2ndDAY10の課題は「XDから横並びのカードのコーディング」になります。
DAY9で作成したヘッダー+メインビジュアルにLPなどでよくみられるカード型のコンテンツ欄をデザインカンプから追加していきます。
DAY1と同じようにレスポンジブ混みでコーディングしますが、レスポンシブの条件には以下が指定されています。
- タブレット時は2列
- スマホ時は1列
ではいってみましょう。
PC用のレイアウト作成

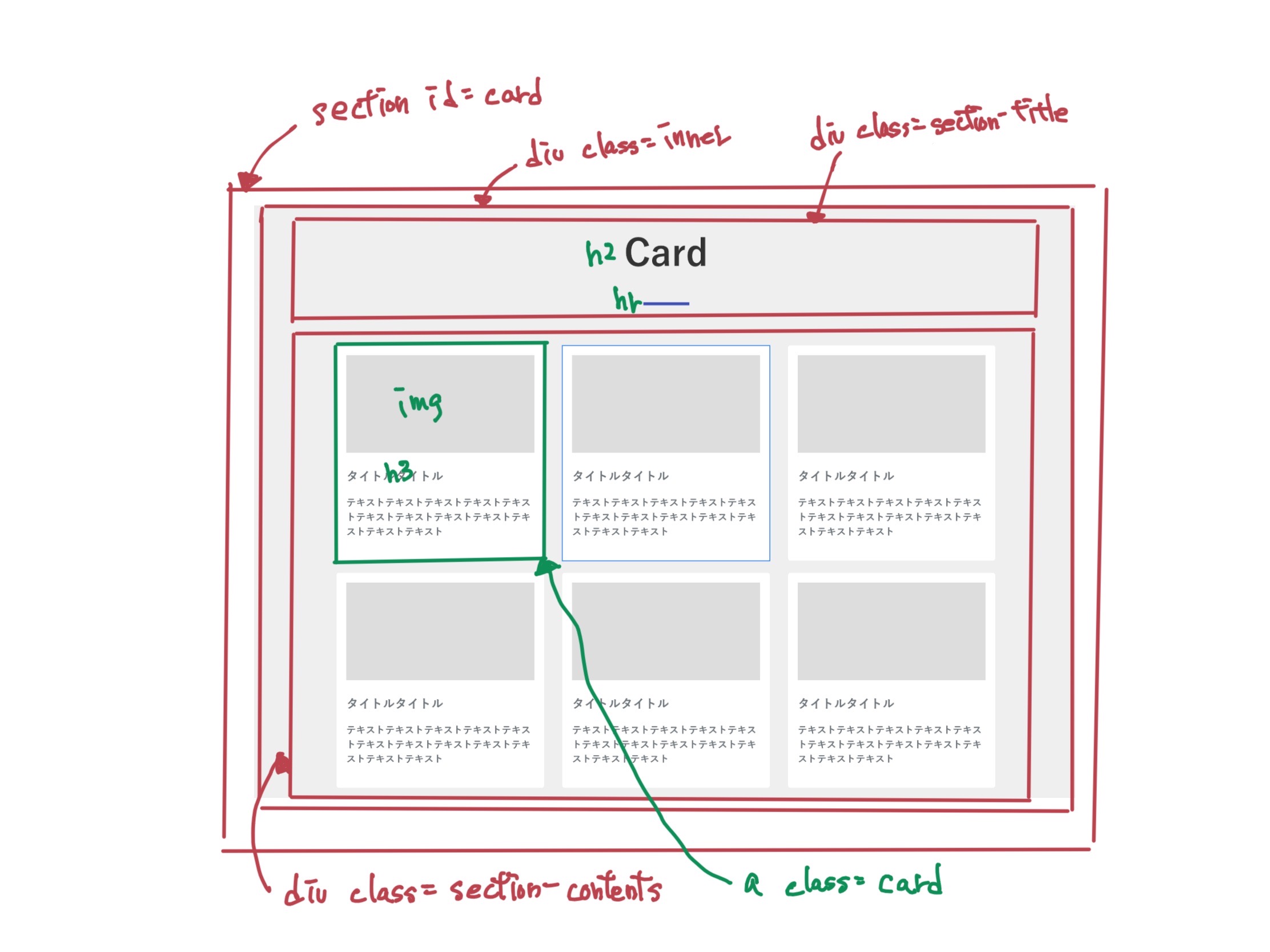
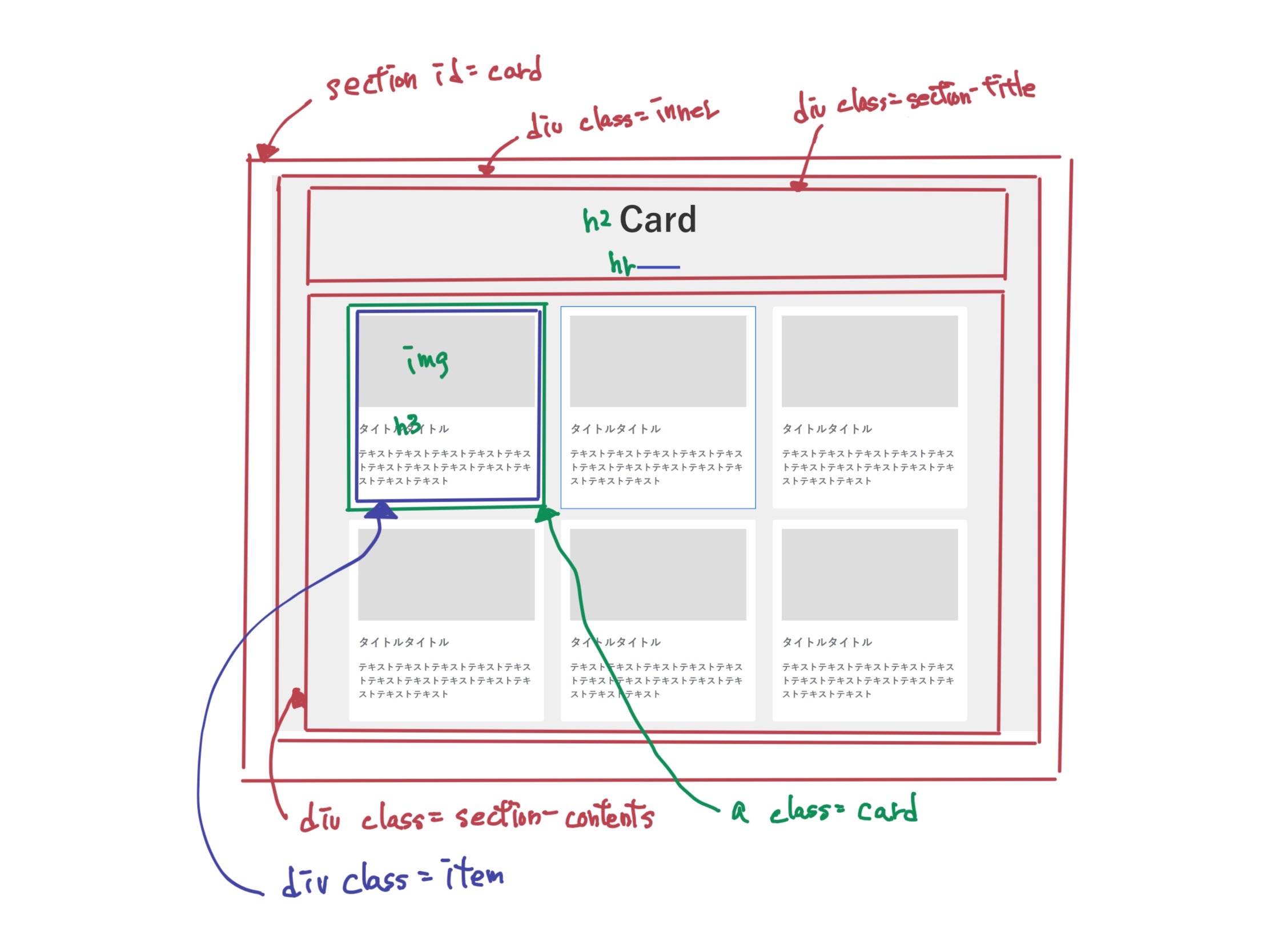
