2ndのDAY19の課題は「コーディング後の品質を担保するテスト」になります。
テスト・・・。自分が嫌いなフェーズです。
プログラミングして実際に動かすまでは好きなんですけど、それを細かくテストするのは眠くなってくるので嫌いなんですよね。
ダメな考え方ですけど「作るのは作るから誰かテストしてよ」って気持ちです。
と言いながらちゃんとやるんですけどね。
最低限のテスト項目+αがテスト方法と共に紹介されているので、DAY11までのプログラムに対してテストを行なっていきます。
- W3Cチェック(HTML、CSS)
- 見出し構造が不自然でないか
- altが正しく設定されているか
- 閉じタグチェック
- 水平スクロールしないか
- Chrome、FireFox、IE、Safari、Edgeで表示崩れが起きていないか(特にIEとSafari)
テスト実施
実際にテストを行なっていきます。
W3Cチェック(HTML、CSS)
チェック方法に関して参考記事が用意されています。
web制作会社が紹介するW3Cチェック(validator)の使い方
ちなみにW3CとはWeb技術の標準化を行う非営利団体のことですね。そのW3CがHTM、CSSのチェックを行うツールを提供しているようなので、そのツールを使用してチェックしていくことになります。
Markup Validation Service
HTMLの検証ツールになり、https://validator.w3.org/にアクセス、「URLを直接入力」「HTMLファイルをアップロード」、「ソースを直接記入」の3つからチェック方法を選択します。
今回はまだWebに公開していないので、「HTMLファイルをアップロード」でチェックを行います。
これが結果です。

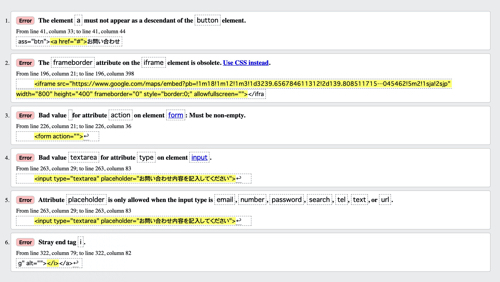
エラー6つ。上からつぶしていきます。
buttonタグの子にaタグはNG
そうなんですね・・・。でも何故か分かりませんが、他のボタンはbuttonタグは使ってないので、エラーはここだけしか出ていません。コーディングに一貫性がありませんね。
iframe要素のframeborder属性は廃止されたので、CSSで指定すること
Google Mapからコードコピーしてきてんだけど・・・。
formのaction属性に何もセットされていない
とりあえず仮で値をセットします。
inputタグのtype属性が不正
textareaはinputのtype属性ではなく、textareaタグでしたね。
inputタグのplaceholder属性が不正
inputタグのtype属性がtextareaになっているからですね。
iタグの終了タグのみがある。
font Awesomeを使うとした名残です。iタグ自体不要なので削除します。
そして・・・。

チェックOK!!
CSS Validation Service
続いてCSSのチェックです。https://jigsaw.w3.org/css-validator/validator.html.jaにアクセス、「URLを直接入力」「HTMLファイルをアップロード」、「ソースを直接記入」の3つからチェック方法を選択します。
HTML同様「HTMLファイルをアップロード」でチェックを行います。
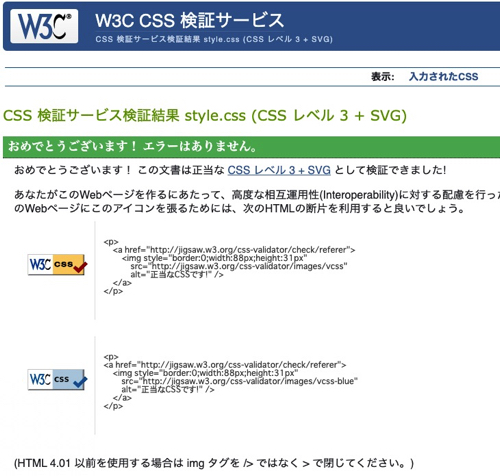
結果は・・・。

