目次
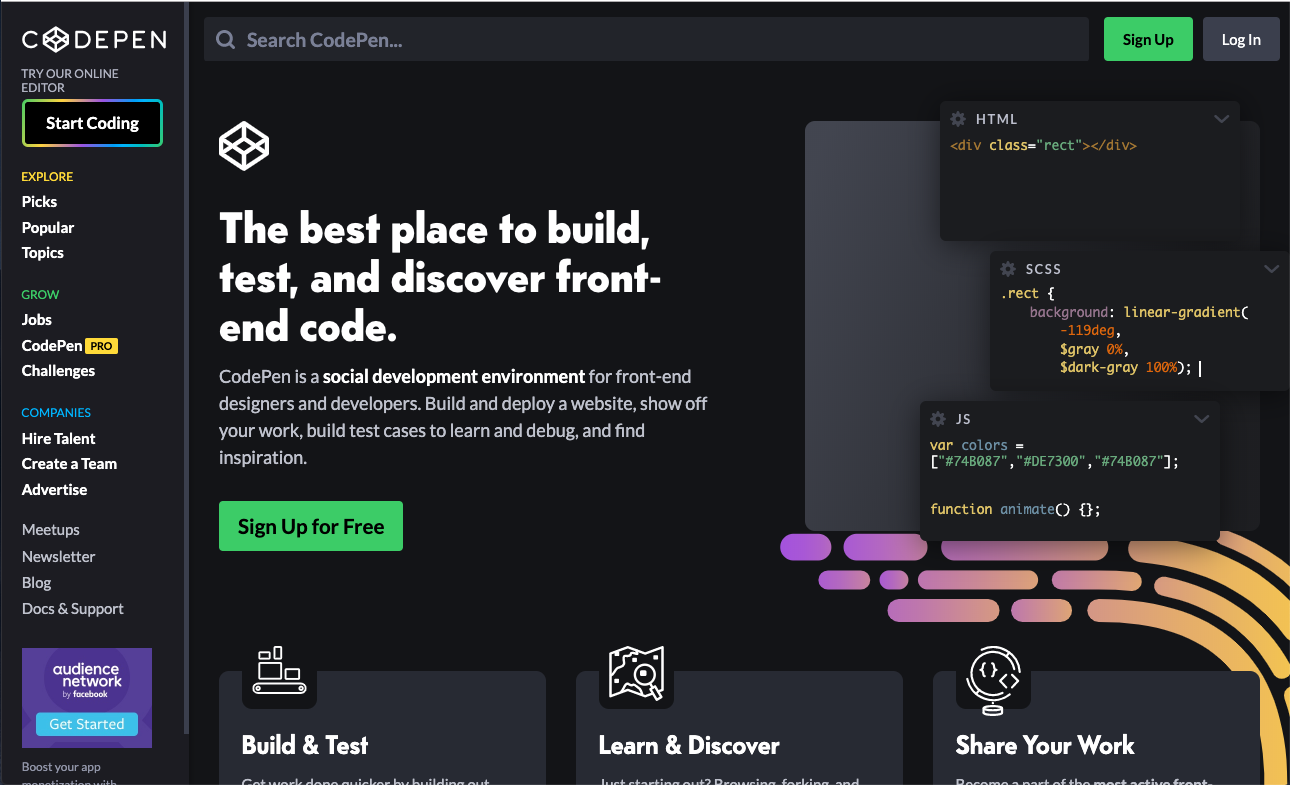
CodePenとは?