まずはhtmlの構成を考えていきます。自分は以下のようにしました。

これをもとにまずはHTMLを記述していきます。

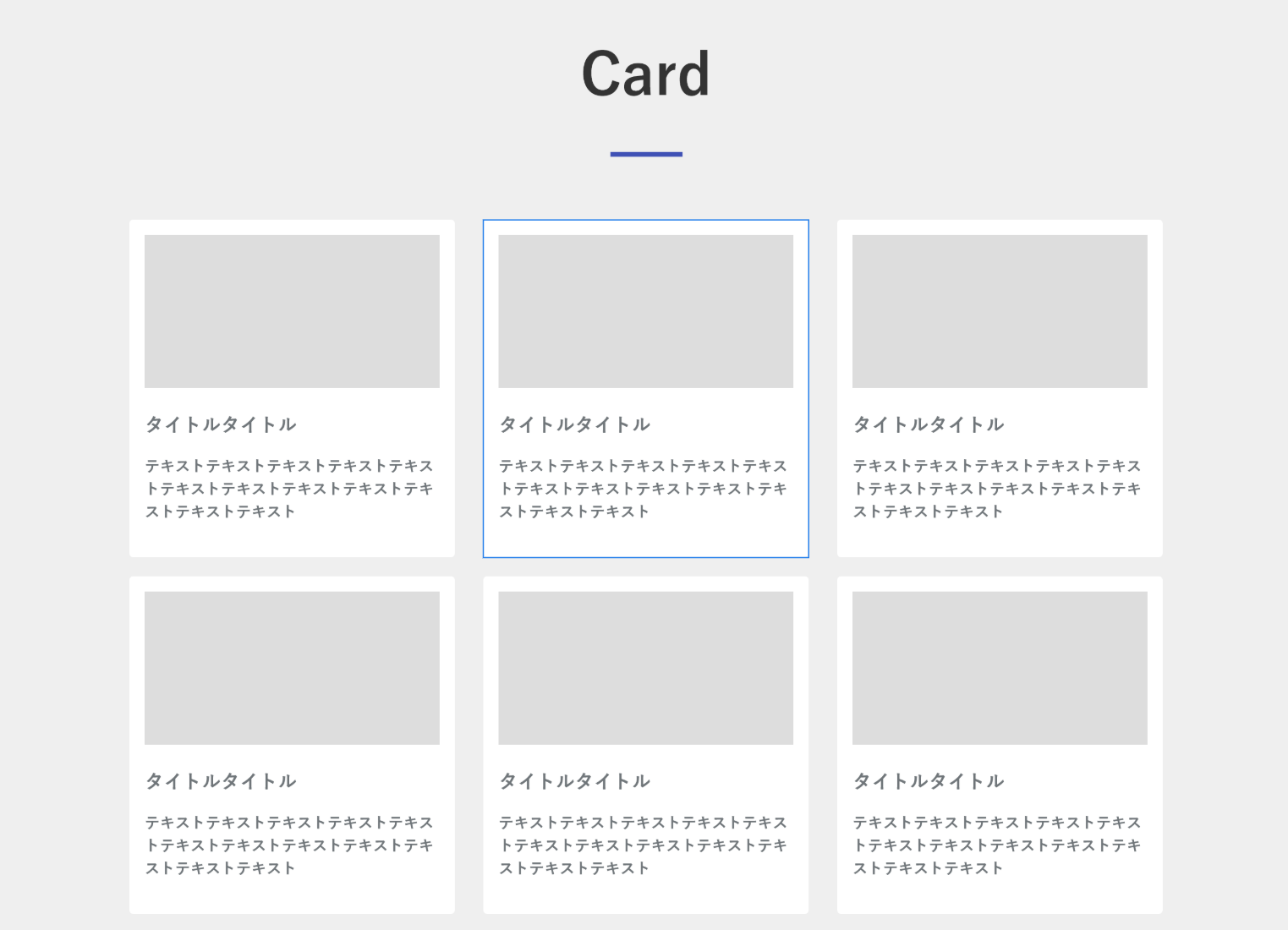
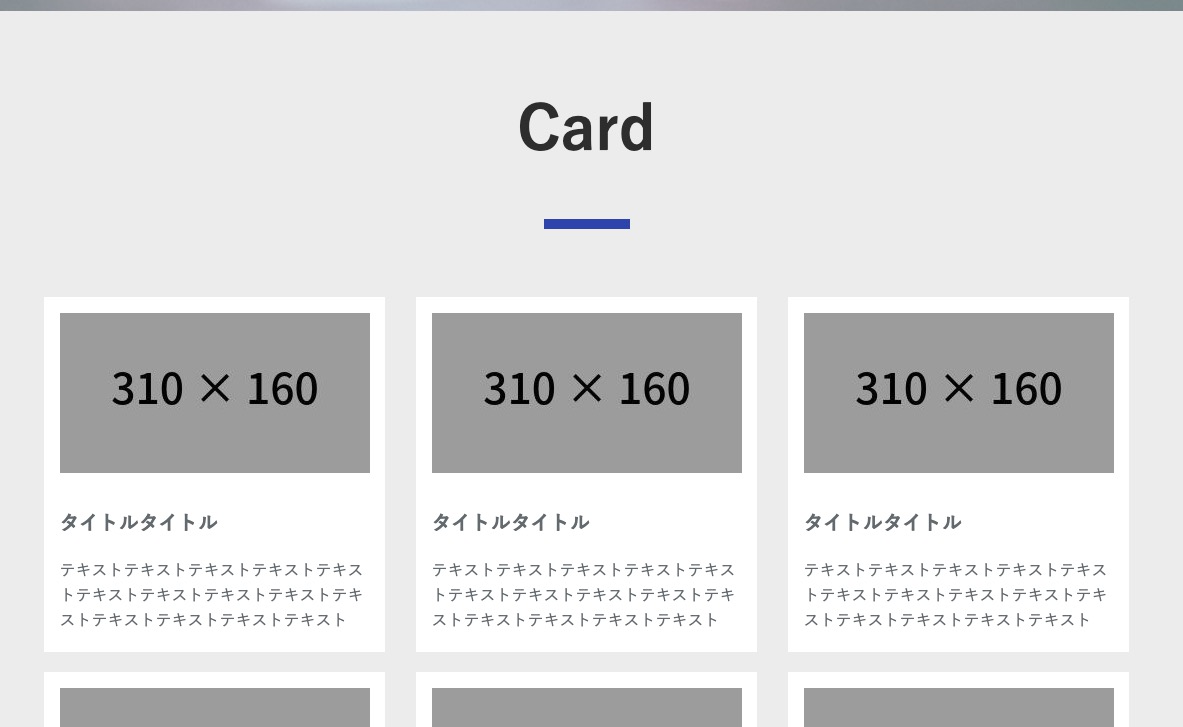
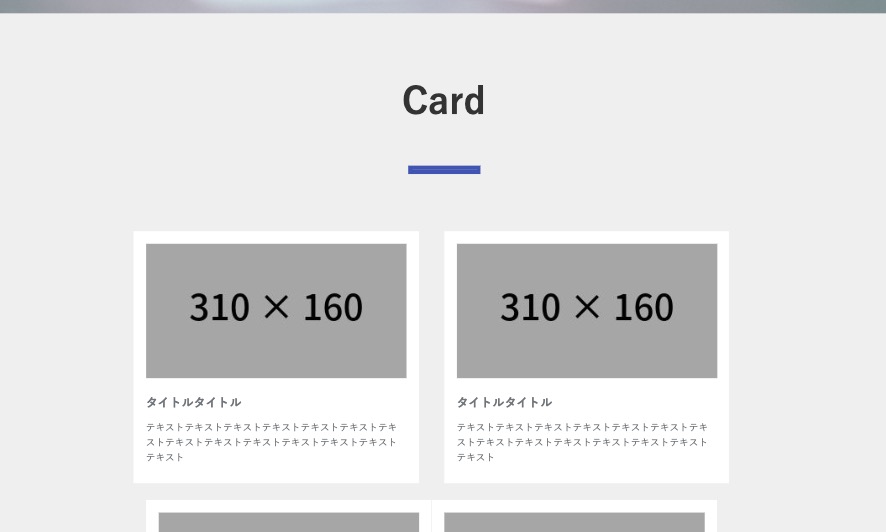
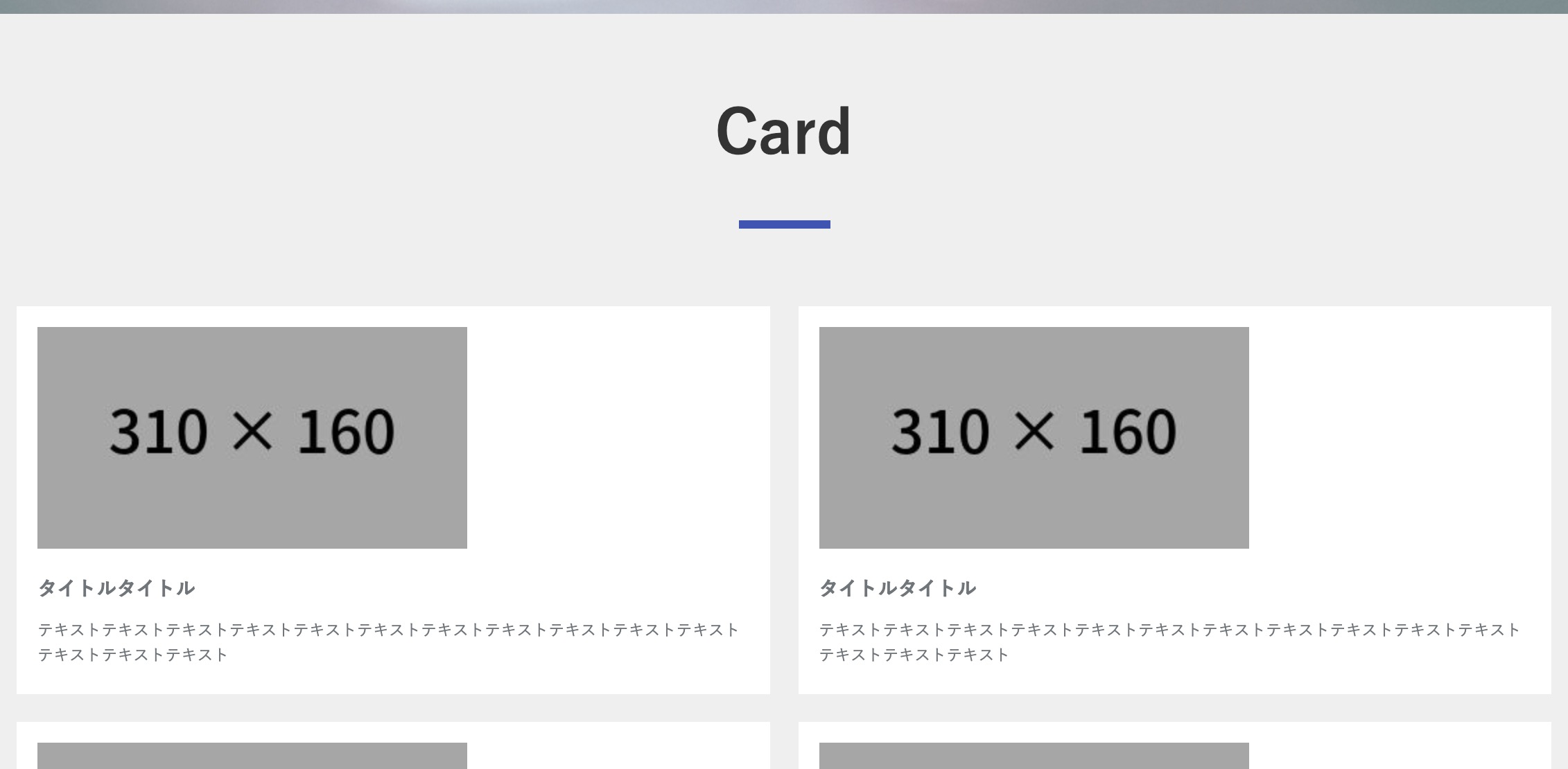
そして、スタイルをあててPCレイアウトの完成!!

