ProgateのHTM&CSSコースは一通りやったので、Webページの模写コーディングに取り掛かりました。
目次
参考にさせて頂いたサイト
HPCode – はにわまんさん
模写コーディングのルールやfontや色、サイズを計測するChromeの拡張機能を参考に参考にさせていただきました。
模写コーディングではフォントとかまで全く同じものを作るというよりも、実際にコーディングしながら構成や配置を学んでいくことだと思うので、フォントや色にはこだわりすぎずに何となく合ってたらOKっていうように進めていこうと思います。
もちろんはにわまんさんのサイトで紹介されているChromeの拡張機能はインストールしてフォントとかは調べながらやるつもりですけどね。そこにはこだわりすぎないっていうイメージです。
HikoPro Blog – HikoProさん
模写コーディング向けのサイトの紹介で、まずは復習がてらProgateのHTML&CSS道場コースの上級編のページからスタートして、LP、ブログ、コーポレート型のサイトを難易度毎に紹介してくれています。
とりあず自分もProgateのHTML&CSS道場コースの上級編のページの模写を始めましたが、悲しいかな今の自分には中々手強いです・・・。
まだまだdivの範囲やclassの単位などがしっくりこなきてない気がしてます。この辺は焦らず模写コーディングしながらどんどん吸収していくしかないですね。
模写コーディング環境
エディタにはVisual Stadio Code(以下VSCODE)を使用してます。動作確認ははMAMPでWebサーバーをローカル環境に構築して確認してましたが、VSCODEでパチパチしてブラウザに移動してリフレッシュってのが面倒だったので、VSCODEの拡張機能をインストールしてリアルタイムでプレビューができるようにしました。
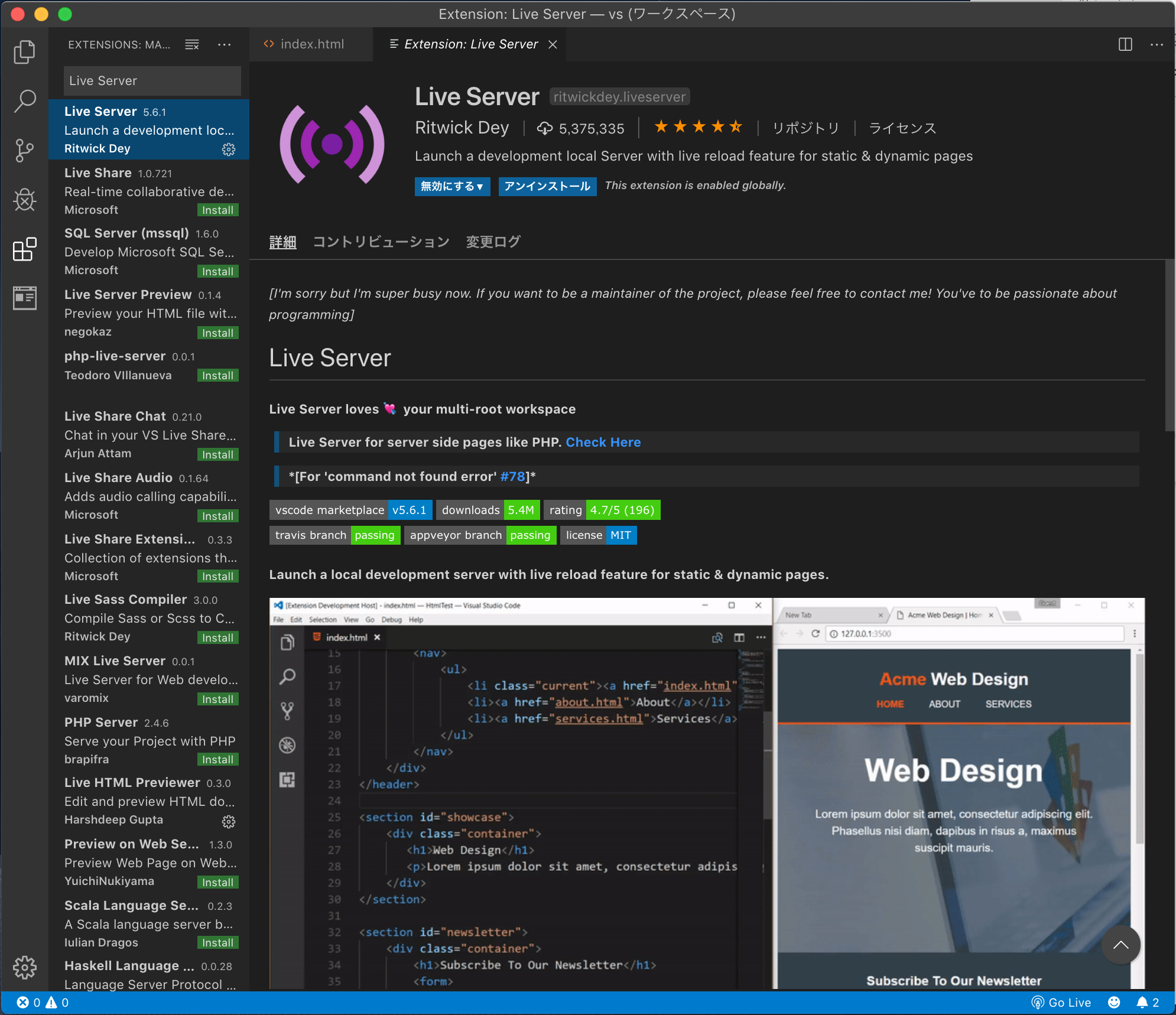
インストールした拡張機能はLive Server。
Live ServerはVSCODEに簡易的なローカルサーバーを立てることができる拡張機能で、html、cssファイルを更新するとブラウザを自動的に更新してくれます。
Live Serverのインストール、起動方法
VSCODEの「EXTENSIONS」でLive Serverを検索し、インストールします。

