このブログを始める前にProgateの「シンプルなWebサイトを作ろう PHPコース」を受講してましたが、HTML/CSSでのレイアウトイメージがいまいちつかめてませんでした。Progateは実際にソースを書いて表示のイメージを確認しながら進んで行くんですけど、ソースを記述する箇所にはコメントが書かれてたりするので、なんとなくで進めるんですよね。なんとなくで進んでいけるのがProgateの魅力だとは思いますが、それで理解した、作れるっていう気持ちになるので気をつけないといけないです。
今回はHTML/CSSを使用してのレイアウトのイメージをつかむために実際に自分でHTML/CSSを作成してみました。
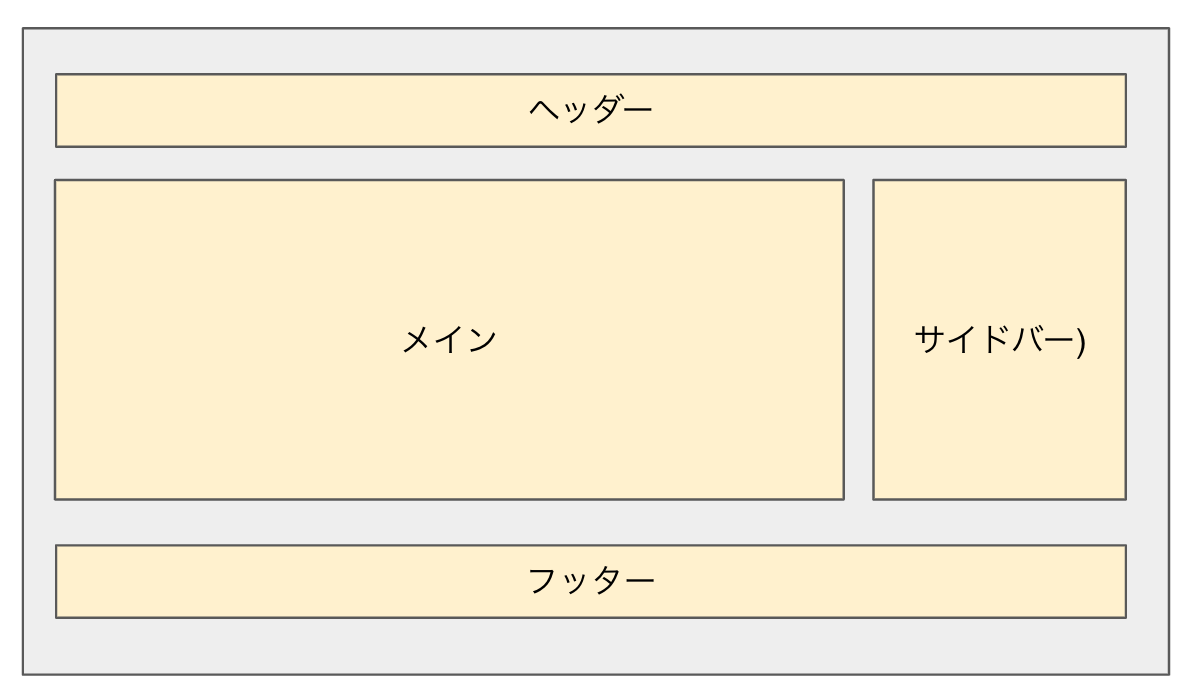
作成するレイアウトイメージ

作成したHTML(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テスト</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header>
ヘッダー
<h1 id="h11">見出し1</h1>
</header>
<main class="clearfix">
メイン
<div id="divEmpty"></div>
<div id="div0">
div0 float left
<h2 id="h21">見出し2</h2>
<div id="div1">
div1
<h3 id="h31">見出し3</h3>
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</div>
<div id="div2">
div2
<p id="P4">P4</p>
<a id="a1" href="">a1</a>
<a id="a2" href="">a2</a>
<a id="a3" href="">a3</a>
<a id="a4" href="">a4 display block</a>
