僕がWeb系のプログラミング学習でお世話になっているデイトラ(30DAYSトライアル)のWebアプリ版が1月25日(土)にリリースされました。
今までは東京フリーランスのサイトから対象の記事を探して学習する必要がありましたが、これからはWebアプリ版にまとまるので学習がしやすなりますね。
今回はそんなデイトラ(30DAYSトライアル)Webアプリ版の始め方を解説します。
デイトラ(30DAYSトライアル)Webアプリ版の始め方
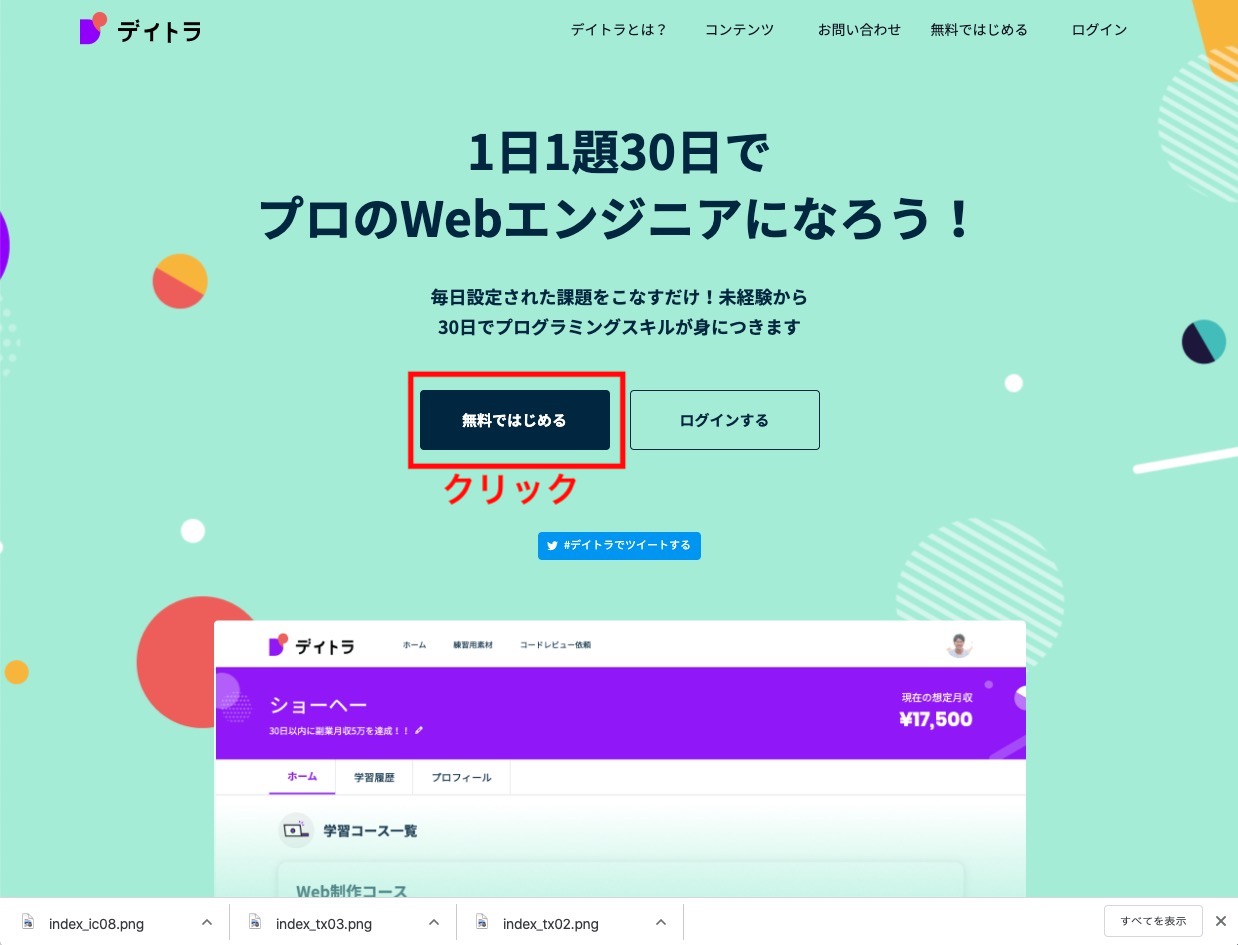
まずはデイトラ(30DAYSトライアル)Webアプリ版にアクセスします。
