2ndのDAY18の課題は「Webフォント、デバイスフォントの理解」になります。
「Webフォント?何それ?」な自分にめちゃドンピシャの課題です。
ちなみに課題開始前の自分は下記のようなイメージをしています。
- Webフォント→ブラウザのフォント
- デバイスフォント→デバイス上のOSにインストールされているフォント
それっぽくないですか?果たしてどうでしょうか?
目次
デバイスフォントとは?
端末(デバイス)にインストールされているフォントのこと。
WindowsやMac、iOS、Androidなどでインストールされているフォントは異なるので、画面を見る端末によって文字の見え方(フォント)が異なってしまうことがある。
Webフォントとは?
あらかじめサーバー上に保管されたフォントやインターネット上で提供されているフォント呼び出して表示するフォントのことを言います。
これにより、デバイスフォントでは端末ごとにフォントの見え方に差が出てしまうところを吸収し、全ての端末で同じフォントの見え方をさせることを実現しています。
その反面フォントをダウンロードする必要があるので、Webページのフォントは遅くなる傾向にあります。
Webフォントについては下記のサイトが分かりやすかったです。
Webフォントとは?Webフォントを利用してWebサイトのデザイン性を高めよう
デザインカンプをコーディングで表現する時の優先順位
デザインカンプからコーディングを行う時の優先順位は下記とのこと。
- デバイスフォント
- Webフォント
- 画像
極力軽いデバイスフォントを使用して、それで対応しきれない場合はWebフォントを使用する。Webフォントもダメなら最終手段は画像ってことなんでしょうね。
そしてここからが本当の課題、DAY8までに作成したWebサイトの英数字部分を「Lato」フォントに変更する、日本語部分を「Noto Sans JP」に変更するのスタートです。
実装
英数字部分のフォント変更
まずは英数字部分を「Lato」フォントに変更します。
自分は該当の要素に英数字であることを表すクラスを付けて対応しました。
「Lato」はWebフォントなので以下のページを元に実装しました。
Google Fonts 「Lato」
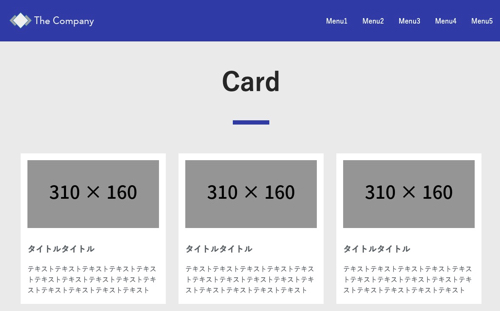
フォント修正前。

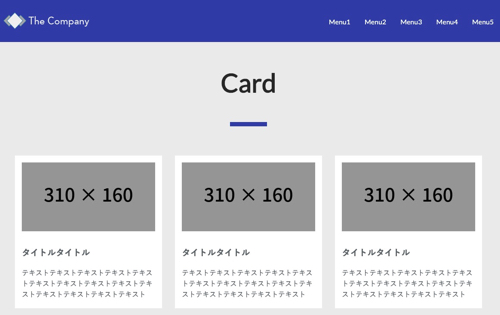
フォント修正後。

Cardの文字がシュッとしましたね。
日本語部分のフォント変更
続いて日本語部分を「Noto Sans JP」に変更するです。
「Noto Sans JP」も「Lato」同様にWebフォントですね。
Google Fonts 「Noto Sans JP」
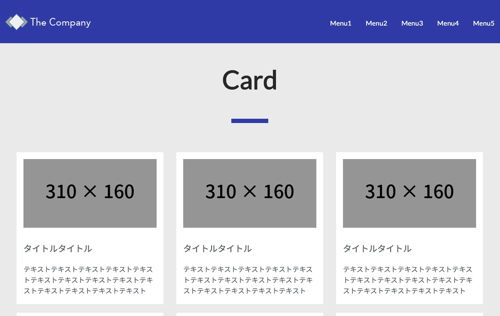
フォント修正後。

