DAY19の課題は「自分のポートフォリオサイトを作ろう②」になります。
DAY18、19の2日間が自分のポートフォリオサイトの作成に当てられれていますが、自分はDAY18をHTMLテンプレートの解析に使ったので2日目であるDAY19で完成を目指しました。
事前準備
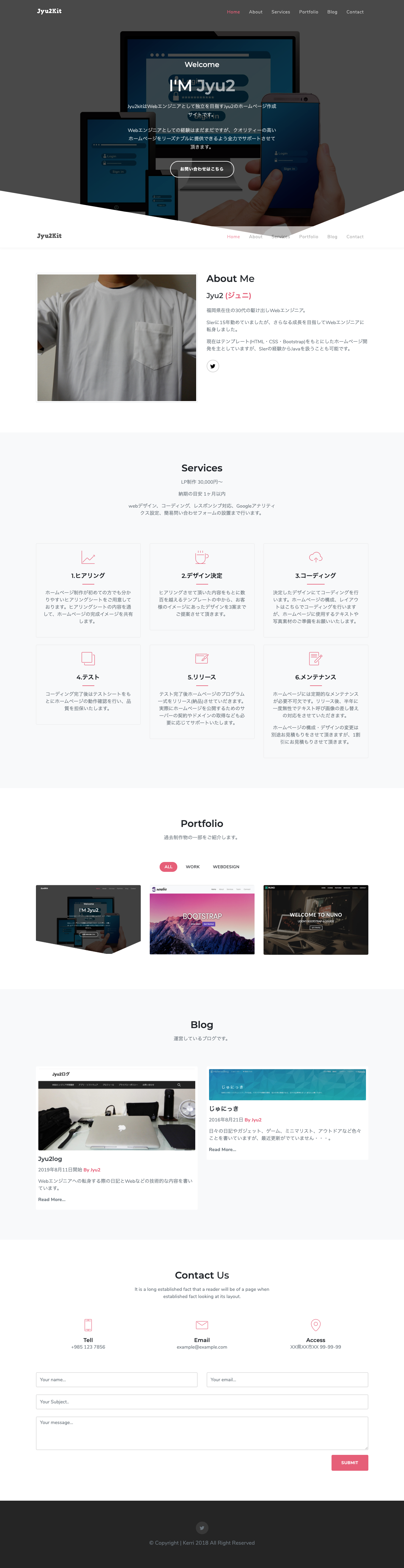
DAY18のおさらいになりますが、自分が選択したHTMLテンプレートはKerriというものです。
ショーへーさんのDAY19の記事にも書かれているように「自分なりの型を作ること」「表現の引き出しを増やすこと」に繋がると思い、HTMLテンプレートの構成をGoogleスライドに書き出してクラス分けの仕方などを解析しました。
HTMLの構成はだいたいは想像通りではありますが、クラス分けはほんとに難しいですね。自分はまだまだクラス分けが煩雑なので、経験者が書いたソースは本当に勉強になります。
大事なのは見出し、テキスト、ボタンなどは基本のスタイルを定義し、微妙に変更したい場合にクラスを追加して変更したい部分のみを補うっていうことですね。
自分はほんと行き当たりばったりなので、そこを気をつけるだけでもクラス、CSSがすっきりなると思います。
あとはHTMLテンプレートをカスタマイズして行く先にGitを使用するためにGitHubにリモートリポジトリを作成しました。
これはDAY18、19の課題には特に含まれてはいませんが、Gitは自作のサービスを作るにしても、Web制作会社に転職するにしても避けては通れないものだと思うので+αで取り組んでみました。
作成
ポートフォリのの作成ですが、テキストの内容や画像ファイルを差し替えるだけなので特に苦労することはなく作成できたと思います。
GitにはなんとなくSectionごとに修正が完了したらpushしてました。
完成したポートフォリオサイトはこんな感じです。

苦労したところ
これはテキストの内容ですね。
HTMLテンプレートを使用してなかったら他にも色々あったんでしょうけど、今回はこれにつきます。
LP制作を販売するにはどんなこと書いたらいいのかさっぽりですし、文章力も乏しいので・・・。
実はショーへーさんもKerriのテンプレートを使用してポートフォリオサイトの見本を作成してくれており、テキストの内容はだいぶ参考にさせて頂きました。
自分の最終目標であるフリーでやっていくには、こういう文章を作成する力も必要なんだなと痛感しましたね。
改善したいところ
ServicesやWorkセクションのカードの高さがまちまちなので、一番大きな高さに自動で合わせる的なことをやりたいですね。
やっぱり大きさがバラバラよりも揃っていたほうが綺麗に見えると思うので。
まとめ
- HTMLテンプレートからのカスタマイズはテキスト、画像の変更のみなので難易度は高くない
- テキストに何を書けばいいか全然分からない
- ただ作るだけでなくて+α(自分の場合はGit)の学習も盛り込めたら良い
- これで完成とは思わず日々改善を考える










コメント
コメント一覧 (1件)
[…] DAY19:自分のポートフォリオサイトを作ろう② […]