CodePenはブラウザ上でHTML、CSS、Javascriptを使用してウェブ開発ができるWebサービスです。しかもプログラムを編集した内容はリアルタイムプレビューで確認できるという優れものです。
作成した成果物は共有されるので、他のユーザーが作成したものを閲覧し、表示回数の表示やいいね、コメント機能などのSNS的な要素もあります。さらに成果物をブログに貼り付けることも可能なのは嬉しいところです。
使用するには会員登録が必要になります。会員は無料と有料がありますが、無料会員でも全然問題ないと思います。
ちなみに英語のサービスですが、なんとなく+Google翻訳でやっていけます。
会員登録方法
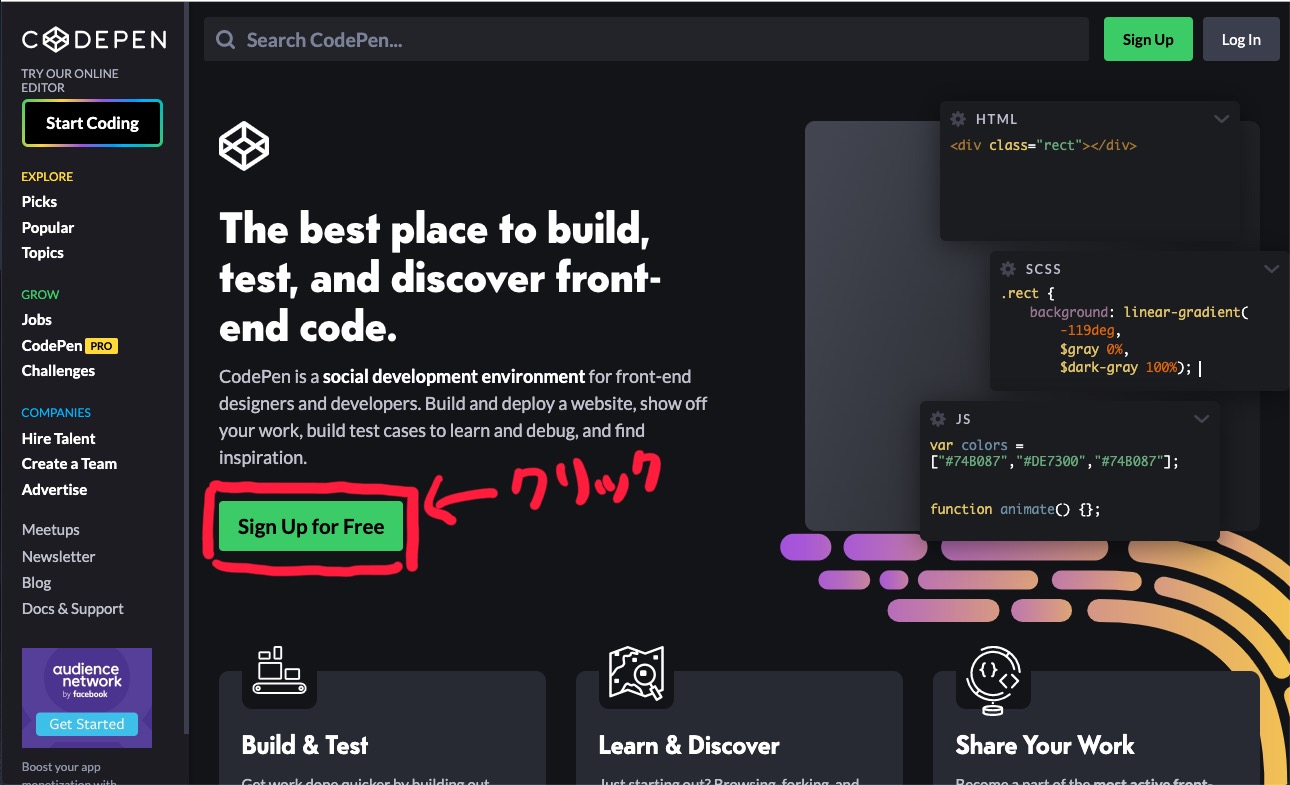
https://CodePen.io/にアクセスし、「Sign Up for Free」ボタンをクリックします。

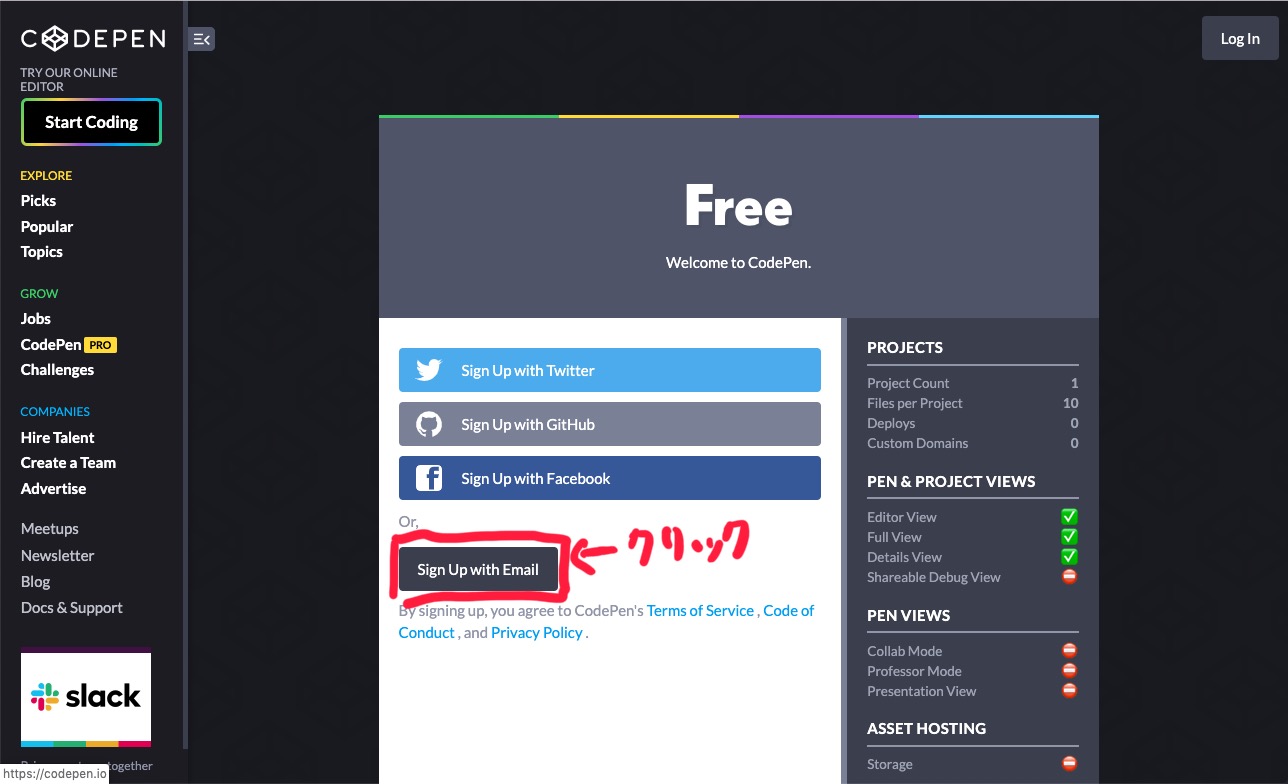
