模写コーディング中に要素の高さ指定で悩んだので、一度振り返ってみます。
前提
インライン要素にはサイズの指定はできません。インライン要素はテキストの内容、太さでサイズが決まります。
サイズ無指定(auto)
幅・高さを指定しなき場合はいずれも「auto」となり、幅は横いっぱい、高さはテキストや画像など要素の中身の分だけの高さとなります。
<div id="div1" style="background-color: gray;">
div1
</div>
![]()
pxでの指定
幅・高さをpxで指定すると指定したpxのサイズとなります。
<div id="div1" style="background-color: gray; width: 200px; height: 100px;">
div1
</div>

px指定は要素に対するサイズの絶対値になるので、子要素に親要素のサイズより大きい値を指定した場合は子要素が親要素からはみ出してしまうので注意が必要です。
<div id="div1" style="background-color: gray; width: 200px; height: 100px;">
div1
<div id="div1-1" style="background-color: blue; width: 300%; height: 150%;">
div2
</div>
</div>

%での指定
幅・高さ共に親要素に対する比率を%で指定することができます。
<div id="div1" style="background-color: gray; width: 200px; height: 100px;">
div1
<div id="div1-1" style="background-color: blue; width: 80%; height: 50%;">
div2
</div>
</div>

%指定を使用すれば親要素内に均等に要素を配置することも可能です。
<div id="div1" style="background-color: gray; width: 200px; height: 100px;">
<div id="div1-1" style="background-color: blue; width: 25%; float: left">
div1-1
</div>
<div id="div1-2" style="background-color: red; width: 25%; float: left">
div1-2
</div>
<div id="div1-3" style="background-color: green; width: 25%; float: left">
div1-3
</div>
<div id="div1-4" style="background-color: yellow; width: 25%; float: left">
div1-4
</div>
</div>
</dvv>

%での指定もpx指定の時と同様に子要素に100%より大きい値を指定すると親要素をはみ出してしまいます。
<div id="div1" style="background-color: gray; width: 200px; height: 100px;">
div1
<div id="div1-1" style="background-color: blue; width: 150%; height: 150%;">
div2
</div>
</div>

幅の100%とautoの違い
子要素に対して%での指定をする場合は親要素に対してpxでのサイズ指定がされていないといけません。
幅に100%と指定するとのautoと指定するのは同じように思えるところもありますが、実際には異なります。
<div id="div1" style="background-color: gray; width: 200px; height: 100px;">
div1
<div id="div1-1" style="background-color: blue; width: auto; height: auto; padding: 10px;">
div1-1
</div>
<div id="div1-2" style="background-color: green; width: 100%; height: auto; padding: 10px;">
div1-2
</div>
</div>

100%を指定したdiv1-2が親要素からはみ出してしまいました。
これはautoでは要素+padding+borderのサイズが親要素に収まるようになりますが、%で指定したpaddingやborderが含まれない要素のサイズが指定された%のサイズとなるため、別にpaddingやborderを指定されると思ったようなレイアウトにならないということがあるので、注意が必要です。
なんか良い方法ないのかなぁ・・・
<style>
a {
display: block;
text-decoration: none;
}
a:hover {
background-color: yellow;
}
.aleft {
font-size: 18px;
float: left;
padding: 20px 10px;
color: white;
}
.aright {
float: right;
padding: 20px 10px;
color: white;
}
</style>
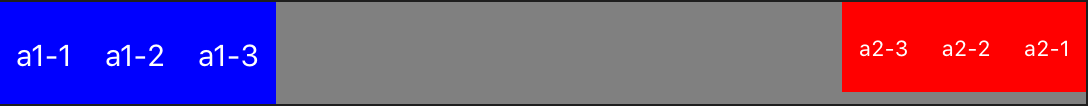
<div style="background-color: gray; overflow: hidden;">
<div style="background-color: blue; float: left;">
<a href="#" class="aleft"">a1-1</a>
<a href="#" class="aleft"">a1-2</a>
<a href="#" class="aleft"">a1-3</a>
</div>
<div style="background-color: red; float: right;">
<a href="#" class="aright"">a2-1</a>
<a href="#" class="aright"">a2-2</a>
<a href="#" class="aright">a2-3</a>
</div>
</div>

こういう場合で親要素と子要素の高さをそろえたかったら、親要素に高さを指定して、paddingとかで微調整するしかないんでしょうか・・・。
親要素に対して高さを合わせて中央揃え的なプロパティがあれば嬉しんですけど。良い方法をご存知の方がいらっしゃいましたら、コメント頂けると幸いです。










コメント