Progateやドットインストールでの学習がひと段落したあとは「模写コーディングだ」って言われています。
しかし、どのサイトを模写したら良いか分からないといった方は多いと思います。
実際に僕もそうでした。
今回はそんな悩みを解決するために僕が実際に購入したものをご紹介します。
模写コーディング初心者におすすめ教材その1 はにわまんさんの有料note
模写コーディング初心者におすすめ教材その1は、デイトラ(30DAYSトライアル)などの課題作成なども行っているフリーのWebエンジニアである、はにわまん(@haniwa008)さんが提供している有料note(980円)です。
こんなデザインのWebサイトを模写コーディングしていきます。

模写コーディングにお金払うの?という方が多いと思いますが、はにわまん(@haniwa008)さんのnoteの特徴はPhotoshop、Illustrator、XDのデザインカンプがついてきます。
実務では実際のWebサイトからコーディングしていくのではなく、Photoshop、Illustrator、XDのデザインカンプを元にコーディングしていくことになります。
そのため、Photoshop、Illustrator、XDのデザインカンプがついてくるということはより実務に近い形でのコーディングが可能となります。
Photoshop、Illustrator、XDも持ってないよという方もXDをブラウザ上で見れる共有URLもついてくるので、安心です。
また、はにわまん(@haniwa008)さんが実際にコーディングしたコードもついてくるので答え合わせもしやすいです。
デザインもものすごく複雑ということもないので、Progateやドットインストールが終了した第一歩目としてオススメです。
※レスポンシブ(スマホ、タブレット)のレイアウトはついてこないので、そこは想像で作成する必要があります。
模写コーディング初心者におすすめ教材その2 くりのすけさんの有料note第一弾
模写コーディング初心者におすすめ教材その2は、Twitterで1万人以上のフォロワーさんを誇るくりのすけ(@kurinosuke32)が提供している有料noteになります。
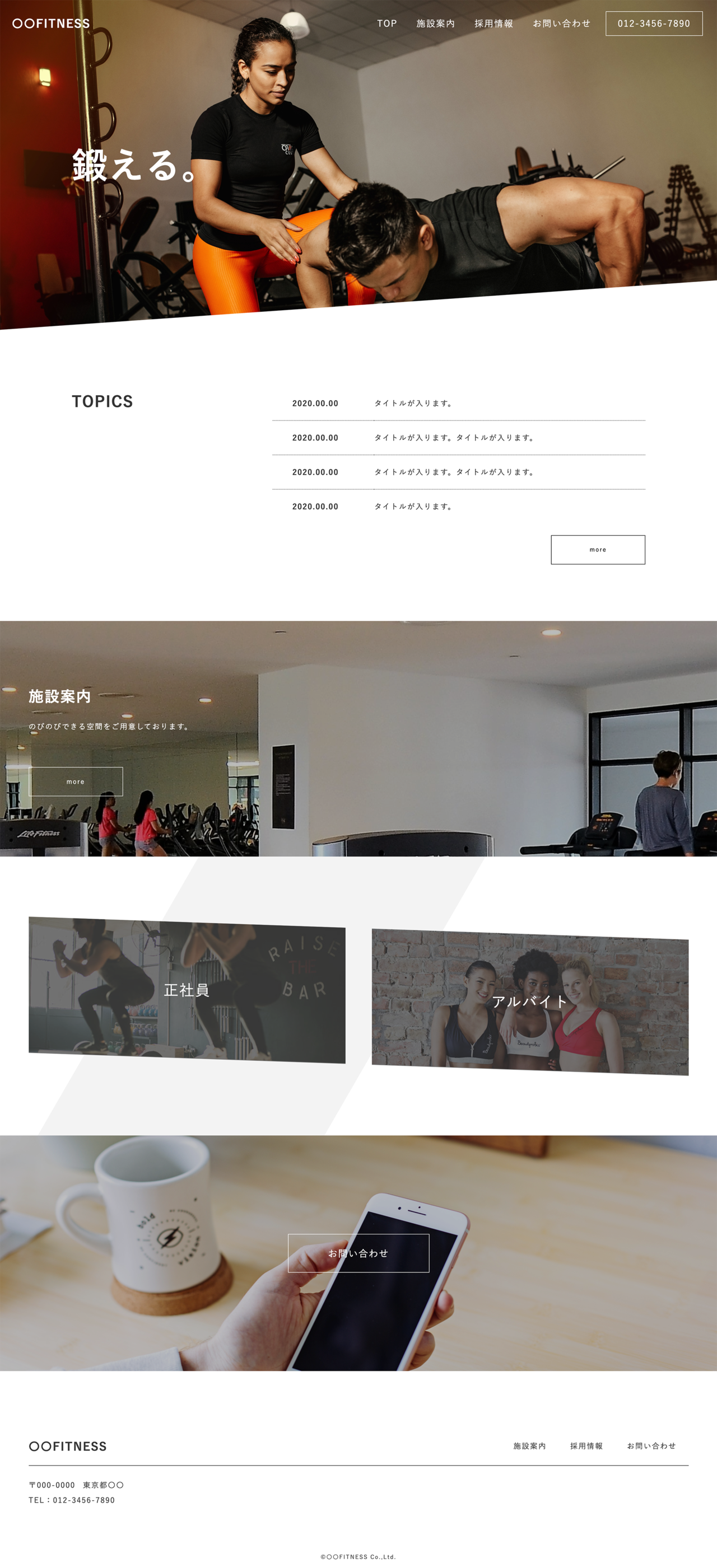
第一弾は以下のようなデザインをコーディングしていきます。

