2ndのDAY1の課題は「Progate:JavaScript Ⅰ」になります。
まずはWebサイトに動きをつけることができるJavaScriptとJQueryの基礎をProgateで学習していくことになります。
DAY1はJavaScript Iで以下を学習します。
- 文字列と数値
- 変数・定数
- 条件分岐
ProgateのJavaScriptのレッスンはES6とES5の2つのバージョンがあります。
30DAYSトライアルでは最新版のES6を受講することになっていますが、ProgateのjQueryはES5なのでES5との違いも見ていきたいと思います。
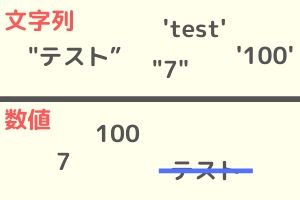
文字列と数値

- 文字列はシングルクォーテーション (‘) or ダブルクォーテーション(“)で囲む
- 文末にはセミコロンが必要
- コメントは「//」
- 「console.log()」でコンソール出力
- 四則演算はいつも通り(+、-、*、/)。割り算の余りは「%」
- 文字列連結は「+」
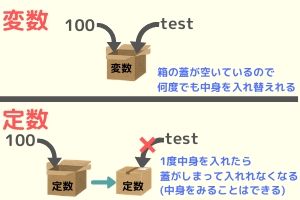
変数・定数

-
- 変数宣言は「let 変数名 = 初期値;」。変数更新時は「let」は不要
※ES5だと「var 変数名 = 初期値;」
- 定数宣言は「const 定数名 = 値;」
- 変数・定数名は英数字を用いて、2語以上の場合は大文字で区切る。数字で開始するのはNG
- 「x = x + 10」などの省略形は「X += 10」のように演算子と「=」をつなげた符号を使う。
- テンプレートリテラル「${変数名}」を使用するとバッククォーテーション(`)で文字列全体を囲むことで文字列連結も可能。
例)「console.log(`テスト”${msg}テスト`);」
※バッククォーテーションは「Shift+@」
条件分岐

- if文の構文。文末の「}」の後に「;」は不要。
「if (条件式) { 処理; } else if (条件式2) { 処理; } ・・・ else { 処理; }」 - 比較演算子は「a < b」「a <= b」「a > b」「a >= b」「a === b」「a !== b」
- and「&&」、or「||」/li>
- switch文の構文。文末の「}」の後に「;」は不要。
- 。breakがないと次のcaseの処理を行ってしまうので注意。
「seichi (条件の値) { case 1: 処理; break; case2:処理; break;・・・・default 処理; break; }
感想・まとめ
基礎中の基礎なので他の言語を学習、経験したこがある人であればサラッと終われます。
完全未経験だったら・・・。とりあえず言われた通りに書けば良くて複雑なこともないから詰まることはないと思います。
今回出てきた中でのES6とES5の違いは変数宣言時の「let」と「var」でしたが、「var」のほうが見る機会が多いのでまだまだES5のほうが主流なんでしょうか?(jQueryがES6に対応してないってことなのかな?)
いずれにせよ、Progateはこの調子でさくっと終わらせてしまいます。










コメント
コメント一覧 (2件)
[…] DAY13に引き続きですね。 […]
[…] DAY1に引き続きですね。 […]