2ndのDAY17の課題は「マウスホバー時の動きを付ける」になります。
DAY16までのコードの全てのリンク要素(aタグ)に対して、マウスホバー(:hover)時の動作を指定していきます。
マウスホバー時の動作サンプルとして下記記事が紹介されています。
【コピペOK】よく使われがちなマウスホバーのCSSパターン10選と作り方
テキストリンクのホバー時に使えるエフェクト・デザインサンプル 15
ポイント
参考記事で色々なマウスホバー時の動作が紹介されていますが、特に指定されなければ透過させるのが基本とのこと。指定されてもいないのにグイングイン動くような凝ったアクションをつけても手戻りの下にしかならない(開発者の自己満足)です。グイングイン動いたら最初は「すごっ」ってなるかもしれませんが、ユーザーにとって使いやすい動作になっているかと言われるとそうではないですからね。
:hoverを行うときは、:hoverの動作を行う時間を指定するtransitonプロパティを使用してフワッと動作させるようにすると見栄えが良くなります。
グイングイン動かしたい場合は要素の「移動」「縮尺」「回転」「傾斜」「遠近効果」などといった要素を変形させるtransformプロパティを使用しますが、これもtransitonプロパティを併せて使用して動作スピードをコントロールするのが好ましいとのこと。
これは実際にtransitonプロパティを指定した場合としない場合を実際に体感してみるとtransitonプロパティを指定したほうが良いなということが実感できると思います。
実装
早速参考記事をみながら実装していきます。
ヘッダーのナビゲーションメニュー


active時と同様に赤のアンダーラインをつけます。
メインビジュアルのボタン


基本的な透過で実装。
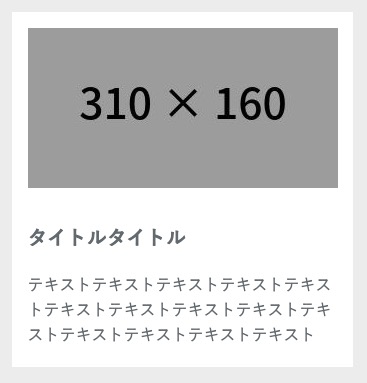
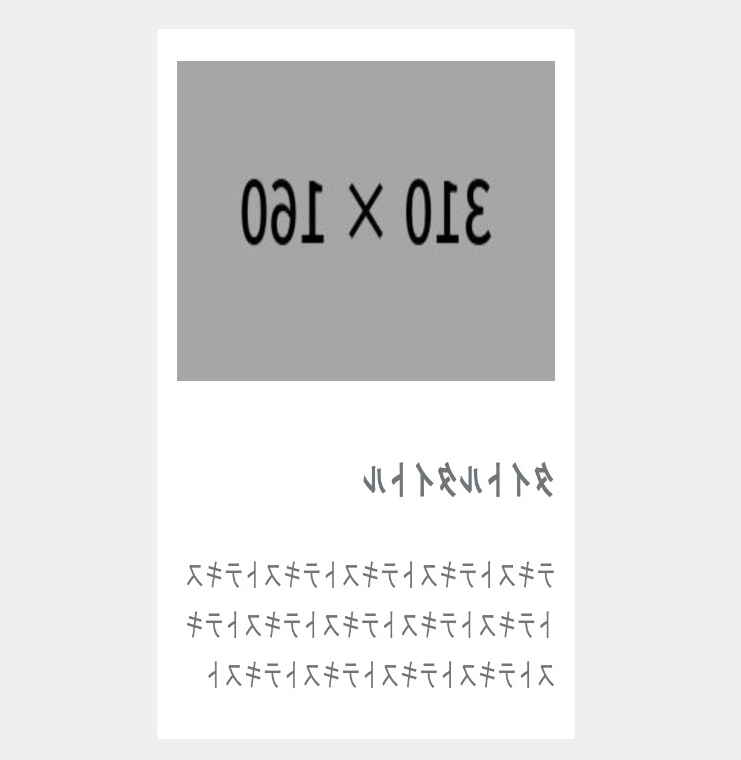
Card


Y軸を起点に回転させてみました。
Newsのラベルボタン
![]()

色を反転。
Priceのお問い合わせ
![]()
![]()
文字色を変更。
Accessのボタン


浮かせて影。
Contactのプライバシーポリシー
![]()
![]()
文字色+背景色を変更。
以降のボタン、アイコン
背景食の透過で実装。
感想・まとめ
ボタン、テキストに対してのマウスホバー時の基本的な動作パターンを実装しましたが、参考記事のおかげですんなりと実装できました。
実装方法は暗記する必要はなく、必要になった時にググって実装できれば良いので、こういった参考記事は助かりますね。
これを自分のスニペットとして蓄積していって素早く実装できるようにしていきたいところです。
自分のDAY7までのソースは下記に保管してますので、参考にどうぞ。
https://github.com/Jyu2Jr6/30daystrial-2nd










コメント