これを
- 準備〜ヘッダー編:無料
- メインビジュアル〜会社概要編:500円
- 事業内容〜News編:500円
- 採用情報〜フッター編:500円
- 会社概要編(下層ページ):400円
- 事業内容〜お問い合わせ編(下層ページ):500円
という風に分けてコーディングしていきます。
ちなみに全部やるよって方は上記全てがセットになったマガジン版(1,400円)がオススメです。
くりのすけ(@kurinosuke32)さんのnoteの特徴ははにわまん(@haniwa008)さんのもののようにデザインカンプからという訳ではありません。
しかし、くりのすけさんが実際のコードを書いて「何をしているのか」といったところをしっかりと解説してくれます。
また関連する情報が詳しく説明されているリンクをバシバシ貼ってくれているので、色々な実装方法がインプットできます。
そして何よりも嬉しいのが、自分なりに多少アレンジする必要はありますが、完成品をポートフォリオ(自分の実績)として公開してもOKという点ですね。
実際に存在するWebページを模写コーディングしても著作権の関係でポートフォリオとできませんが、このnoteで作成したものはポートフォリオとできるので有難いです。
模写コーディング初心者におすすめ教材その3 くりのすけさんの有料note第二弾
模写コーディング初心者におすすめ教材その3は、くりのすけ(@kurinosuke32)さんが提供している模写コーディング初心者用の有料note第二弾です。
はにわまん(@haniwa008)さん、くりのすけ(@kurinosuke32)さんのnote第一段ではレスポンシブについては触れられていませんでした。
(コーディングするのであれば、デザインを自分想像してコーディングする)
しかし、今回のくりのすけ(@kurinosuke32)さんのnoteはレスポンシブ(スマホ)のデザインも掲載されており、レスポンシブコーディングも学ぶことができます。
作成するデザインは以下の通りです。
※PC版

※スマホ版



コーディングの進め方自体は第一弾と同様で、くりのすけ(@kurinosuke32)さんのコードが紹介されて、ここで何をしているかを説明してくれます。
そして、ポイントや+αの情報がある場合は外部サイトへのリンクで補足していく感じですね。
もちろん第二弾もポートフォリオとして掲載OKというところが嬉しいところです。
模写コーディング初心者におすすめ教材その4 Udemyの動画教材
模写コーディング初心者におすすめ教材その4は、世界で5000万人の方が登録している動画教材サイトのUdemyの実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみようです。
これについては個別でブログ記事に書いています。
模写コーディング初心者はにオススメ。Udemyの動画で模写コーディング
中級、初級、上級、チャレンジとレベルに合わせて4種類の模写コーディングができます。
また、コーディングするだけではなく「なぜそのタグを使うのか」「なぜそのスタイルなのか」といった理由や理屈をきちんと説明しながら講座が進みます。
ですので「なんかよく分からないけど、サイトを再現できた」ということがないのでオススメです。
普段は1万円ほどしますが、セール期間を狙えば千円台で購入できます。
ちなみに僕は日々Udemyのサイトでセール情報をチェックしているので、僕のTwitter(@Jyu210)やこのブログでセール情報を発信していますので、チェックして頂けたらと思います。
模写コーディング初心者におすすめ教材その5 iSARA
模写コーディング初心者におすすめ教材その5は、バンコクのノマドエンジニア育成講座のiSARAのWebサイトの模写コーディング。
これは王道中の王道ですね。
ボリュームもあるし、レスポンシブだし動きも入ってるしでかなりボリューミーな内容となっています。
そのため、iSARAのWebサイトの模写ができれば実案件に自信持っていけると良く言われていますね。
また、珍しくiSARAのWebサイトを模写コーディングを行った結果は条件付きでポートフォリオとして良いということです。
条件は以下のツイートをご確認ください。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ🇹🇭バンコク (@Keisukexlife) December 1, 2018
模写コーディング初心者(プログラミング初心者)は実績が喉から手が出るほどほしいと思いますので、無料で勉強できて且つ実績にもなるというのは嬉しいところです。
まとめ
いかがだったでしょうか?
僕は自己投資と思い有料教材を中心に攻めましたが、ふる(@guutenx)さんのコーディング練習模写サイト【頻出のみ40件以上の実務経験から集めた】で紹介されているサイトに沿って進めるのも良いと思います。
コーディング練習模写サイト【頻出のみ40件以上の実務経験から集めた】でも最後はiSARAになっているのでiSARAの王道具合がわかると思います。
僕もまだまだ鍛錬中ですが、模写コーディング初心者の方の参考になれば幸いです。










コメント