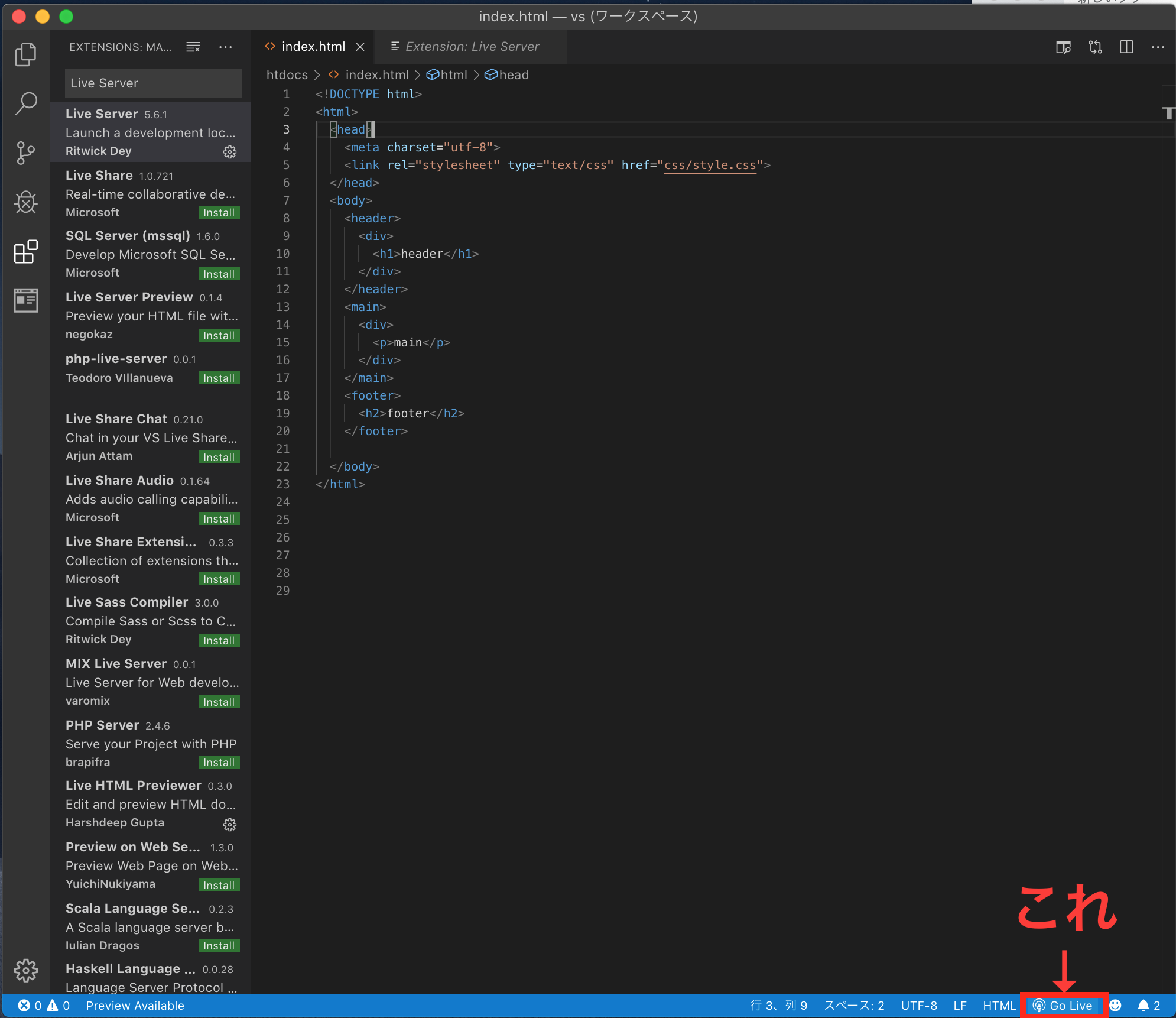
あとは動作確認したいhtmlファイルを開いて、ウインドウの右下にある「Go Live」をクリック。