「Sign Up with Email」をクリックすると、登録するユーザーの情報の入力欄が出てきます。

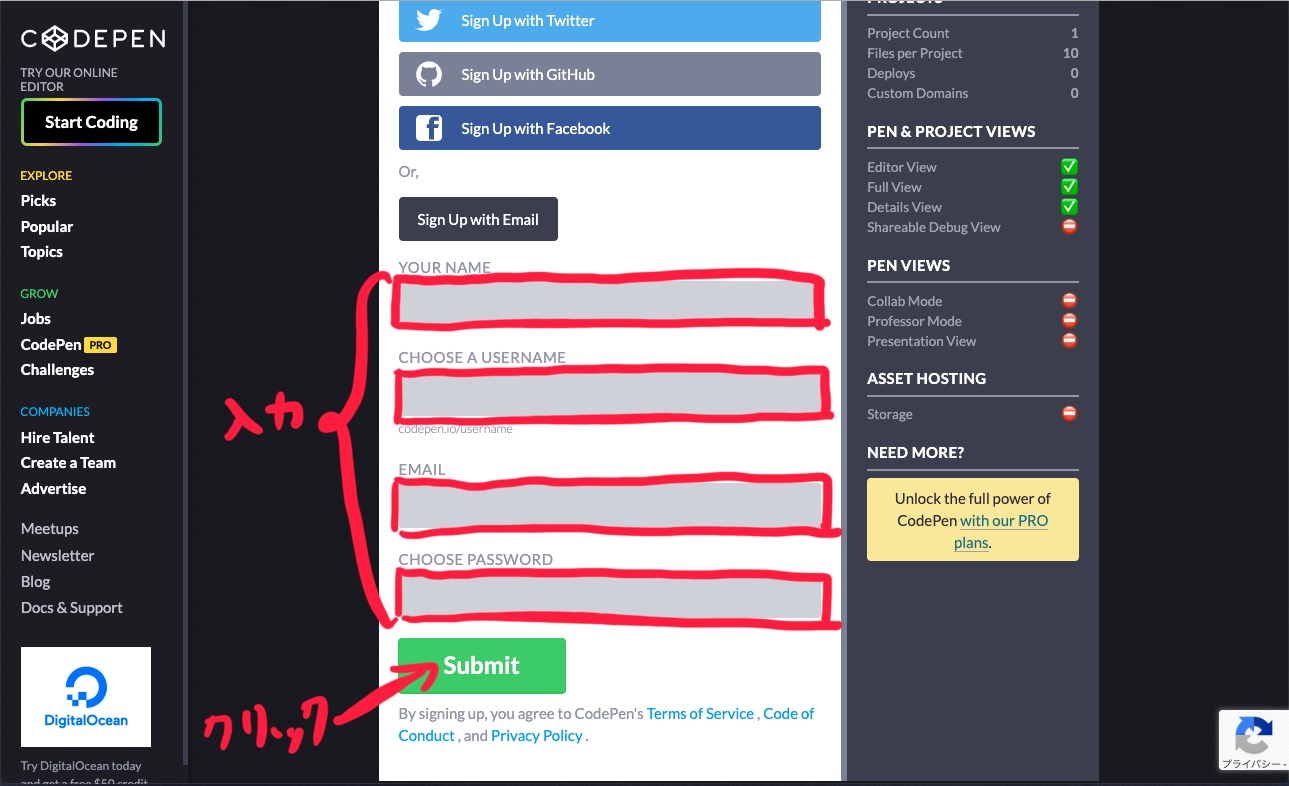
各情報を入力し、「Submit」ボタンをクリックするとユーザー登録が完了します。そのままプロフィールの設定画面に遷移しますが、特になにも入力せずに「Save & Continue」ボタンをクリックすればOKです。

Pen(プログラム)の新規作成
