今日はhtml、CSSでの要素のセンタリング(中央寄せ)についてまとめます。
インライン要素とブロック要素の違い
ブロック要素は要素の横幅が少ししかなくても横幅いっぱいに配置され、次の要素はブロック要素の下に配置されます(div、h1、pタグなど)。
一方インライン要素は要素分の横幅で配置され、次の要素が横に並んで配置されていきます(a、spanタグなど)。また、ブロック要素の中に記述されたテキストはインライン要素として扱われます。
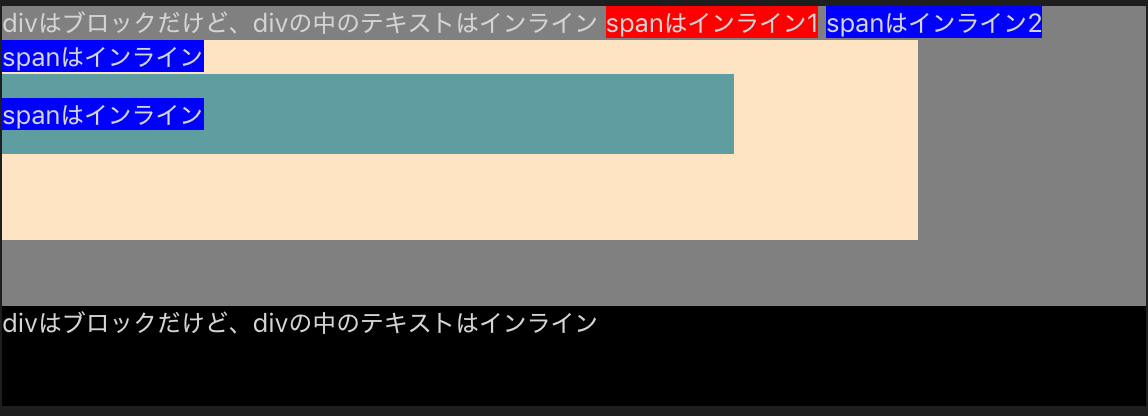
例として以下のようなhmtlを記述してみました。
<div id="div1" style="background-color: gray; height: 150px;">
divはブロックだけど、divの中のテキストはインライン
<span style="background-color: red">spanはインライン1</span>
<span style="background-color: blue">spanはインライン2</span>
<div id="div1-2" style="background-color: bisque; width: 80%; height: 100px">
<span style="background-color: blue">spanはインライン</span>
<div id="div1-2-1" style="background-color: cadetblue; width: 80%; line-height: 40px">
<span style="background-color: blue">spanはインライン</span>
</div>
</div>
</div>
<div div="2" style="background-color: black; height: 50px;">
divはブロックだけど、divの中のテキストはインライン
</div>

インライン要素は横並び、、ブロック要素は横幅いっぱいに幅がとられて、下に並んでいくのがわかりますね。
インライン要素の場合:text-alignを使用する
インライン要素をセンタリングする場合は「text-align: center;」を使用します。
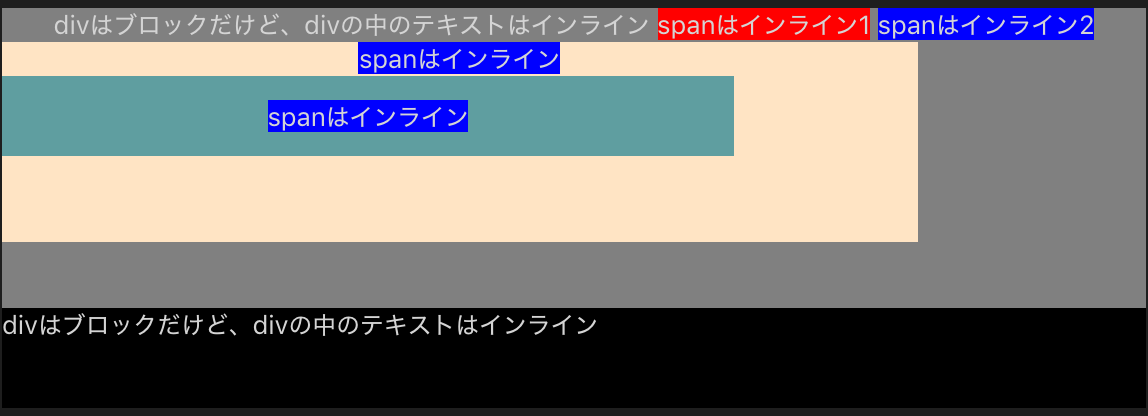
上記のhtmlのdiv1に「text-align: center;」を追加してみます。
<div id="div1" style="text-align: center; background-color: gray; height: 150px;">
divはブロックだけど、divの中のテキストはインライン
<span style="background-color: red">spanはインライン1</span>
<span style="background-color: blue">spanはインライン2</span>
<div id="div1-2" style="background-color: bisque; width: 80%; height: 100px">
<span style="background-color: blue">spanはインライン</span>
<div id="div1-2-1" style="background-color: cadetblue; width: 80%; line-height: 40px">
<span style="background-color: blue">spanはインライン</span>
</div>
</div>
</div>
<div div="2" style="background-color: black; height: 50px;">
divはブロックだけど、divの中のテキストはインライン
</div>

