ProgateでFlexboxを学習したので、復習の意味もこめてまとめていきます。
Flexboxとは?
Flexboxとは(Flexible Box Layout Module)の略で、柔軟な・融通のきくボックスレイアウトのモジュールになります。ボックスレイアウトは四角形であるボックス要素の組み合わせで作るレイアウトってことですね。
ブロックレイアウトはHTMLでの基本となりますから、それが柔軟に作成できるということなので嬉しいですね。
ブロックレイアウトをしようとするとfloatを思い浮かべますが、floatは要素を回り込ませることで横並びを表現させていましたが、Flexboxではそれをもっと簡単に自然な形で実現できるようになります。
よく使うプロパティ
以下のようなHTMLを例にFlexboxでできることを見ていきます。
<div style="background-color: gray; width: 600px;">
<div style="background-color: red; width: 100px; height: 40px;">div1-1</div>
<div style="background-color: blue; width: 100px; height: 40px;">div1-2</div>
<div style="background-color: yellow; width: 100px; height: 40px;">div1-3</div>
<div style="background-color: green; width: 100px; height: 40px;">div1-4</div>
</div>

要素を横並びにする
子要素を横並びにしたい場合は、親要素に「display: flex;」を指定します。ちなみに「display: flex;」はFlexboxを使用する上で基本となるプロパティで、これを指定しないとこのあとのプロパティを指定しても効果はありません。
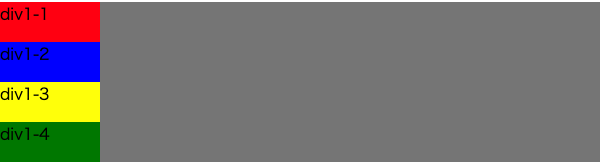
<div style="display: flex; background-color: gray; width: 600px;">
<div style="background-color: red; width: 100px; height: 40px;">div1-1</div>
<div style="background-color: blue; width: 100px; height: 40px;">div1-2</div>
<div style="background-color: yellow; width: 100px; height: 40px;">div1-3</div>
<div style="background-color: green; width: 100px; height: 40px;">div1-4</div>
</div>
![]()
ちなみにfloatを使用した場合です。
<div style="background-color: gray; width: 600px;">
<div style="float: left; background-color: red; width: 100px; height: 40px;">div1-1</div>
<div style="float: left; background-color: blue; width: 100px; height: 40px;">div1-2</div>
<div style="float: left; background-color: yellow; width: 100px; height: 40px;">div1-3</div>
<div style="float: left; background-color: green; width: 100px; height: 40px;">div1-4</div>
</div>
![]()
floatは要素が「浮いている」状態となるので、親要素が子要素の高さが把握できなくなり、親要素の高さが0になってしまっています(親要素に高さを指定していれば指定した高さとなる)。Flexboxは親要素の箱の中に配置されていることになるので、ここが大きく違うところですね。
親要素の幅に合わせて要素の幅を伸ばす
子要素に「flex: auto;」を指定すると親要素いっぱいに子要素の幅を伸ばすことができます。
<div style="display: flex; background-color: gray; width: 600px;">
<div style="flex: auto; background-color: red; width: 100px; height: 40px;">div1-1</div>
<div style="flex: auto; background-color: blue; width: 100px; height: 40px;">div1-2</div>
<div style="flex: auto; background-color: yellow; width: 100px; height: 40px;">div1-3</div>
<div style="flex: auto; background-color: green; width: 100px; height: 40px;">div1-4</div>
</div>
![]()
子要素全てに「flex: auto;」を指定すると親要素の幅に対して各要素が均等に幅を伸ばすことができます。一方で一部のみに「flex: auto;」を指定した場合は、指定していない要素の幅の余り分幅が伸びることになります。
<div style="display: flex; background-color: gray; width: 600px;">
<div style="flex: auto; background-color: red; width: 100px; height: 40px;">div1-1</div>
<div style="background-color: blue; width: 100px; height: 40px;">div1-2</div>
<div style="background-color: yellow; width: 100px; height: 40px;">div1-3</div>
<div style="flex: auto; background-color: green; width: 100px; height: 40px;">div1-4</div>
</div>
![]()
子要素を折り返して表示する
子要素の幅が親要素を超える場合に折り返して表示したい場合は親要素に「flex-wrap: wrap」を指定します。
<div style="display: flex; flex-wrap: wrap; background-color: gray; width: 600px;">
<div style="background-color: red; width: 50%; height: 40px;">div1-1</div>
<div style="background-color: blue; width: 50%; height: 40px;">div1-2</div>
<div style="background-color: yellow; width: 50%; height: 40px;">div1-3</div>
<div style="background-color: green; width: 50%; height: 40px;">div1-4</div>
</div>

ちなみに「flex-wrap; wrap:」を指定しない場合は折り返ししないようになっており、親要素の幅に収まるように子要素の幅が自動で調整されます。
ためしに子要素の幅を親要素の幅を超える1000pxに指定してみます。
<div style="display: flex; background-color: gray; width: 600px;">
<div style="background-color: red; width: 1000px; height: 40px;">div1-1</div>
<div style="background-color: blue; width: 1000px; height: 40px;">div1-2</div>
<div style="background-color: yellow; width: 1000px; height: 40px;">div1-3</div>
<div style="background-color: green; width: 1000px; height: 40px;">div1-4</div>
</div>
![]()
1行の幅におさまるように自動で幅が調整されていることがわかると思います。
子要素を上縦に並べる
子要素を横ではなく縦に並べる場合は親要素に「flex-direction: column」を指定します。
<div style="display: flex; flex-direction: column; background-color: gray; width: 600px;">
<div style="background-color: red; width: 50%; height: 40px;">div1-1</div>
<div style="background-color: blue; width: 50%; height: 40px;">div1-2</div>
<div style="background-color: yellow; width: 50%; height: 40px;">div1-3</div>
<div style="background-color: green; width: 50%; height: 40px;">div1-4</div>
</div>

Flexboxとfloatとの使い分け
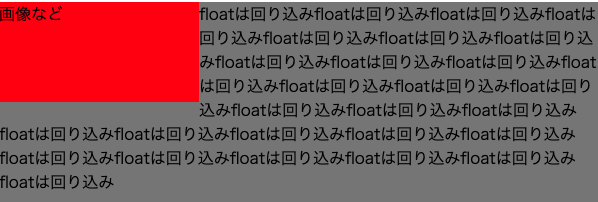
floatの効果は要素を回り込みさせるというもので本来は要素横並びさせるためのものではありません。なので、要素を横並びする場合はFlexboxを使用し、以下のようにテキストを画像等の横にテキストを回り込ませる場合等に使用するようにすべきです。
<div style="background-color: gray; width: 600px; height: 200px;">
<div style="float: left; background-color: red; width: 200px; height: 100px;">画像など</div>
<p>floatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込みfloatは回り込み</p>
</div>

まとめ
- Flexboxを使えば子要素の配置を柔軟に指定できる
- floatは要素を回り込みさせたい時に使い、横並びにはFlexboxを使用する
- まだまだプロパティはいっぱいある










コメント