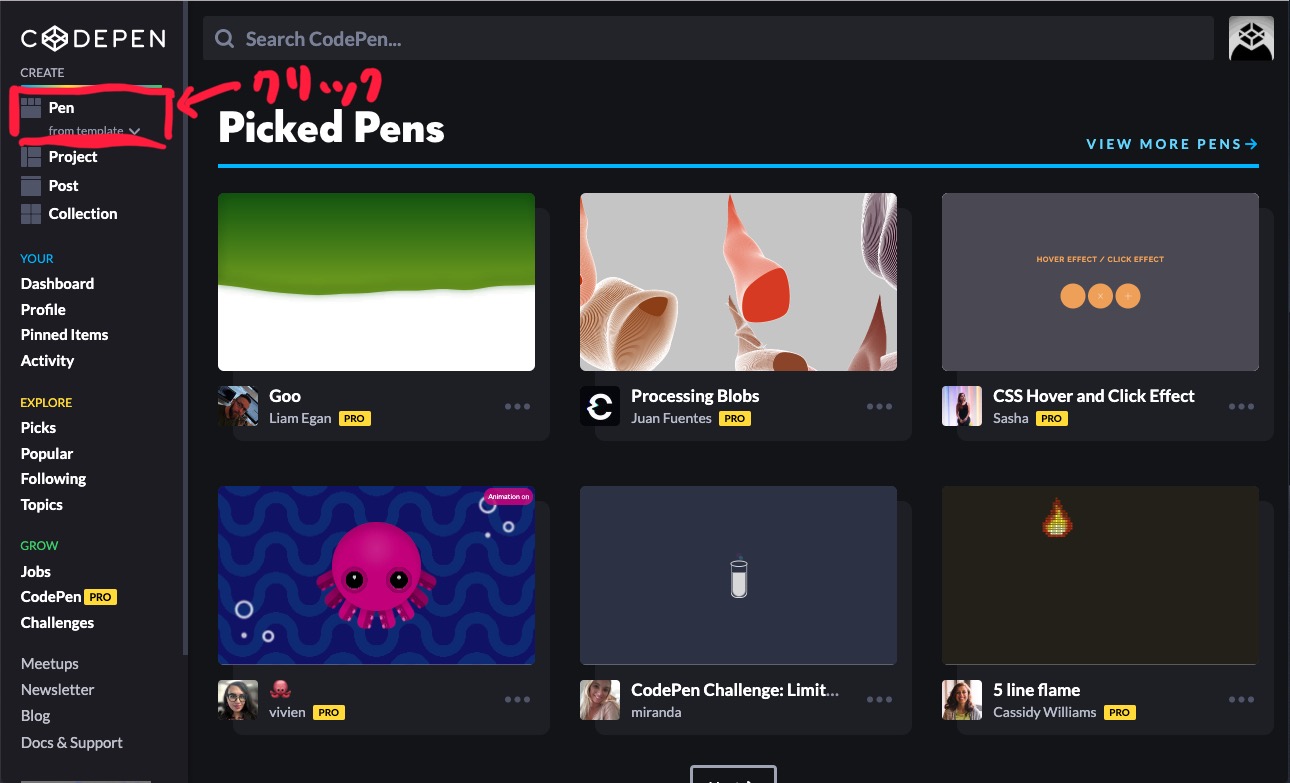
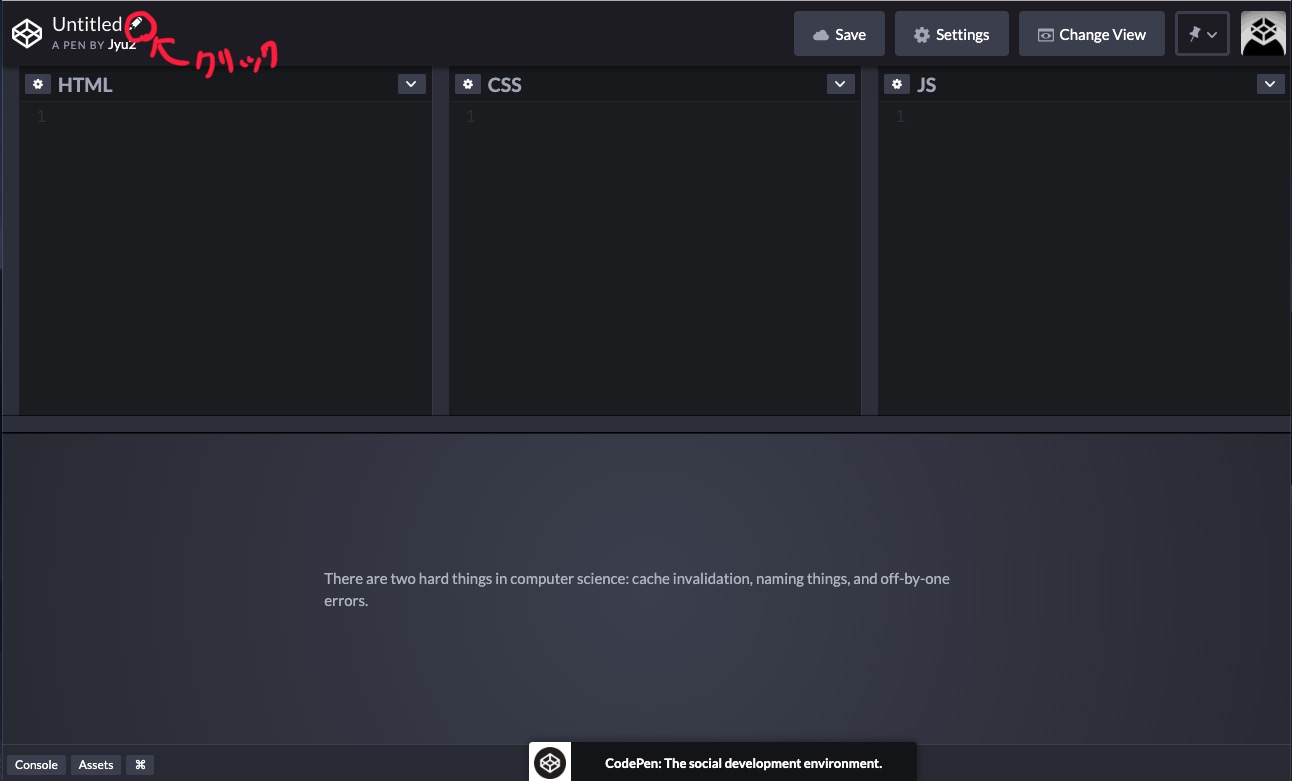
登録したユーザーでログイン後、画面左上の「Pen」ボタンをクリックします。

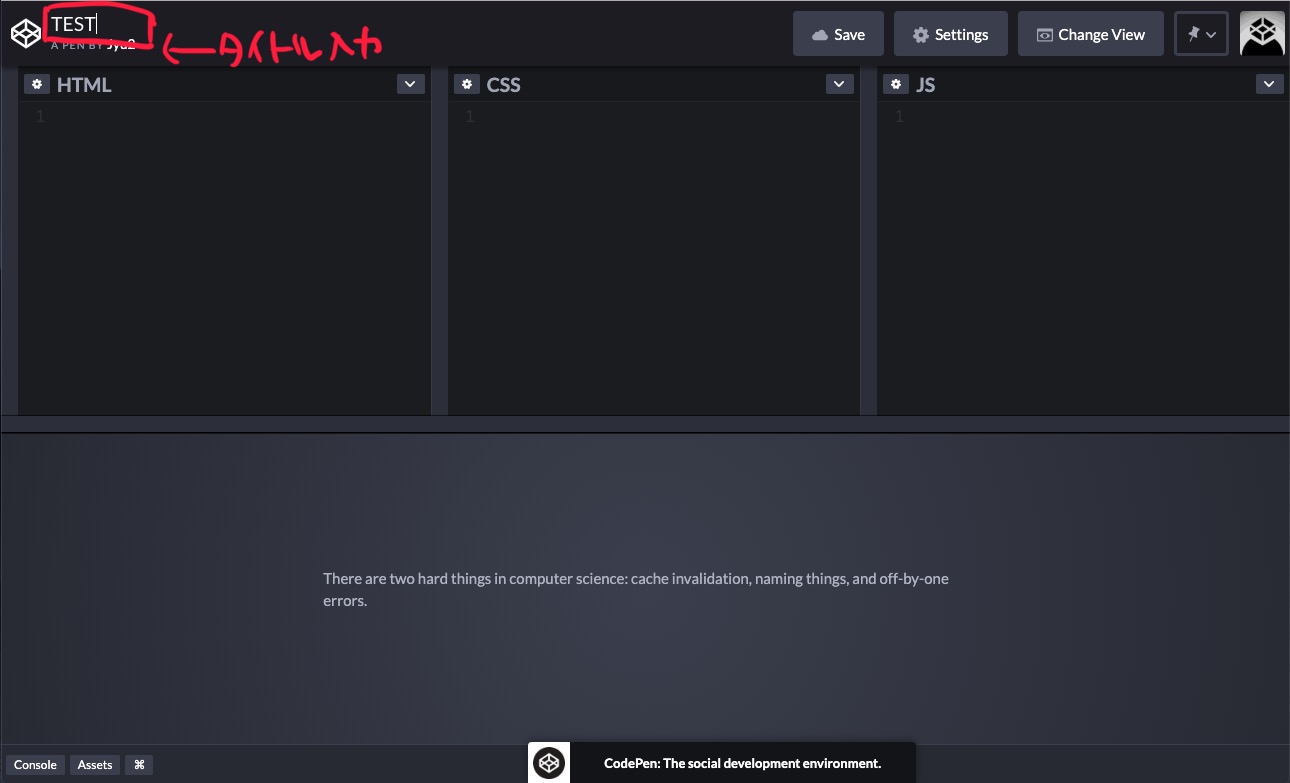
エディタ画面が開くので、左上のペンアイコンをクリックしてタイトルを設定します。


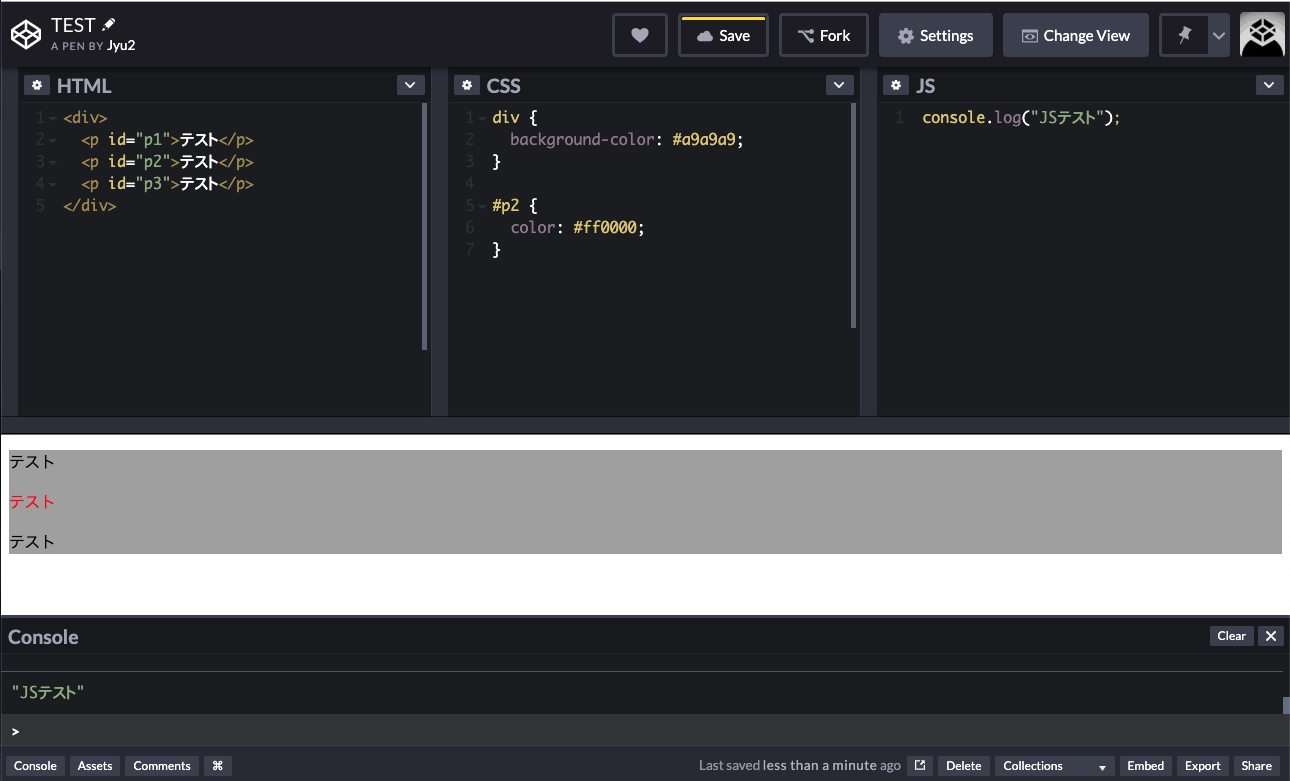
