ProgateやドットインストールでHTML/CSSを学習した後は模写コーディングで実践をしてみようと言われています。
しかし、実際に模写コーディングをしようとしても何をどうしたら良いか分からないという方も多いと思います。
現に僕もそうでした。
僕の場合は以下のサイトを参考に模写コーディングを初めてみました。
目次
模写コーディング初心者の悩み:「なぜ」そうなのか分からない
僕の模写コーディングの実績は4〜5サイトですが、見栄えはなんとか再現できました。
クラス分けやCSSがなんかしっくりこない。
「再現できた」というより、「たまたま同じになった」という感覚でしかありません。
もちろん模写したサイトのコードもデバッグツールなどで確認してます。
でも、確認したところで「なぜ」そのスタイルを選択したのか(例えばmarginとpaddingで同じ結果が得られるど、marginを選択した理由など)という意図が読み取れません。
「コードに正解はない」ので再現できていれば良いとは思いますが、やはり「ベター」より「ベスト」を目指したい。
その思いからモヤモヤ感が抜けません。
本当にこれで良いのか?
もっと良い方法はないのか?
このままで通用ようになるのか?
このような考えが頭から離れずにどんどん不安になっていきます。
模写コーディング初心者が見つけたUdemyの模写コーディング教材
そんな不安を拭い去れるようなものはないかと色々さがしてみた結果、みつけたのがUdemy![]() の動画教材。
の動画教材。 実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
です。
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう![]() はHTML/CSSの基礎ができるが実際に模写コーディングを行いながら、実践的なWebサイトのコーディングを学習できる教材となっています。
はHTML/CSSの基礎ができるが実際に模写コーディングを行いながら、実践的なWebサイトのコーディングを学習できる教材となっています。
事前知識としてHTML/CSSの基礎が必要とのことですが、ProgateやドットインストールでHTML/CSSの学習が完了していれば問題ありません。
またこの教材を提供しているNEST onlineがHTMLとCSSの基礎編の教材もUdemy![]() で提供しているので、そちらを受講するのもありとは思います。
で提供しているので、そちらを受講するのもありとは思います。
70以上のレッスンで、基礎からしっかり学べる! HTML5完全マスターコース![]()
CSS / CSS3 マスターコース |70以上のレッスン、7時間以上のレッスンでCSSを基礎からマスター![]()
こちらは僕は受講していないので、なんとも言えませんがProgateかドットインストールで十分だとは思います。
しかし、Progate、ドットインストールは月額課金なので長期間繰り返しみたいのであれば、Udemy![]() のセール期間中に動画購入しておくほうがお得にはなりますね。
のセール期間中に動画購入しておくほうがお得にはなりますね。
教材の内容
初級・中級・上級と段階を踏んでWebサイトの模写コーディングを行っていきます。
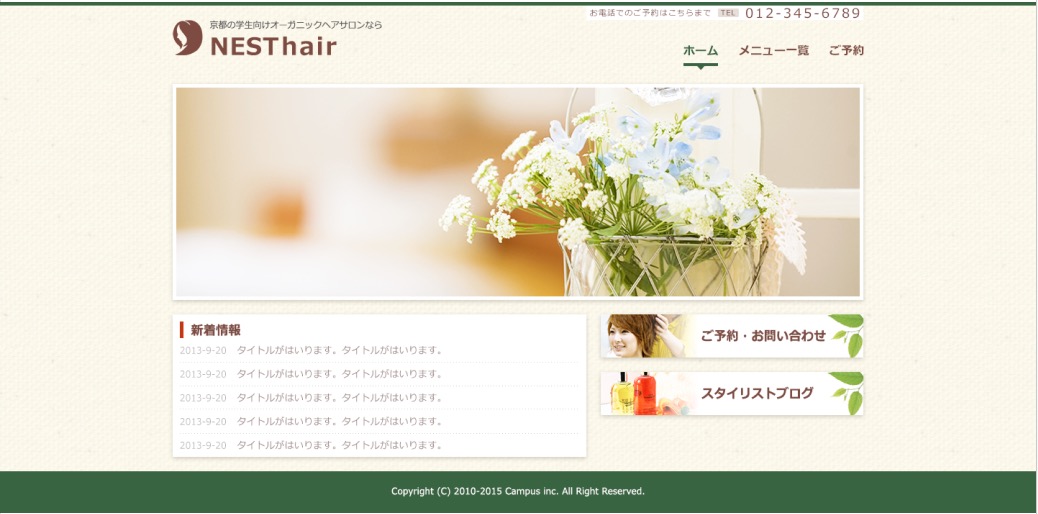
初級のサイトイメージ