- デイトラ(30DAYSトライアル)Webアプリ版(https://www.daily-trial.com)にアクセス、
「無料ではじめる」ぼたんをクリックする

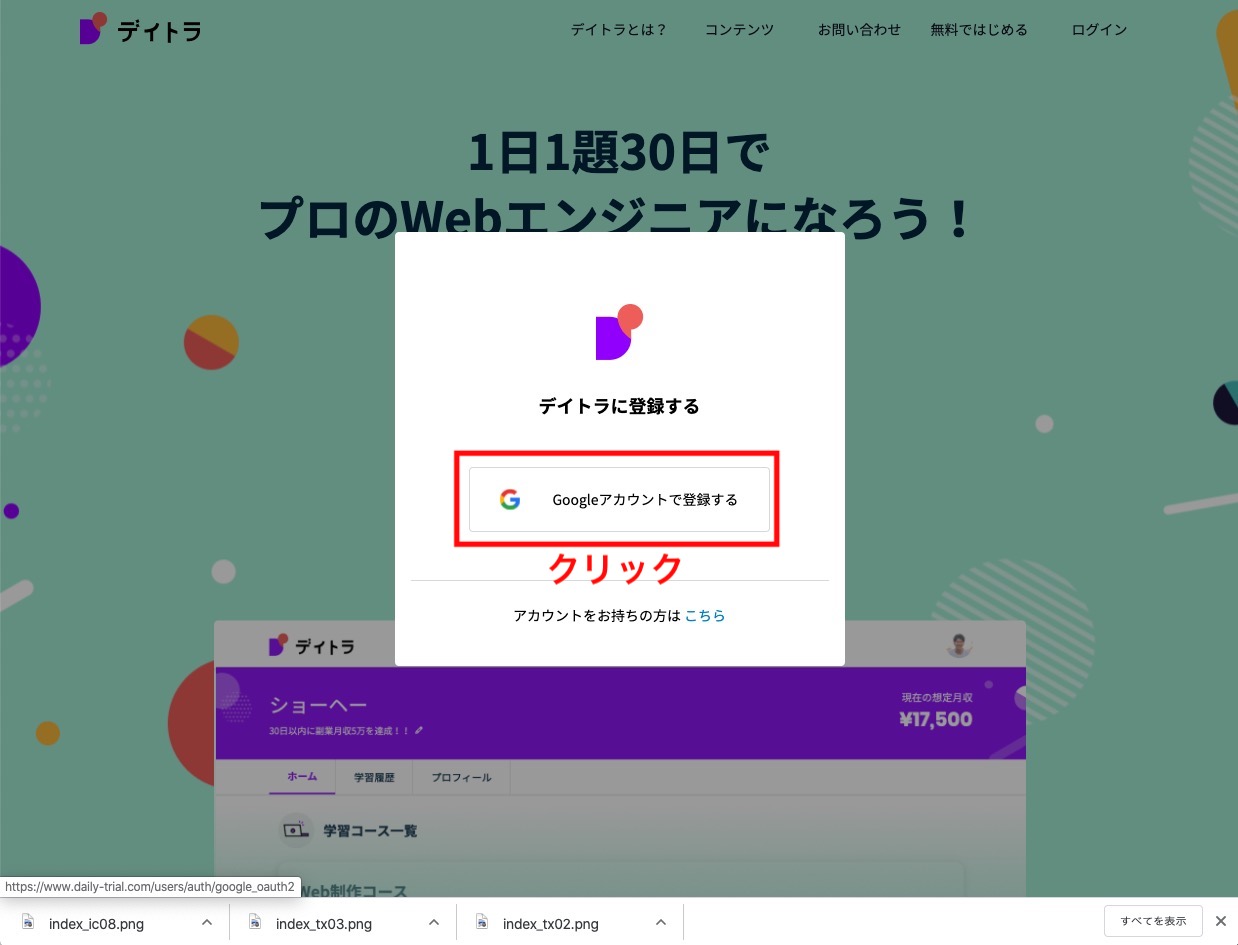
- 「Googleアカウントで登録する」ボタンをクリックする

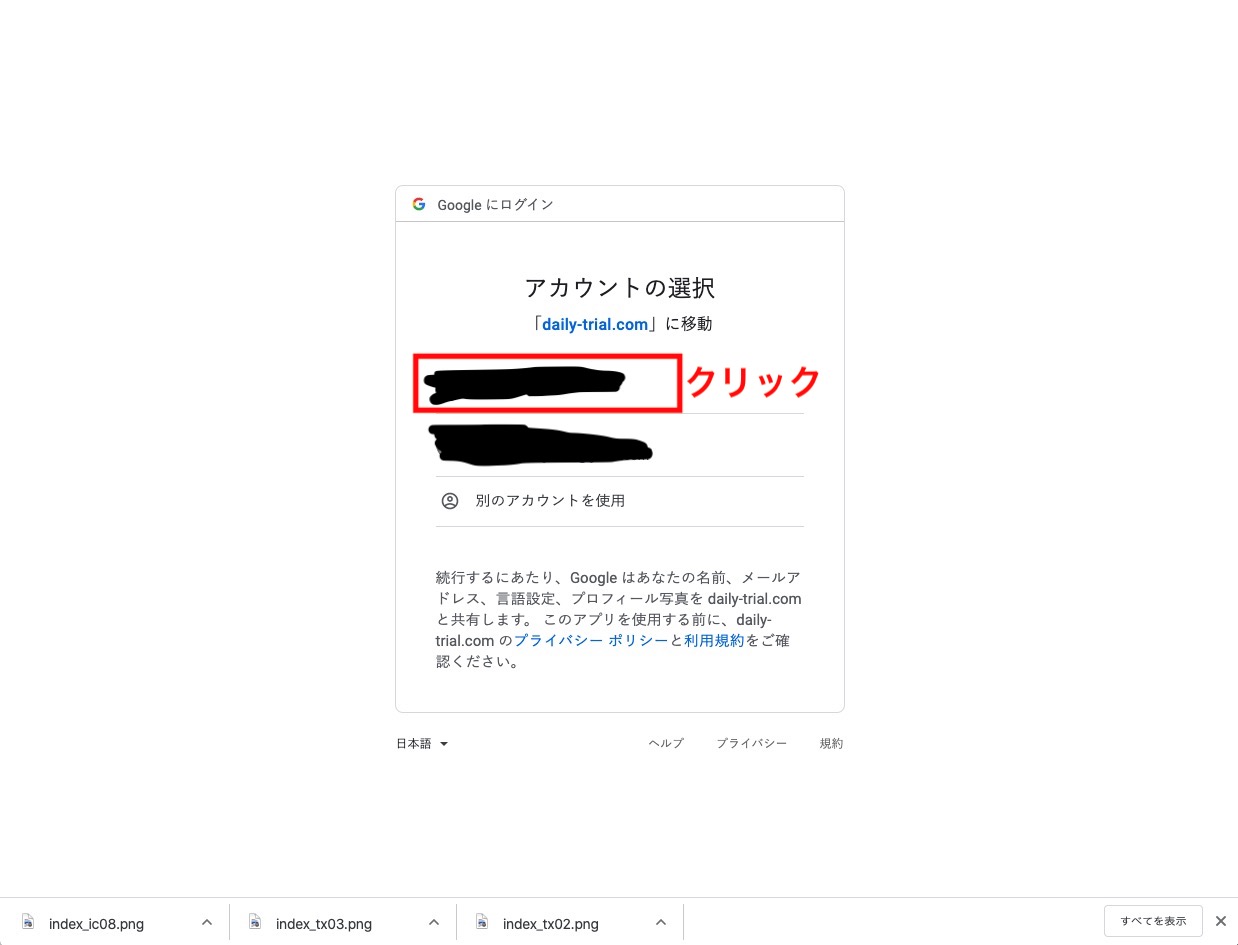
- 使用するGoogleアカウントをクリックする。

以上でデイトラ(30DAYSトライアル)Webアプリ版への登録完了です。
これで学習を開始していけます。