<a id="a5" href="">a5 display block</a>
<a id="a6" href="">a6</a>
<p id="P5">P5</p>
<div id="div3">
div3
<p id="P6">P6</p>
<p id="P7">P7</p>
</div>
<div id="div4">
div4 float left
<p id="P8">P8</p>
<p id="P9">P9</p>
</div>
<div id="div5">
div5 float left
<p id="p10">p10</p>
<p id="P11">P11</p>
</div>
<div id="div6">
div6 float left
<p id="p10">p12</p>
<p id="P11">P13</p>
</div>
<p id="p14">P14 clear left</p>
</div>
</div>
<div id="div7">
div7 float right
<div id="div8">
<h4 id="h41">見出し4-1</h4>
<p id="P15">p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 p15 </p>
<p id="P16">p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 p16 </p>
</div>
<div id="div9">
<h4 id="h42">見出し4-2</h4>
<a id="a7">a7 display block</a>
<a id="a8">a8 display block</a>
<a id="a9">a9 display block</a>
</div>
<div id="div10">
<h4 id="h43">見出し4-3</h4>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
<p>p</p>
</div>
</div>
</main>
<footer>
フッター
<h5>見出し5</h5>
<div>
div フッター
<p>p フッター</p>
</div>
</footer>
</body>
</html>
作成したCSS(style.css)
* {
border: solid;
border-width: 1px;
margin: 10px;
padding: 5px;
}
html {
border: none;
padding: 0px;
}
head {
border: none;
padding: 0px;
}
body {
border: none;
padding: 0px;
}
#p1 {
width: 100px;
}
#p2 {
width: 200px;
}
#p3 {
width: 300px;
}
#divEmpty {
border: none;
}
#div0 {
width: 70%;
float: left;
}
#div3 {
width: 50px;
}
#div4 {
width: 100px;
float: left;
}
#div5 {
width: 150px;
float: left;
}
#div6 {
width: 200px;
float: left;
}
#div7 {
width: 25%;
float: right;
}
#p14 {
clear: left;
}
#a4 {
display: block;
}
#a5 {
display: block;
}
#a7 {
display: block;
}
#a8 {
display: block;ß
}
#a9 {
display: block;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
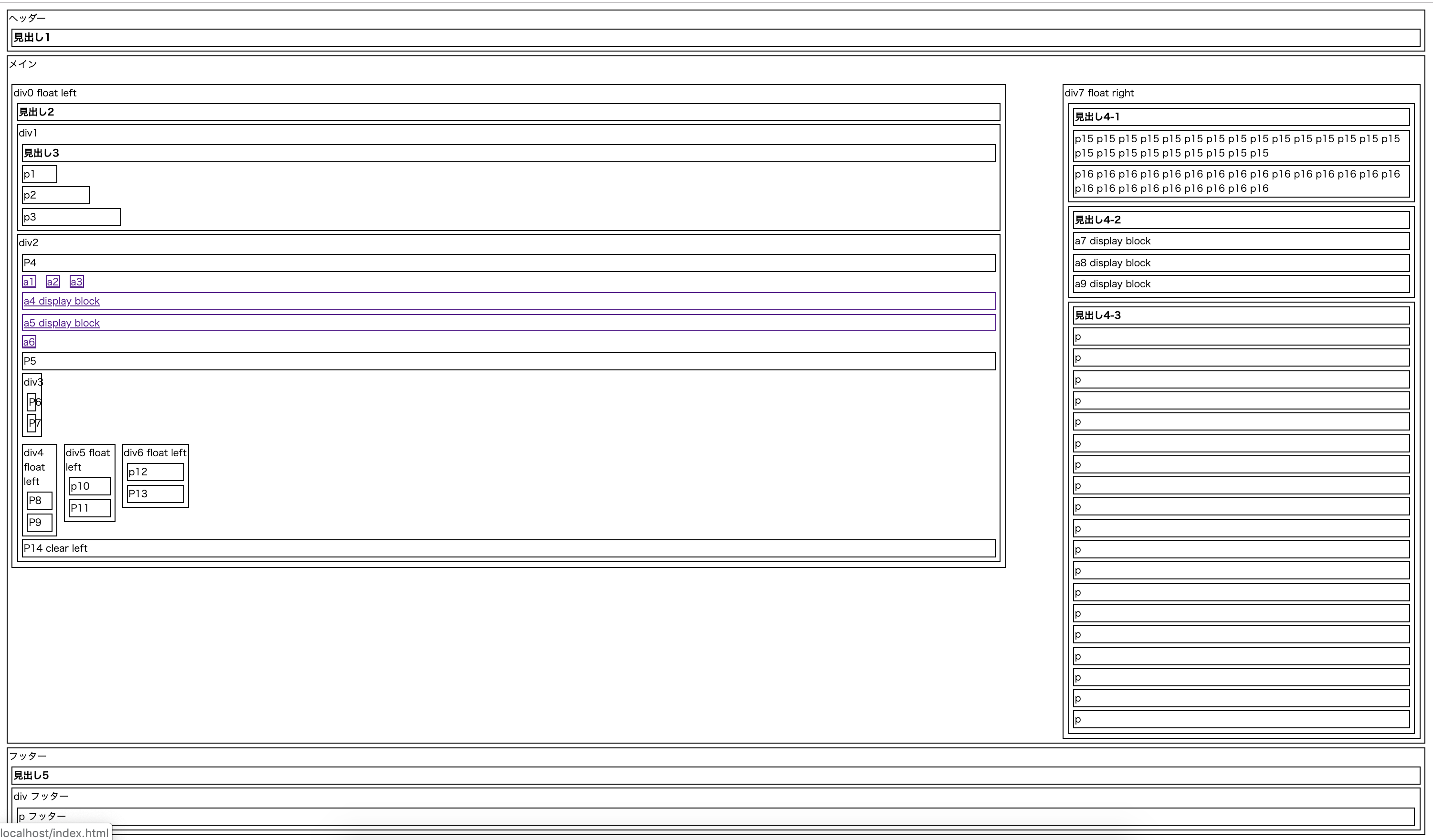
実行(表示)結果

