iSara模写コーディングで僕自信が困ったこと、つまづいた点シリーズ。
今回はiSaraでセクションの見出しなどに使われているカギカッコの作り方について解説します。

こんなやつですね。
では、解説していきます。
目次
実装方法
結論としては要素の擬似要素を使用して実装します。
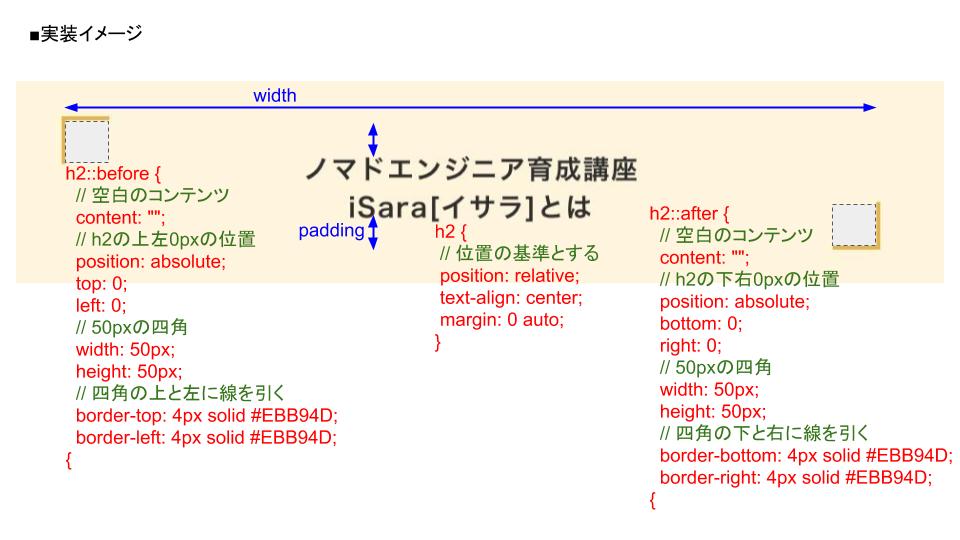
見出し(今回の場合はh2)部分を位置の基準とし、擬似要素のbeforeで左側、afterで右側に空白の四角を生成し、その四角の必要な部分に枠線を引くことで実現します。
詳しいイメージは以下の図を参考にして頂ければと思います。

参考ソース
codepenに参考ソースを記述しました。
See the Pen
isara_kagikakko by Jyu2 (@Jyu2)
on CodePen.
まとめ
いかがだったでしょうか?
こういったカギカッコは頻出のレイアウトという訳ではありませんが、やり方を知ってるいるとHTMLとCSSだけでできることの幅が広がるので損はないと思います。
ここでしっかりとマスターしてレイアウト作成の幅を広げておきましょう。










コメント