一発OKでした。
見出しの構造が不自然じゃないか
見出しの構造が逆転(h2の中にh1など)していなかをチェックします。
これはタイトルや見出しの確認など、SEOに便利なブックマークレットにて紹介されているブックマークレットを使用してチェックします。
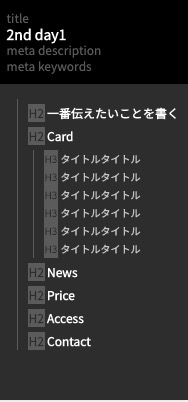
チェック結果。

h1がないので、メインビジュアル内の「一番伝えたいメッセージ」をh1に修正しました。

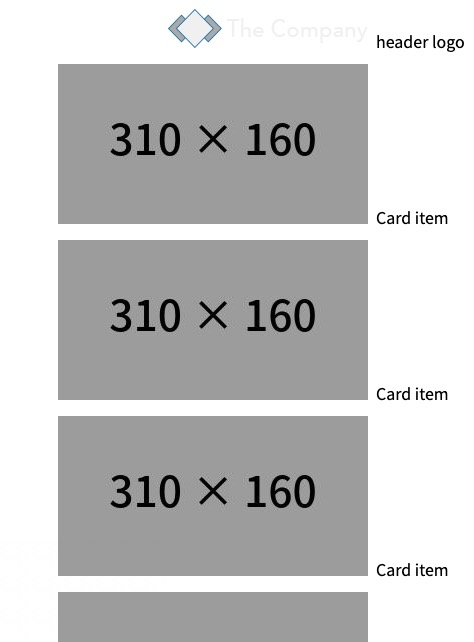
altが正しく設定されているか
imgタグのalt属性が正しく設定されているかのチェックです。alt属性を確認するブックマークレット。で紹介されているブックマークレットを使用してチェックします。
チェック結果。

各画像の右横にalt属性の値が表示されるようですが、見事にヘッダーログしか指定されていませんでした。

これでバッチリ。
閉じタグチェック
閉じタグが漏れているものがないかチェックです。Chromeの拡張機能であるHTMLエラーチェッカーを使用してチェックします。
拡張機能をインストールするとHTMLエラーチェッカーのアイコンがツールバーに表示されるので、アイコンをクリックしてからページをリロードし、再度アイコンをクリックするとチェック結果が確認できます。

一発OKでした。
水平スクロールしないか
水平(横)のスクロールしないかのチェックです。水平(横)のスクロールが発生するとユーザビリティが低下するので大事ですね。
これはFirefoxのレスポンシブモードでチェックするとのことなんで、Firefoxのインストールからでしたが、問題はありませんでした。

Chrome、FireFox、IE、Safari、Edgeで表示崩れが起きていないか
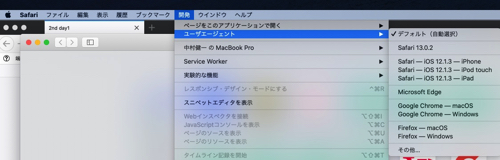
各種ブラウザでの表示チェックです。Chromeは散々確認してきてるので、それ以外のブラウザをチェックします。
自分はMacなんでIEとEdgeは諦めていましたが、IEについてはInternet Explorer(インターネットエクスプローラー)をMacで使う方法の記事にあるとおりSafariを使用して表示の確認ができるようです。
では、早速IEを・・・。

と思ったらIEじゃなくてEdgeでした。時代は流れてるってことですね。

表示が崩れてたりはしなさそうです。
感想・まとめ
自分が嫌いなテストという課題でしたが、ツールを使ってのチェックだったのでサクサクと確認できました。
ツールを使ってるのでテストの正確性も大丈夫だと思います。
SIerの時はツールを作成するところからスタートだったんで、効率が天と地の差ですね。マイナーな言語だったからググってもツール(情報)なんて出てこないぐらいでしたからね。かなり閉ざされた世界でやってたもんです。
今回は最低限行わなければならないテストのみを行いましたが、時間をみつけてその他のテストも行なってみたいと思います。
※自分のプログラムはGitHubに保管しています。もし参考にされたければご自由にどうぞ。
https://github.com/Jyu2Jr6/30daystrial-2nd/tree/day12










コメント
コメント一覧 (1件)
[…] DAY12まででLP製作は一旦中断して、ここから数日間はWebサイトに動きをつけることができるJavaScriptとJQueryの基礎をProgateで学習していくことになります。 […]