「text-align: center;」を指定した要素の子要素全てにスタイルが適用されるので、div1内のインライン要素が全てセンタリング(中央寄せ)されているのが分かると思います。しかし、ブロック要素であるdiv2は自体はセンタリング(中央寄せ)されていません。
ちなみに「text-align: center;」自体はブロック要素に指定する必要があるので、インライン要素であるspanなどに「text-align: center;」を指定しても適用されません。
試しにdiv1-2内のspan要素に「text-align: center;」を指定してみます。
<div id="div1" style="background-color: gray; height: 150px;">
divはブロックだけど、divの中のテキストはインライン
<span style="background-color: red">spanはインライン1</span>
<span style="background-color: blue">spanはインライン2</span>
<div id="div1-2" style="background-color: bisque; width: 80%; height: 100px">
<span style="background-color: blue">spanはインライン</span>
<div id="div1-2-1" style="background-color: cadetblue; width: 80%; line-height: 40px">
<span style="background-color: blue">spanはインライン</span>
</div>
</div>
</div>
<div div="2" style="background-color: black; height: 50px;">
divはブロックだけど、divの中のテキストはインライン
</div>

センタリング(中央寄せ)はされませんね。個人的に「text-align: center;」はテキストをセンタリング(中央寄せ)するというイメージが強いので、インライン要素に指定してしまいがちなので注意する必要があります。
ブロック要素の場合marginを使用する
ブロック要素のセンタリングを行う場合は「margin: 0 auto;」を使用します。
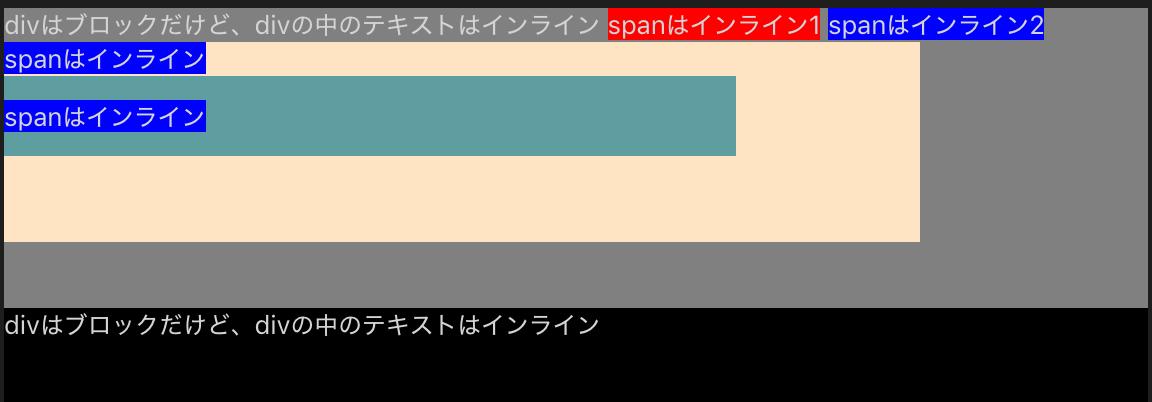
一番最初のhtmlのdiv1-2に「margin: 0 auto;」を指定してみます。
<div id="div1" style="background-color: gray; height: 150px;">
divはブロックだけど、divの中のテキストはインライン
<span style="background-color: red">spanはインライン1</span>
<span style="background-color: blue">spanはインライン2</span>
<div id="div1-2" style="margin: 0 auto; background-color: bisque; width: 80%; height: 100px">
<span style="background-color: blue">spanはインライン</span>
<div id="div1-2-1" style="background-color: cadetblue; width: 80%; line-height: 40px">
<span style="background-color: blue">spanはインライン</span>
</div>
</div>
</div>
<div div="2" style="background-color: black; height: 50px;">
divはブロックだけど、divの中のテキストはインライン
</div>

div1-2が親要素のdiv1に対してセンタリング(中央寄せ)されました。「margin: 0 auto;」は親要素に対してセンタリング(中央寄せ)となるので、こちらもスタイルを指定する場所に注意が必要です。また、「margin: 0 auto;」でセンタリングされるのはブロック要素のみなので、div1-2内のspan要素はセンタリング(中央寄せ)せれないので注意が必要です。
まとめ
インライン要素はでセンタリング(中央寄せ)が入ってるブロック要素に対して「text-align: center;」スタイルを指定する。
ブロック要素は親要素に対してセンタリング(中央寄せ)したいブロック要素に対して「margin: 0 auto;」スタイルを指定する。










コメント