CSSのobject-fitの説明を見ても各種値の動作がしっくりきませんでした。
そのため、図解や実際にコードも記述してobject-fitについてまとめました。
object-fitとは?
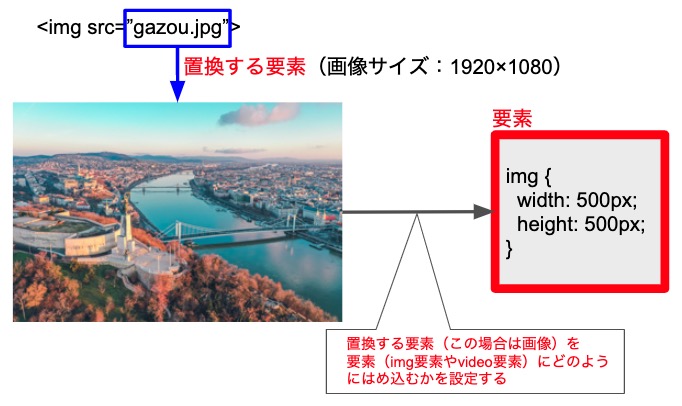
object-fitプロパティは、置換する要素(img要素やvideo要素など)をその要素内にどのようにはめ込むかを設定するためのプロパティです。
例えば、画像をトリミングして表示するといったようなことが可能です。
でも「置換する要素」って言われてもピンとこないですよね。
僕は以下のように理解することで納得できました。

object-fitの構文と値
object-fit: 値;
値の種類は以下があります。
- fill(初期値)
- contain
- cover
- none
- scale-down
順番に見ていきます。
fill(初期値)


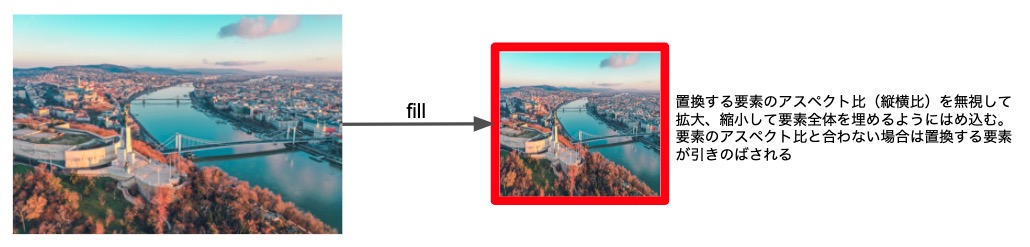
置換する要素のアスペクト比(縦横比)を無視して拡大、縮小して要素全体を埋めるようにはめ込む。
要素のアスペクト比と合わない場合は置換する要素が引きのばされる。
contain

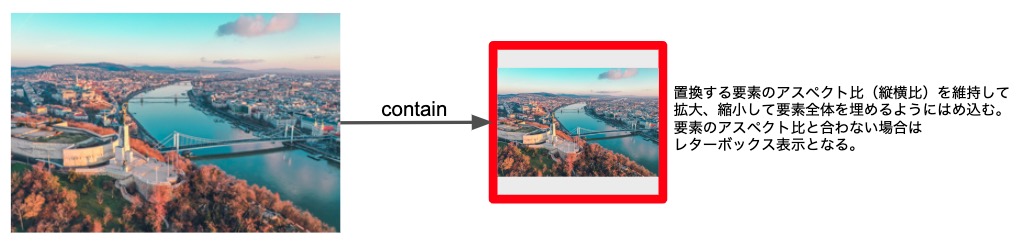
置換する要素のアスペクト比(縦横比)を維持して拡大、縮小して要素全体を埋めるようにはめ込む。
要素のアスペクト比と合わない場合はレターボックス表示となる。
cover