カードの配置はCSSの「calc」と「nth-child」を組み合わせて余白を意識した横並びを参考にさせて頂きました。
あとはスタイルをあてながらレイアウトの確認を行っていってたら、要素の構成を変更したほうが良いなぁと思う部分があり、以下のように修正しました。

クラスにcardを指定したaタグの中にdivタグを追加してます(画像の赤字部分)。
追加した理由はcard本体とその中のマージンの設定が、一つdivタグを挟んだほうがすっきりするなぁと思ったからになります。この判断が正しい(正しいというか好き、嫌いかな)かは分かりませんが、個人的にはこのほうがすっきりします。
レスポンシブ化
繰り返しになりますが、DAY2でのレスポンジブ化は以下の条件があります。
- タブレット時は2列
- スマホ時は1列
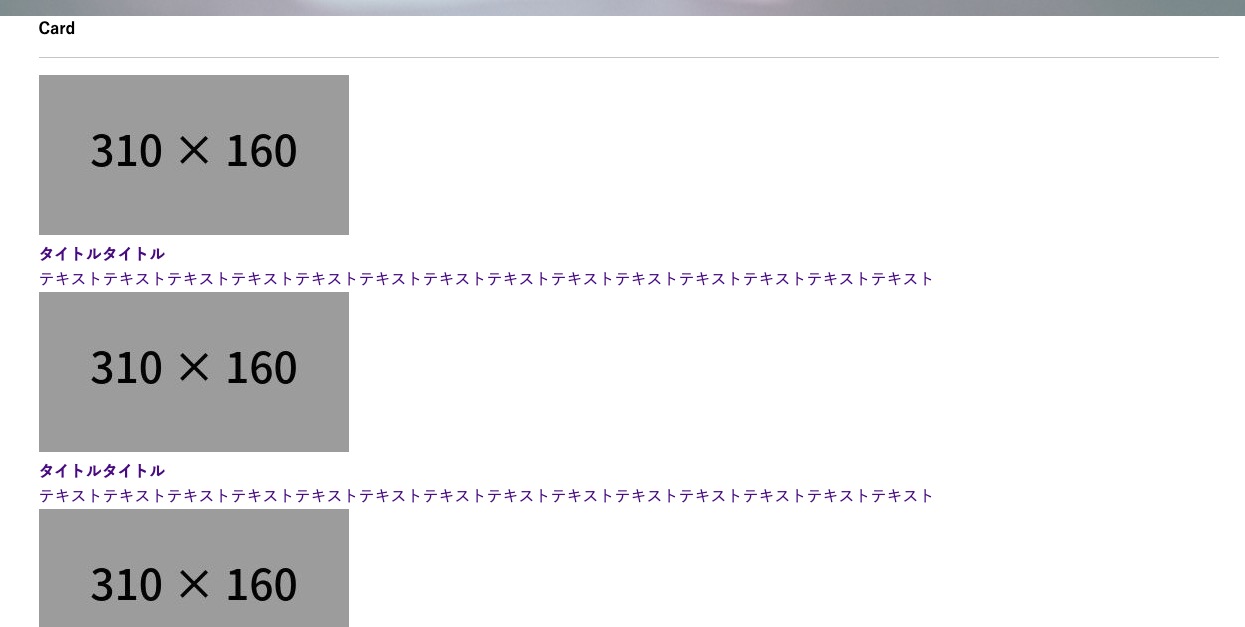
まずは特に何もせずにレイアウトを見てみます。
タブレットサイズ。

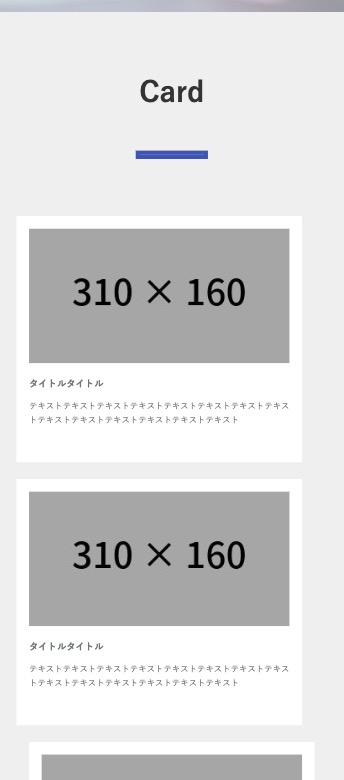
スマホサイズ。

自分はDAY1の記事でも書いたようにレスポンシブサイトの『font-size』を『rem』で指定するベストな書き方を参考にルート(htmlタグ)のフォントサイズの%を変更するだけで、なんとなくレスポンシブ対応できるようにしているので、フォントサイズは良さそうです。
あとはカードの配置とか余白とかの調整をしたら・・・・
タブレットサイズ。

スマホサイズ。

完成!!
感想・まとめ
CSSの「calc」と「nth-child」を組み合わせて余白を意識した横並びにものすごく助けられました。この記事を読まなかったら確実に幅を固定で作っていたと思います。
今回のポイントはCSSの「calc」と「nth-child」を組み合わせて余白を意識した横並びに集約されてますね。
calcを使うのはともかくとして、幅を%指定しようという思いがあまりないので、自分はレスポンシブ対応をまだまだ意識できていないんだなと痛感させれますね。「デザインカンプに書かれているpxを再現する」っていうのでいっぱいいっぱいになってます。
でもまだまだ自分は成長段階。まだまだなところを悲観するのではなく、新たな技術が身についたと思ってポジティブに進んでいきたいと思います。
自分のday2までのコードです。参考までにどうぞ。











コメント
コメント一覧 (1件)
[…] DAY2(DAY3で修正があった場合はDAY3)までの続きにコーディングをしていきます。 […]