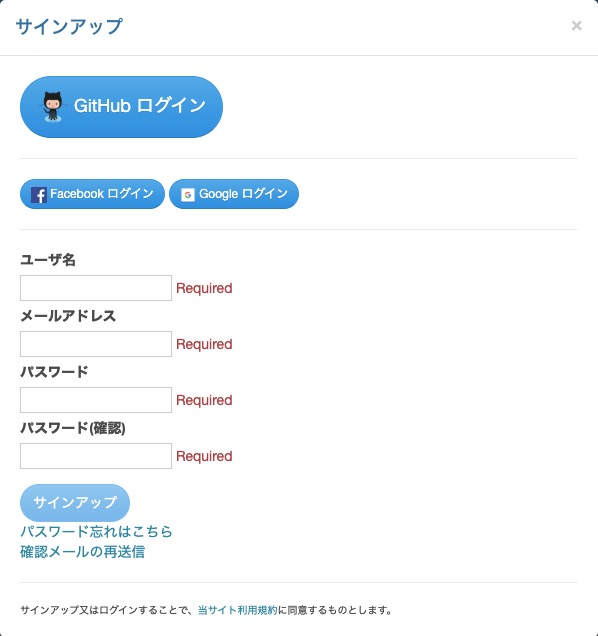
サインアップ
サインアップ(会員登録)してログインすると使える機能が増えるので、サインアップするほうが良いと思います。
おさらいですが、サインアップすると使える機能は以下です。
- 自分の過去のコードを閲覧/編集(サインアップが必要)
- GitHubとの連携(サインアップが必要)
自分のコードを保存できるのは嬉しいですね。
自分のスニペット(流用できるコード集のようなもの)としても利用できそうです。

サインアップ画面ですが、GitHubとの連携機能もあるので、GitHubでのログインが大きくアピールされていますね。
GitHubのアカウントを持っているならばGitHubでログインし、持っていなければ好みのmのを選択したら良いと思います。
まとめ
開発環境を作成する手間もなく対応している言語も多く、複数ファイルを扱えログインさえしてしまえば、プログラムの保存もできると至れり尽せりなWebサービスです。
これが無料で使える時代。ありがたいですね。
ちなみにiPadでも軽く動かしましたが、普通に動いたので外出中にiPadで軽くプログラミングなんてことも可能です。
こういうサービスを目の当たりにすると外出するときには完全にPCが不要になる時代ももうすぐかもしれないですね。
Youtubeもやってます。併せてご覧いただけると嬉しいです。
https://is.gd/LQCFXp





コメント