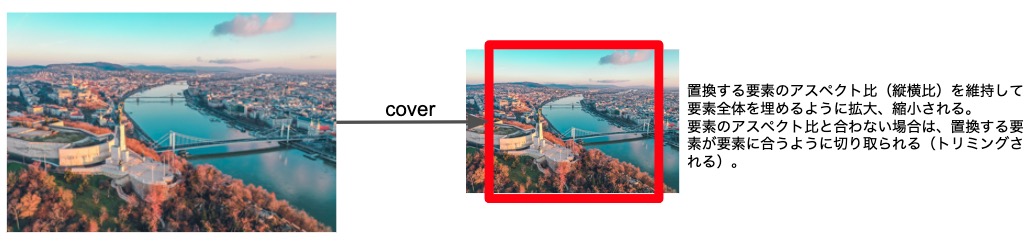
置換する要素のアスペクト比(縦横比)を維持して要素全体を埋めるように拡大、縮小される。
要素のアスペクト比と合わない場合は、置換する要素が要素に合うように切り取られる(トリミングされる)
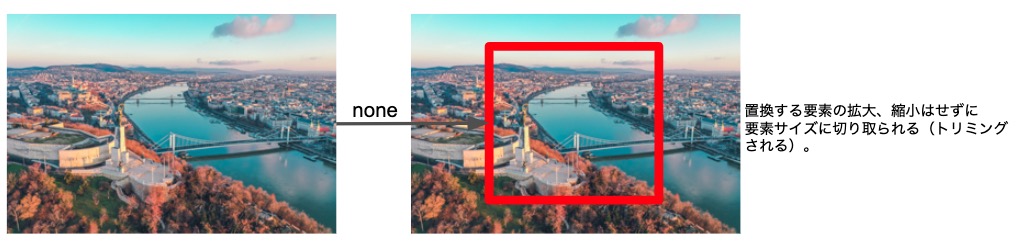
none


置換する要素の拡大、縮小はせずに要素サイズに切り取られる(トリミングされる)。
scale-down
「contain」と「none」のうち置換する要素のサイズが小さくなるほうが適用される。
object-fitの使用イメージ
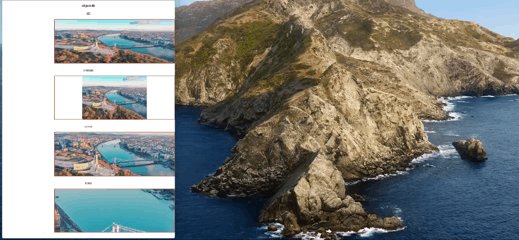
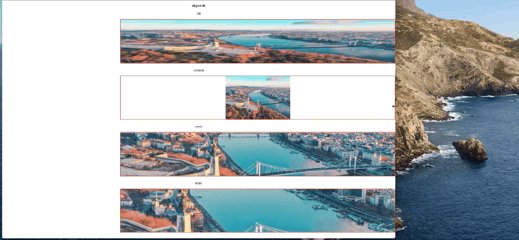
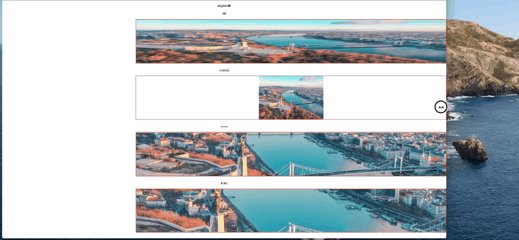
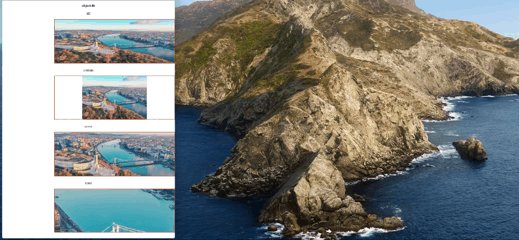
実際にobject-fitを使用したらどのようになるかをCodepenで書いてみました。
要素のサイズをpx指定している場合
See the Pen
object-fit size-fix by Jyu2 (@Jyu2)
on CodePen.
要素のサイズを%指定している場合

See the Pen
object-fit responsive by Jyu2 (@Jyu2)
on CodePen.
この中でもcoverはレスポンシブ対応時によく使用されます。
object-fitのまとめ
object-fitはIllustratorなどを使用せずに画像の切り取り(トリミング)が簡単に行えます。
そのため、画像のサイズを揃えて表示したい場合などに重宝しますね。
あとは色んな画像のサイズと要素のサイズを色々変更したりして、試してみてください。










コメント