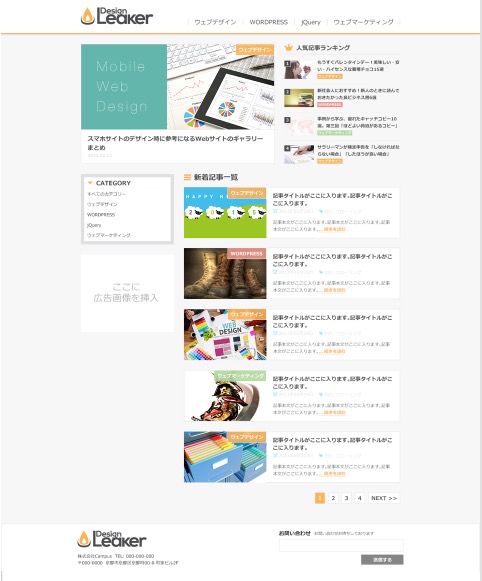
中級のサイトイメージ

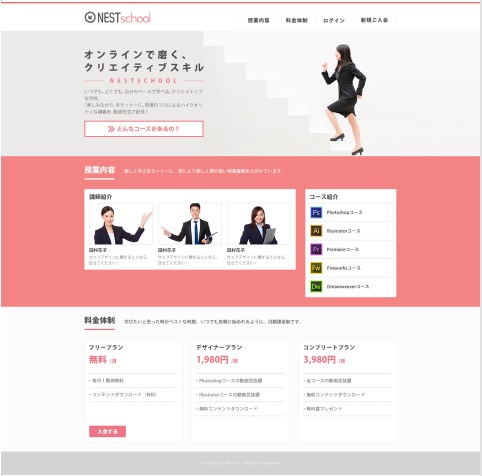
上級のサイトイメージ

チャンレンジのサイトイメージ

教材には完成版のコードとPhotoshopのデザインカンプやサイトに使用されている画像もついてきます。
ですので、まずは動画を見ながら一緒に模写コーディングしてみて、その後に自分一人で模写コーディングして答え合わせを行うをというやり方が可能です。
ちなみにチャンレンジは動画での解説はなく、自分一人でチャレンジしてみてくださいねってやつです。
教材の良いところ
この教材の良いところは以下の通りです。
- 動画と一緒にすすめることで実践的なコーディングが学習できる
- HTML要素やスタイルを「なぜ」使用するかを動画で聞くことができる
- 合計4サイトの模写コーディングの実績ができる
順番に見ていきましょう。
動画と一緒にすすめることで模写コーディイングのやり方がわかる
初めての模写コーディングだとどう進めたらよいか、どのサイトを選んだら良いか分かりません。
ググってみるとhttps://isara.life/やhttps://www.airbnb.jp/がおすすめの模写コーディングサイトとして出てきますが、初心者には難易度が高いです。
なので、初級、中級、上級とレベルに合わせた模写コーディングのサイトが用意されているので、自分にちょうど良いサイトを探す必要がありません。
また、動画と一緒に進められるので実践的なコーディングの感覚が学習できる。
HTML要素やスタイルを「なぜ」使用するかを動画で聞くことができる
実際のWebサイトを模写コーディングした場合、デベロッパーツールなどで実際のコードは見ることができますが、「なぜ」そのようにしているかは自分で解釈するしかありません。
その点、この教材は「なぜ」そのスタイルを使用するかなどを説明してくれるので、モヤモヤせずにコーディングを進めることができます。
合計4サイトの模写コーディングの実績ができる
チャレンジまで含めると合計で4つのサイトのコーディングを行ったことになるので、コーディングの経験をそれなりに積むことができます。
これを受講した後であればhttps://isara.life/やhttps://www.airbnb.jp/の模写コーディングにチャレンジできるレベルに達することができます。
教材のいまいちなところ
この教材のいまいちなところは以下の通りです。
- 有料(通常価格は9,600円。2020年1月9日までは1,200円)
- 講座が作成されたのが少し古い
順番に見ていきます。
有料(通常価格は9,600円。2020年1月9日までは1,200円)
Udemy
![]() はセールがデフォルトなので通常価格で購入することはないかと思いますが、通常価格は9,600円で2020年1月9日までの新春セールでも1,200円します。
はセールがデフォルトなので通常価格で購入することはないかと思いますが、通常価格は9,600円で2020年1月9日までの新春セールでも1,200円します。
実際のWebサイトを模写するのは無料なので、どうしても費用を抑えたい方にはオススメできません。
講座が作成されたのが少し古い
この講座が作成されたのが3〜4年前になるので少し古めです。
HTML5は使用しているものの要素を横並びにするのは基本的にFlexboxではなくfloatであったりとちょっと古さを感じてしまいます。
しかし、それを補ってあまりある内容ではあると思いますけど。
まとめ
いかがだったでしょうか。
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう![]() は以下のような方にオススメできます。
は以下のような方にオススメできます。
- ProgateやドットインストールでHTML/CSSの学習が完了してどうしたら良いか分からない方
- 模写コーディングを始めようとおもうが、ちょうど良いサイトが見つからない方
- 模写コーディングを始めているが、僕のように「なぜ」そうなのかを知りたい方
実際に僕もこの教材を受講してみて、少しずつですがコーディングに対する自信と自分の型が見えてきました。
新春セールは2020年1月9日までですので、気になった方はセール中に忘れずに購入することをオススメします(購入忘れてもすぐにバレンタインセールや新年度セールとかあると思いますが)。
▼講座の購入は公式サイトから▼
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう![]()










コメント
コメント一覧 (1件)
[…] 模写コーディング初心者はにオススメ。Udemyの動画で模写コーディング […]