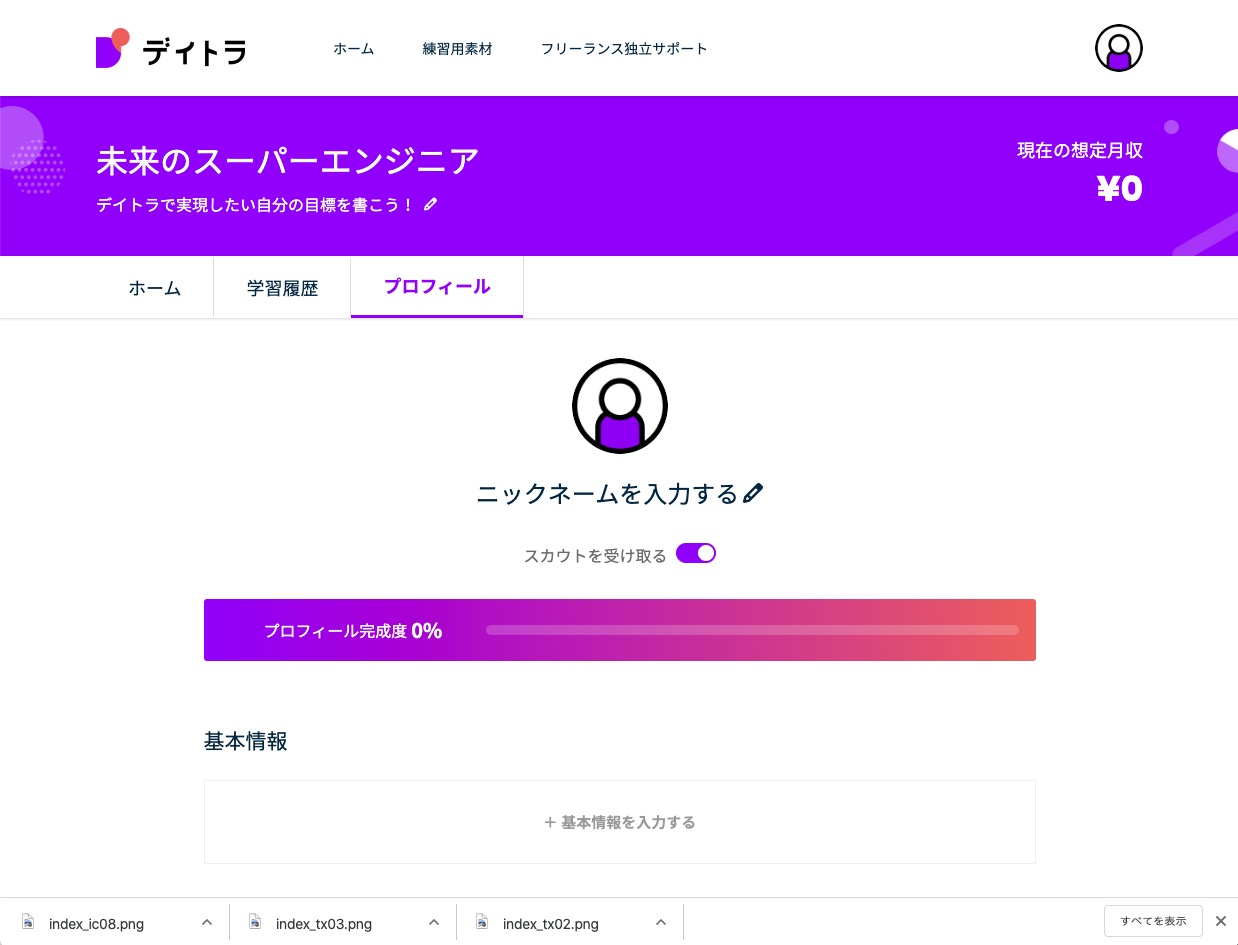
デイトラ(30DAYSトライアル)のプロフィール設定
デイトラ(30DAYSトライアル)Webアプリ版にはスカウト機能もあるようで、プロフィールを充実させると企業からのスカウトが届きやすくなります。
プロフィールボタンから各種プロフィールを設定できます。

プロフィールでは以下が設定可能です。
- プロフィール画像(人の画像をクリック)
- ニックネーム(「ニックネームを入力する」をクリック)
- 基本情報(「+基本情報を入力する」をクリック)
- 学歴(「+学歴を入力する」をクリック)