日本語部分もシュッとしましたね。
CSSのフォントの指定を理解する
サルワカ先生の記事を見て以下のような疑問を解決していきます。
font-familyの書き方まとめ:CSSでフォント種類を指定しよう
- font-familyには、なぜ複数のフォントを記述するのか?
- 記述する順番にはどのような意味があるのか?
- 記述の最後に出てくる「sans-seif」や「serif」とはなにか?
font-familyに複数フォントを指定する理由
デバイスフォントの場合、OS(端末)によってインストールされているフォントが異なるので、Macのみにインストールされているフォントを指定した場合に、Windowsなどではページの閲覧ができなくなってしまいます。
それを避けるために複数のフォントを指定する必要があります。
フォント指定の順番の意味
前(左側)に記述されあフォントが優先されます。そのフォントがOS(端末)にインストールされていない場合は2番目、3番目・・・と指定されているフォントが使用されます。
また、フォントの記述順を英語フォント→日本語フォントとすることで、英数字は英語フォントで、日本語は日本語フォントで表示されるようになります。(英語フォントは日本語を表示できないため、日本語は優先度が低い日本語フォントが適用されるため)
「sans-seif」や「serif」の意味
「sans-seif」や「serif」は総称フォントファミリーといい、font-familyで指定した全てのフォントがOS(端末)にインストールされていなかった場合に「こういう系統のフォントを表示してほしい」と最後のお願いをするお助けマンです。
font-familyに指定しておけば、フォントがインストールされていないからWebページが全く見れないという状態は回避できることになります。(実際に表示されるフォントはブラウザ毎に異なる)
総称フォントファミリーには以下のような種類があります。
- sans-serif:ゴシック体フォント
- serif:明朝体フォント
- monospace:等幅系フォント
- cursive:筆記体型フォント
- fantasy:装飾系フォント
Googleフォントの使い方
サルワカ先生の記事を参照してGoogleフォントの使い方を学習します。
【2019年版】Google Fontsの使い方:初心者向けに解説!
DAY11の課題で指定されたフォントもGoogleフォントだったので、ここを理解していないと今回の課題はクリアできません。
でも自分はこの記事を見ずに課題をクリアできたなぁ・・・。と思ったら完全に見た事あるページでした・・・。
ここで30DAYSトライアル1stのポートフォリオか実在するお店のLP製作でGoogleフォントを使おうとして調べたのを思い出しました。
今回で記事を見る、実際にGoogleフォントを使ってみるのは2回目になるので、これで記憶に定着してほしいところです。
「WhatFont」でフォントの適応状況を確認する
Chrome拡張機能の「WhatFont」で現在どのフォントが適応できるか確認できるようです。
「WhatFont」インストールページ
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ja
いざインストールしてみよう!と思ったらすでにインストールしてました・・・。これは模写コーディングする時に模写するページのフォントを確認するために使ってたやつですね。

「WhatFont」の使い方
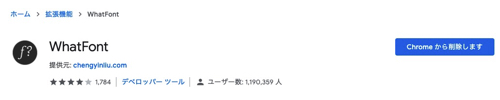
①ツールバーの「WhatFont」のアイコンをクリックします。

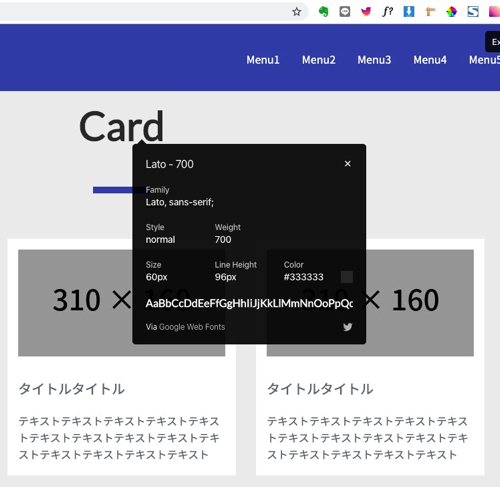
②フォントを確認したい要素にマウスポイントを移動すると現在適応されているフォントが表示されます。

③フォントの詳細を確認したい要素をクリックすると現在適応されているフォントの詳細が表示されます。

感想・まとめ
実装の課題としてはボリュームは少ないが、Webページ作成の基本的なところなのでしっかりとおさえておく必要がありますね。
特に自分は1度自分で調べてましたが、完全に忘れてしまってましたし。
でもこのように学習と実践を繰り返して定着していくと思うのでポジティブにいきます。
※自分のソースコードはGitHubに保管してあります。参考にされたい方はご自由にどうぞ。
https://github.com/Jyu2Jr6/30daystrial-2nd/tree/day11










コメント