メインをサイドバーも包含してしまってますが、ほぼほぼイメージ通りにできたと思います。
全ての要素のスタイルに枠線をつけたので、ブロック要素とインライン要素の違いやタグをネスト(入れ子)した時の配置もイメージしやすかったです。ここに背景色(background-color)もつけたらもっとイメージしやすいんでしょうけど、面倒だったんでそこまではやりませんでした。
苦戦したところ
やっぱりfloatですね。floatは文字通り要素が浮いた状態になるので、ネストしても親要素の中に入ってくれないんですよ。
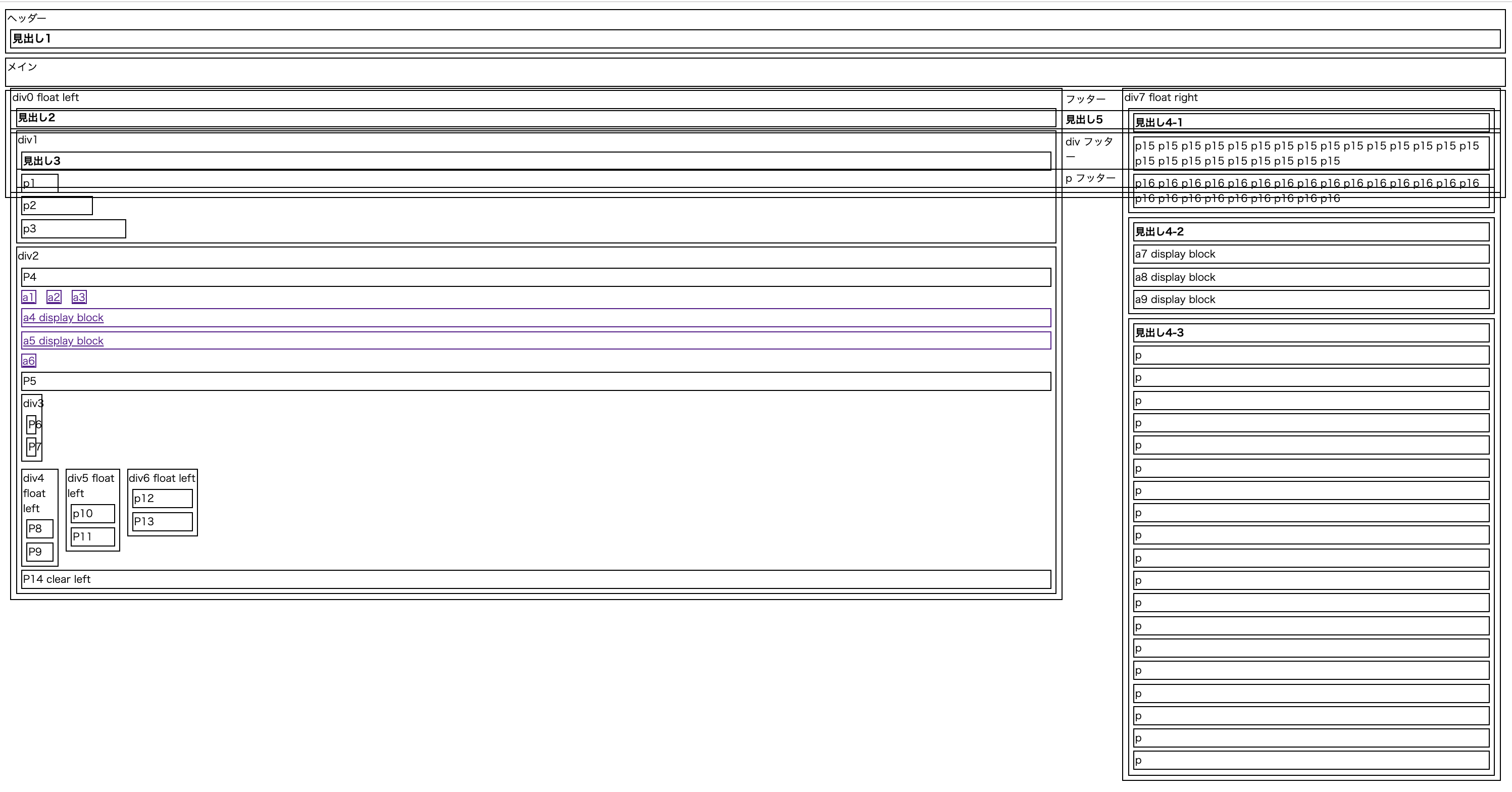
こんな感じで。

mainタグ内の「float: left;」しているdiv要素(div0)が浮いた状態になっているので、footerタグの内容がdiv0の下に入りこんでしまってます。
これを解決してくれたのが、「clearfix」です。
clearfixをざっくりいうとclassにclearfixを指定した要素の後に擬似的に要素を追加し、その要素に対してfloatをclearしてあげることによって、それ以降の要素ではfloatが解除された状態となるイメージになります。
個人的にclearfixに関しては以下のサイトがわかりやすかったです。
https://qiita.com/mariofujisaki/items/2ad1de8432d7249afadc
まとめ
TwitterとかYoutubeとかで色んなエンジニアの方がProgateとかでインプットしたら、必ず自分の手でアウトプットすること。これが本当に大事だと思います。その時に構文が分からなくても「こんなことができたはず」「こんなことがしたい」ってところからググって解決できれば全然問題ありません。
そりゃ何から何まで記憶しててパチパチできるほうが良いでしょうけど、それより自分でググって解決できる能力のほうが大事です。ググることは恥ずかしいことでもなんでもないですよ。
どんどんググっていきましょう!!









コメント