iSara模写コーディングが先日無事完了しました。
ページトップへ戻るボタンの実装完了
これでiSara模写は終了
何度もいいますが、フォントや余白はなんとなくです
でも模写なんてそんなもんで良いと思ってる
フォントや余白をデベロッパーツールを使ってまで完璧に仕上げる必要はないよ#駆け出しエンジニアと繋がりたい pic.twitter.com/iM97Bdxtd0
— じゅに@エンジニア|ブログ|ポケカ (@Jyu210) July 15, 2020
あまりのボリュームに何度も心が折れかけましたが、なんとか完了することができました。
iSaraとは
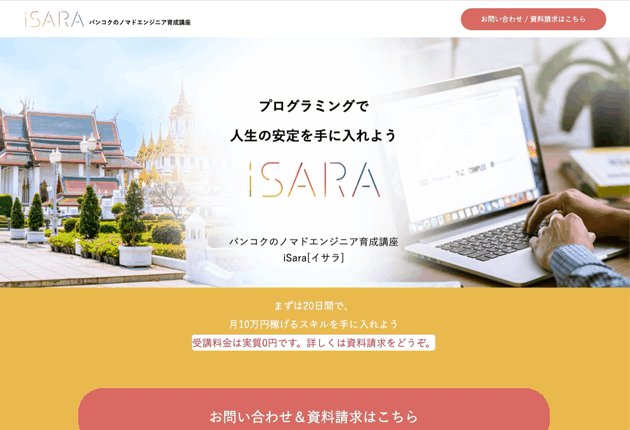
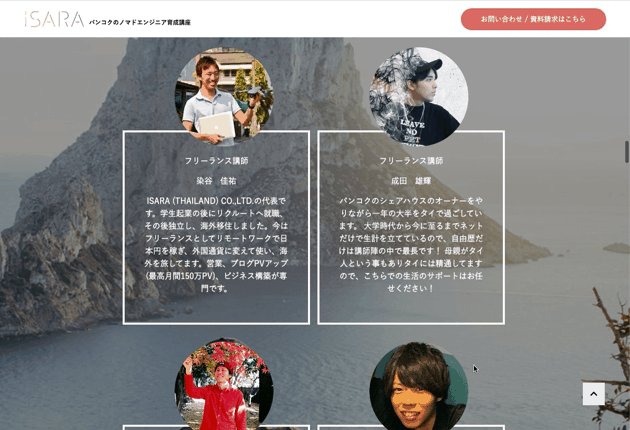
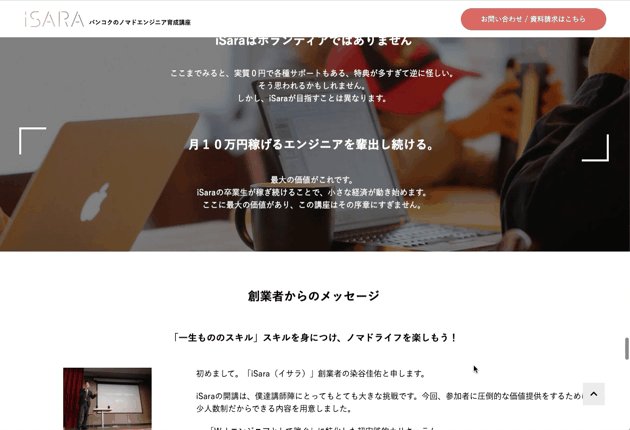
iSaraとはバンコクのノマドエンジニア育成講座になります。
このiSaraのLPを模写コーディングすることががHTML/CSSを学習し、Web制作を目指す者の登竜門的なようになっています。
普通既存サイトの模写コーディングをしても自分のポートフォリオとすることはできませんが、iSaraは条件付きですが自分のポートフォリオとすることができます。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ (@Keisukexlife) December 1, 2018
iSaraのLPはこちら
iSaraのLPを模写コーディングする際の前提条件
iSaraのLPを模写コーディングする際に自分が決めた前提条件は以下の通りです。
- フォントサイズや太さはなんとなく
- 余白(margin、padding)はなんとなく
- Bootstrapは使用しない
- PC、スマホ版のサイズのみ作成(タブレットサイズは意識しない)
ざっくり言うとなんとなく見栄えが再現できていればOKってことにしました。
タブレットサイズを作成(意識)するかは好みだと思いますが、フォントサイズや余白は厳密に測ってやるよりは、なんとなくでやるのがどのサイトの模写コーディングでも良いと思います。
デザインのカンプ(PhotoshopやXDのデータ)があれば正確な値が取得できますが、既存Webサイトの模写コーディングを行う時には、デベロッパーツールで一つ一つ調べないと正確な値は分からないので、フォントサイズや余白の値をチェックするだけで、かなりの時間を要することになってしまいます。
フォントサイズや余白を正確に測ってピクセルパーフェクトを目指せるのが一番ですが、模写コーディングで大事なのはそこではないと思っています。
(デザインカンプから模写コーディングする場合はピクセルパーフェクトを目指すべきです)
フォントサイズや余白はなんとなくで良いから見栄えを再現する。
これが模写コーディングで一番大事ですからね。
それなのにフォントや余白のサイズのチェックに時間を使ってしまうのはもったいないです。
あ、Bootstrapを使用しなかったのはそのほうが自分自身のHTML/CSSの理解度を試せると思ったからになります。
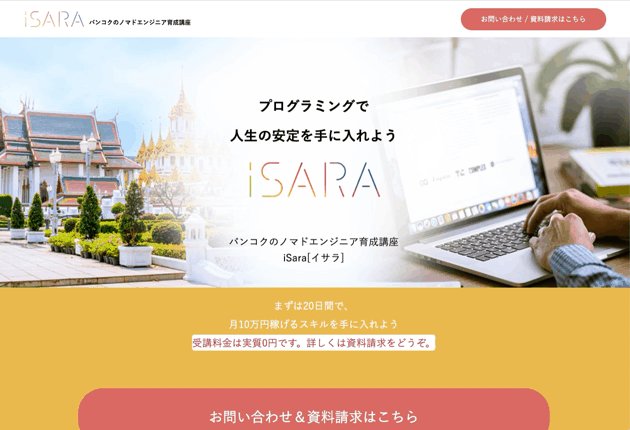
完成品(PC版)
PC版の完成品です。

PC版は割とサクサクとつくれたと思います。
ただ、いざスマホ版を作成しようとするとHTML構造がそのままじゃダメだったりと手戻りがあったのも確かです。
HTMLの構造はPC版、スマホ版の両方を俯瞰してみて決めないといけないなと反省です。
完成品(スマホ版)
スマホ版の完成品です。

スマホ版はPC版とそもそも文字が違ったり、レイアウトがガラッとかわったりした部分があり結構苦労しました。
模写コーディング中はスマホなんかこの世からなくなってPCだけになったら良いのに…と何度も思いましたね。
実際にそうなったら私生活でめっちゃ困りますけどw
まとめ
いかがだったでしょうか?
PC版、スマホ版合わせて作成にかかった時間は正確に測ってはいませんが30時間ほどだと思います。
最初にも書きましたが、LPのボリュームが本当にでかすぎて何度も心が折れかけましたがなんとか完成させることができました。
完成させるポイントは前提条件でも書きましたが、フォントや余白のサイズにこだわりすぎないこと。
こだわりすぎると莫大な時間がかかって、心が折れてしまいますよ。
次回からはiSaraを模写していくなかで実際に僕がつまずいた、困った点について書いていきます。










コメント