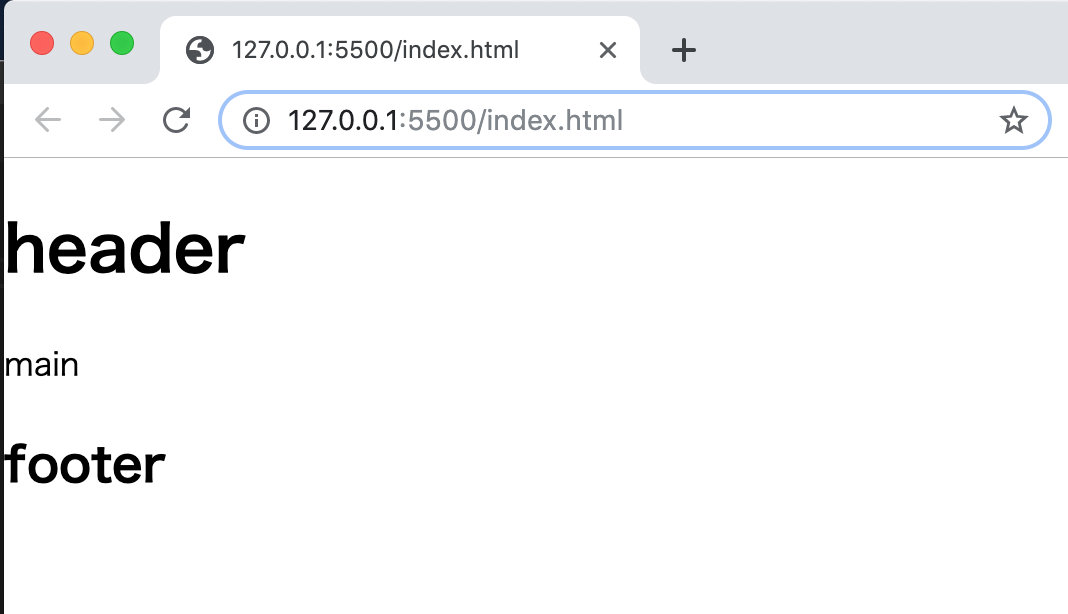
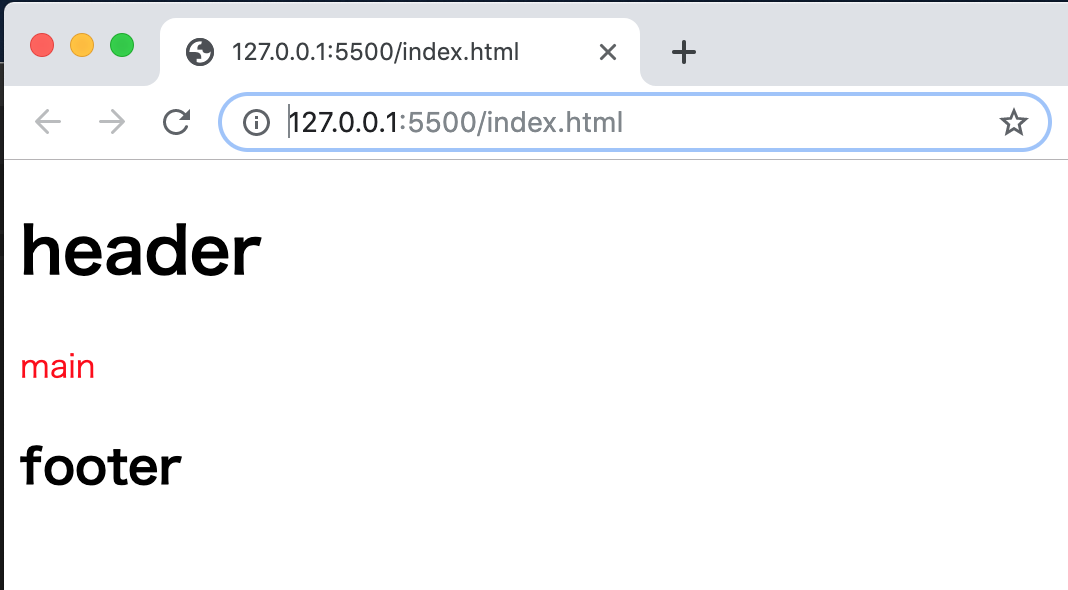
ブラウザで「http://127.0.0.1:5500/」が起動されてページが表示されます。

あとはhtml、cssをゴリゴリと編集していけば、自動でブラウザのページも更新されていきます。

まとめ
・模写コーディングではフォントや色にこだわりすぎない。
・VSCODEの拡張機能「Live Serve」をインストールするとリアルタイムにプレビューが確認できて効率UP。










コメント
コメント一覧 (3件)
[…] Webページの模写コーディング開始【初心者の学習履歴】 […]
[…] Webページの模写コーディング開始【初心者の学習履歴】 […]
[…] 自分の過去記事【HTML&CSS】Webページの模写コーディング開始(初心者の学習履歴)でもふれています。 […]