あとはHTML、CSS、Javascript(JS)を書きなぐるのみ!編集した結果は自動で保存され、リアルタイムに画面下部のプレビュー欄に表示されます。

作成したPen(プログラム)をブログに貼り付ける方法
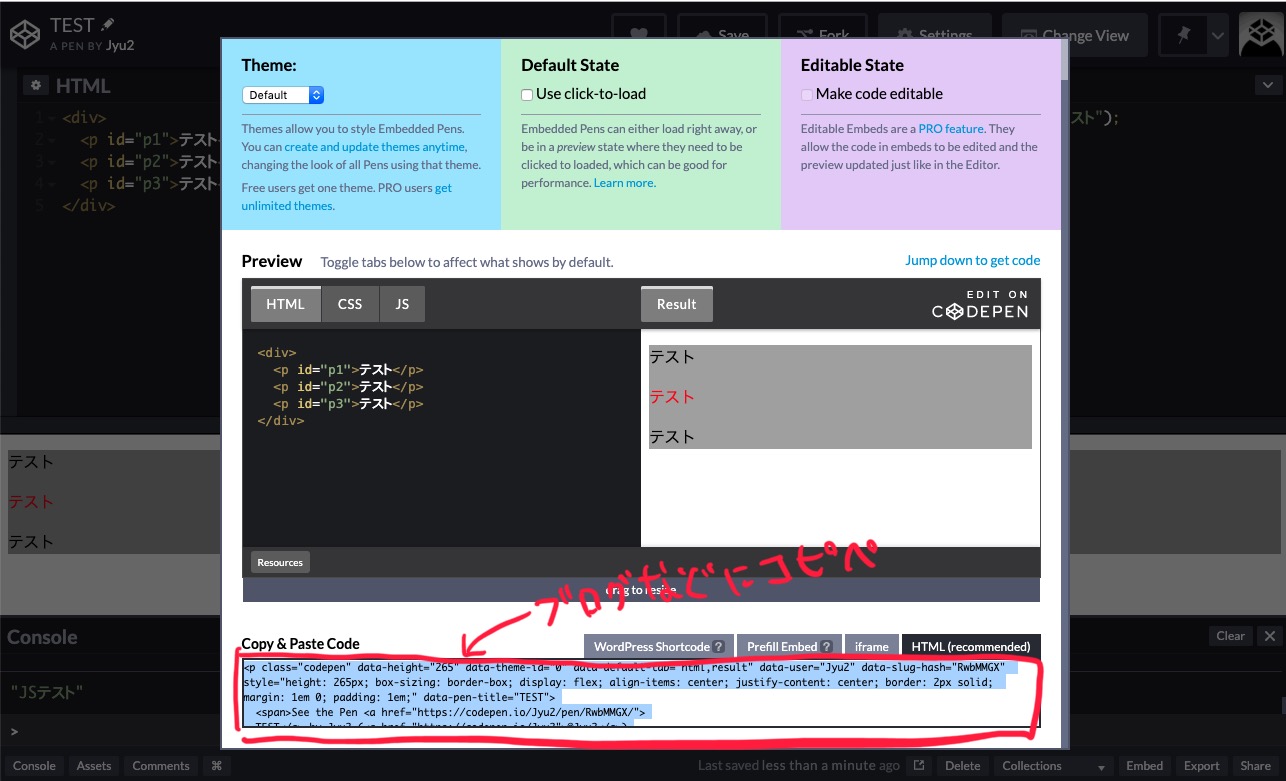
エディタ画面右下にある「Embed」ボタンをクリックすると、リンク貼り付け用のURLが表示されるので、それをブログに貼り付けるだけで以下のように貼り付けることができます。

See the Pen
TEST by Jyu2 (@Jyu2)
on CodePen.
タブでHTML、CSS、JSソースの切り替えを行い、Resultにプレビューが表示されるという感じです。
まとめ
- ラウザ上でHTML、CSS、Javascriptを使用してウェブ開発ができるWebサービス
- 無料プランでも基本的な機能は利用可能
- リアルタイムプレビューが便利
- 他のユーザーのPen(プログラム)を確認、修正が可能でSNS要素あり
- Pen(プログラム)をブログなどに貼り付けるこができる





コメント
コメント一覧 (2件)
[…] 【Webサービス】CodePen:ブラウザ上ででHTML、CSS、Javascriptの開発サービス […]
[…] HTML/CSS/JavaScriptに関しての似たようなサービスは環境構築不要!フロントエンド開発がブラウザ上できるCodePenをご覧ください。 […]