- 職歴(「+職歴を入力する」をクリック)
- ポートフォリオ(「+ポートフォリオを入力する」をクリック)
- スキル(「+スキルを入力する」をクリック)
- 転職希望(「+転職希望を入力する」をクリック)
順番に詳細の内容を見ていきます。
基本情報
基本情報で入力するのは以下になります。
- 氏名【必須】
- 性別【必須】
- 居住地【必須】
- 生年月日【必須】
- 自己紹介(1000文字以内)
学歴
学歴で入力するのは以下になります。
- 学校名【必須】
- 学部/専攻名
- 入学/卒業時期
- 学んだこと(1000文字以内))
職歴
職歴で入力するのは以下になります。
- 会社名【必須】
- 役職
- 在籍時期
- 現在働いているかどうか
- インターン/アルバイトかどうか
- 業務内容、仕事で得たもの
ポートフォリオ
ポートフォリオで入力するのは以下になります。
- 作品名【必須】
- 関連URL【必須】
- 制作年月
- 概要(200文字以内)
スキル
スキルで入力するのは以下になります。
- スキル名【必須】
- 熟練度【必須】
- 経験年数【必須】
転職希望
転職希望で入力するのは以下になります。
- 採用形態【必須】
- 希望転職時期【必須】
デイトラ(30DAYSトライアル)Webアプリ版の学習方法
