2019年– date –
-

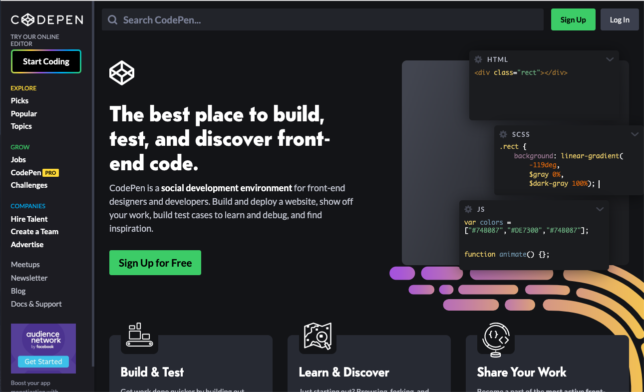
環境構築不要!フロントエンド開発がブラウザ上できるCodePen
CodePenとは? CodePenはブラウザ上でHTML、CSS、Javascriptを使用してウェブ開発ができるWebサービスです。しかもプログラムを編集した内容はリアルタイムプレビューで確認できるという優れものです。 作成した成果物は共有されるので、他のユーザーが作... -

CSSで背景を画面幅いっぱいに表示させる方法
ヘッダーなどを作成する際に幅の最大値は指定するが、背景は画面幅いっぱいに表示したいという場合は多いですよね。そんな時に自分がよくやったミスをメモしておきます。 幅の最大値は指定するが、背景は画面幅いっぱいに表示したいとは? 最初に「幅の最... -

Flexboxとfloatをきちんと使い分けよう
ProgateでFlexboxを学習したので、復習の意味もこめてまとめていきます。 Flexboxとは? Flexboxとは(Flexible Box Layout Module)の略で、柔軟な・融通のきくボックスレイアウトのモジュールになります。ボックスレイアウトは四角形であるボックス要素の... -

SassでプログラムのようにCSSを効率的に記述する方法
ProgateでSassを学習したので、復習の意味もこめて学習内容をまとめておきます。 Sassとは? Sass(サース、サス)とはCSSをプログラムのように記述することができるRubyで作成されたメタ言語になります。 ちなみにメタ言語とは メタ言語(メタげんご、英 Me... -

模写コーディング初心者なので有料noteを購入してみた
いつも色々と参考にさせて頂いているHPcodeを運営されているはにわまん@haniwa008さんが公開している有料notePhotoshop、Illustrator、XDからのコーディングに慣れよう!を購入して模写コーディングを行いました。 noteの内容 ヘッダーメニューと画像、メ... -

LiquidLogicを使えばiPadでもプログラミング可能
自分は基本的にMacBook Pro(2015)でWebエンジニアに向けて学習とブログの更新を行ってるんですが、ちょっと出かけた時の隙間にも手持ちのiPad Proで作業できないかなぁと思いiOS用のエディタを探していていたところ、良い感じのLiquid Logicを発見したので... -

VSCode拡張機能Live Server設定内容まとめ
先日紹介したVSCodeの拡張機能の各設定内容をまとめました。 とはいっても自分のPCをサーバーにして、ブラウザでプレビューする場合はデフォルトの設定で良いんですけどね。 設定内容 起動するブラウザの設定(Advance Custom Browser Cmd Line) Live Serve... -

CSSで行間を変更する方法
前回のブログで要素間の隙間の話しををしましたが、それを解決するために自分は「CSS 行間 なくす」とかで検索してました。でも、昨日の話しは行間ではなくて要素間だったんですよね。 そこで今回は行間と要素間の違いと行間のコントロール方法をまとめて... -

CSSで要素間の隙間を埋める方法
またまたWebページの模写中にブロック要素とブロック要素の隙間ってなんやねんってなったので、調べた結果をまとめてみます。 Twittrでも悩みをつぶやきました。 このh1とpの行間ってmarginをマイナスとかしてなんとかするしかないの?ググって親要素のfon... -

wrapper?container?HTMLの構成を考える
ProgateのHTML&CSS道場コース上級編の完成ページを模写コーディングしてみました。 Progateの道場コースで同じページを作成していたこともあって、かかった時間としては半日ぐらいだったと思います。 模写コーディングの結果、divで囲む単位とかスタイルが...