デイトラ(30DAYSトライアル)Webアプリ版での学習方法は以下の通りです。
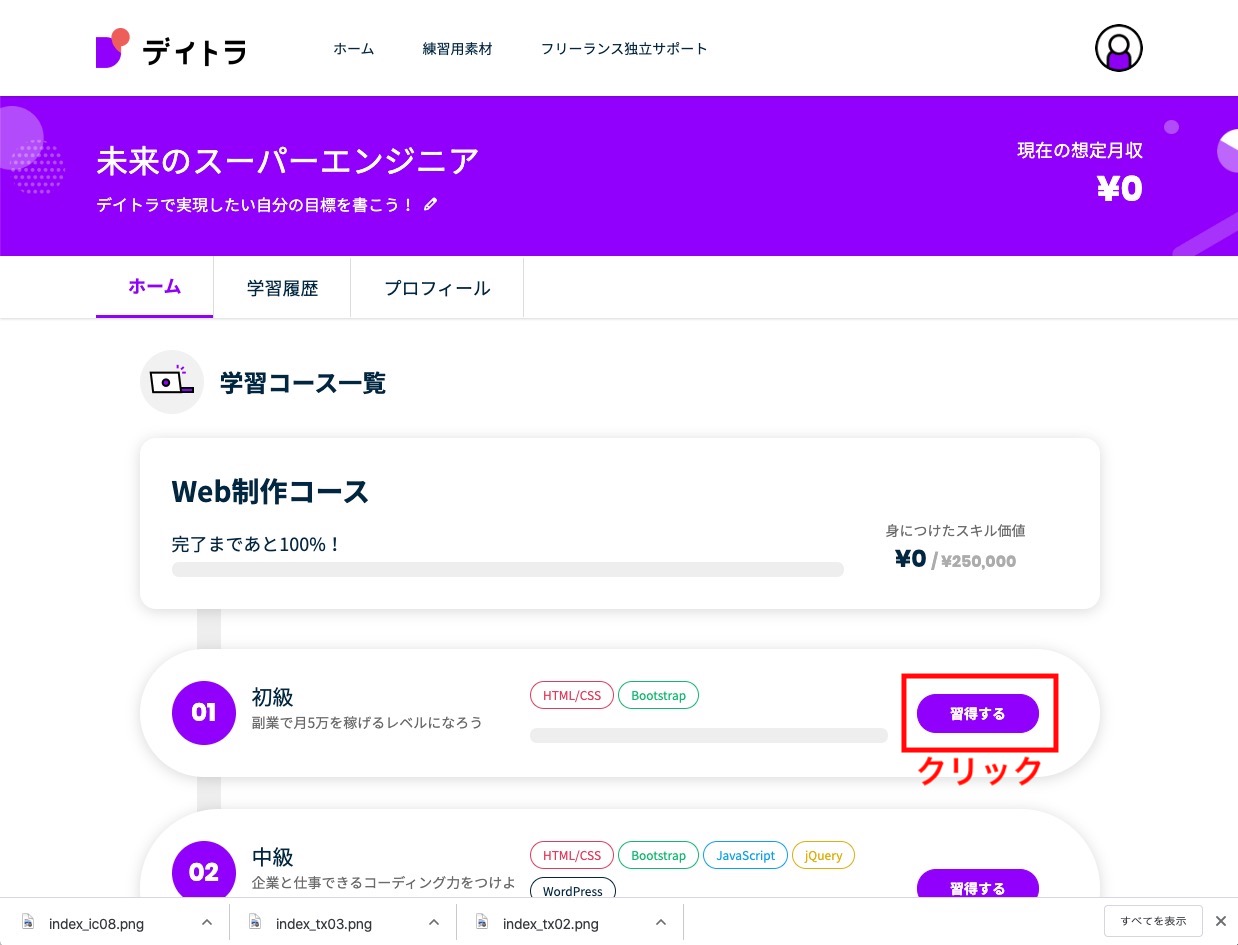
- ホーム画面で各難易度(初級・中級・上級)の「習得する」をクリックする。

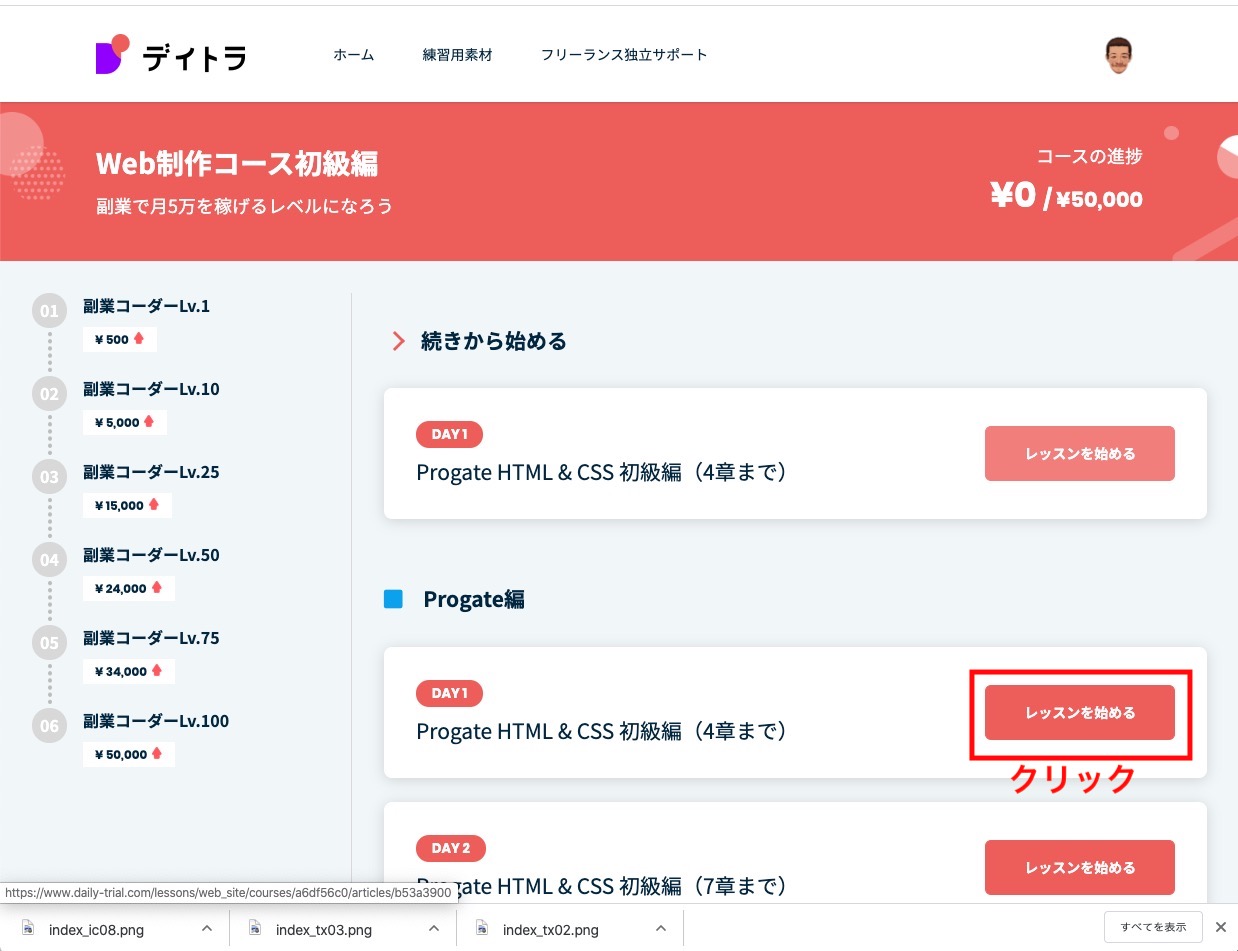
- 「レッスンを始める」をクリックする

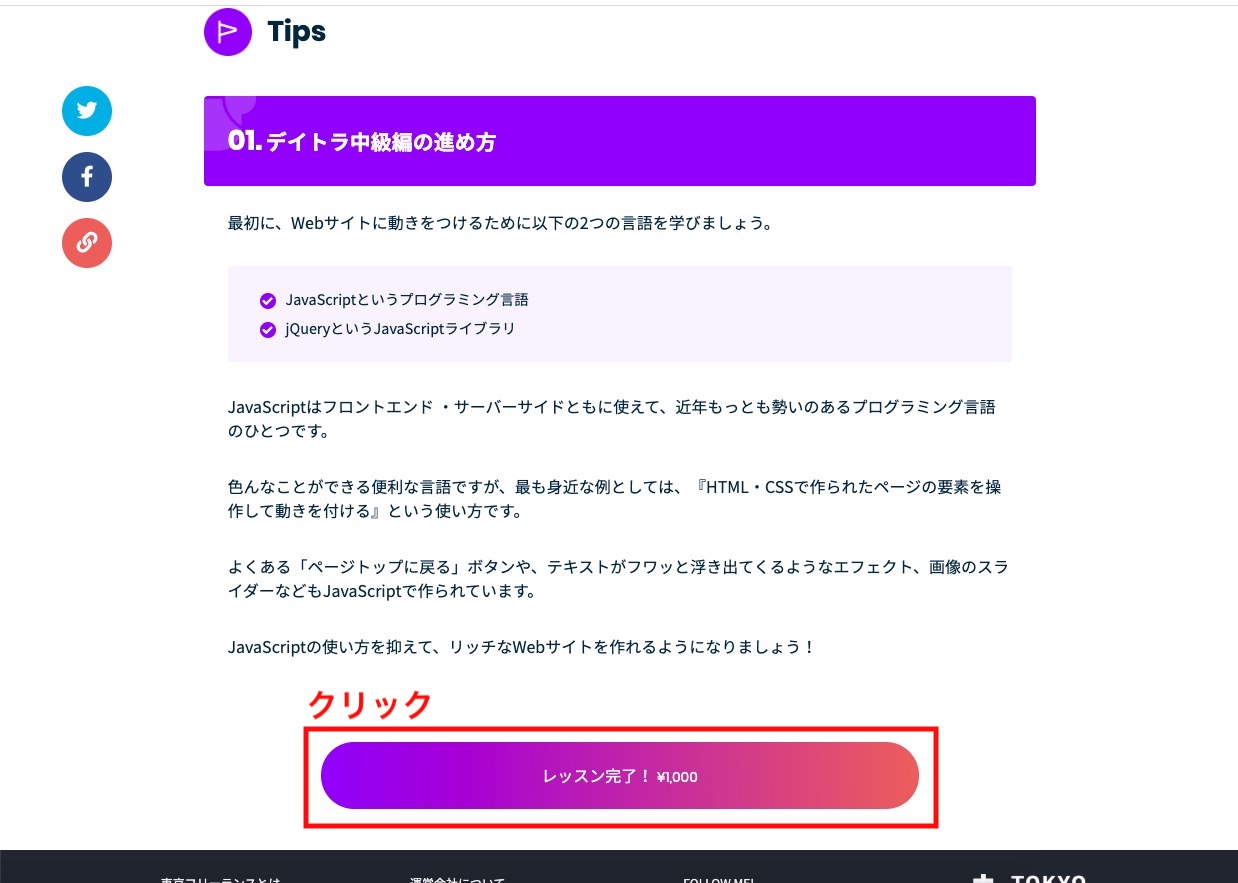
- 記事が表示されるので、画面下部に設置されている「レッスン完了」をクリックする

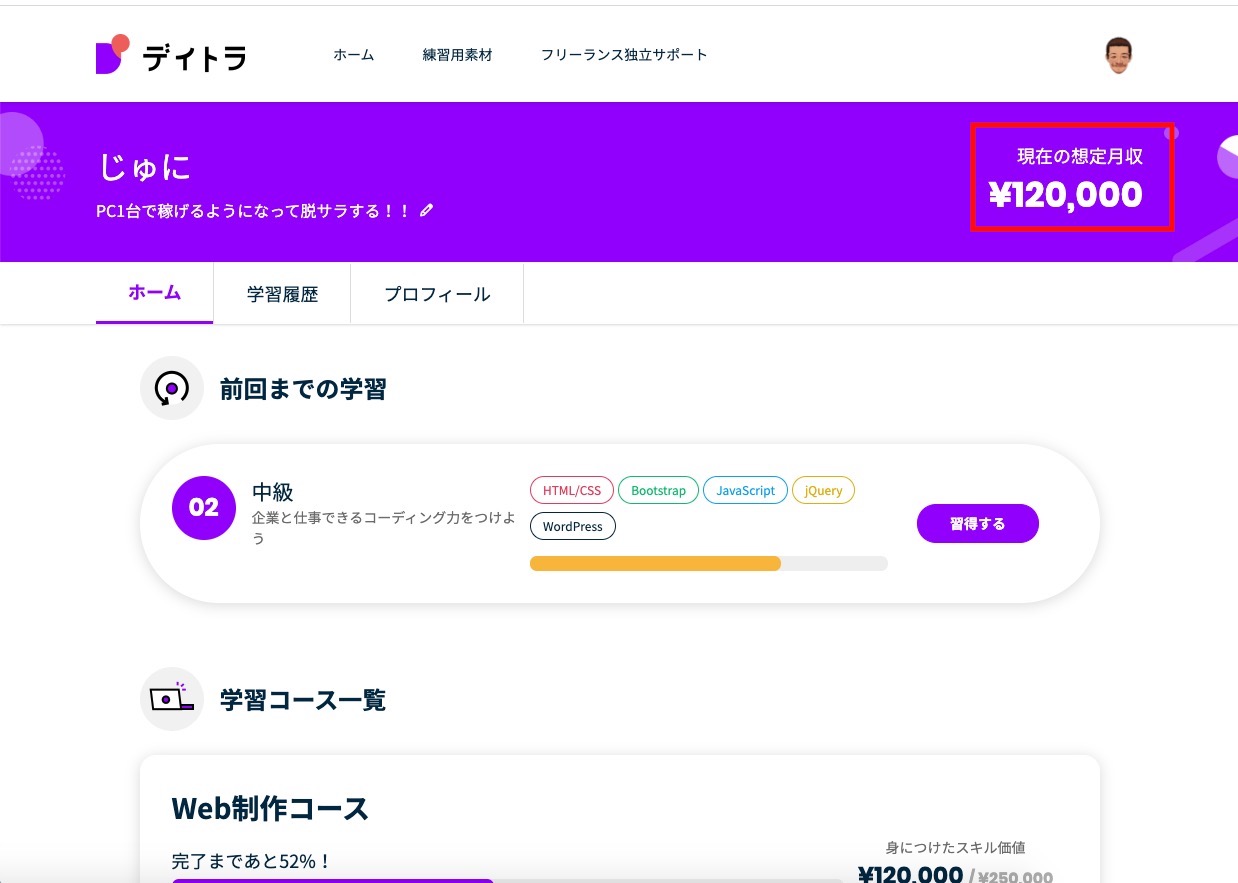
- レッスンが完了すると、レッスンに応じた推定月収が加算される

まとめ
今までは課題の記事がバラバラに散らばっていたり、1日で分割されてなかったりと課題の記事が探しにくい状態でしたが、これで記事を探す手間が省けて使いやすくなりましたね。
また、現在の想定月収といるレベル的なものが上がっていくのもモチベーション維持の助けにもなります。
あと楽しみなのはスカウト機能ですね。
スカルとを受ける流れなどの詳細は不明ですが、スカウトされるように頑張るというのもモチベーションUPに繋がります。
ちなみにこのブログを書いている時点で僕は中級編のDAY27まで完了している状態なので、当面の目標は中級のクリア。
そして中級をクリアできたら、模写コーディングをしつつ上級を学習していこうと思います。
ここまでの学習ロードマップをこのクオリティで無料で提供してくれている東京フリーランスさんには感謝しかありません。
これを機にみなさんもプログラミング学習を初めてみませんか?

















コメント
コメント一覧 (1件)
[…] デイトラWebアプリ版をまだ初めてない方は、デイトラWebアプリ版の始め方の記事も書いていますので、そちらもよろしくお願いします。 […]